你可能之前还没有听说过Nine-Patch这个名词,它是一种被特殊处理过PNG图片,能够指定哪些区域可以被拉伸而哪些区域不可以。
现在我将手把手教你如何去制作一张九点PNG图像。
------------------------------------------Nine_Patch制作--------------------------------------------------
素材:

首先我们试试不用九点PNG为TextView设置背景图片,XML参数如下:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/green"/>
最终效果如下:

可以看到,由于图片的宽度不足以填满整个屏幕的宽度,整张图片被均匀地拉伸了。
这种效果非常差,用户肯定是不能容忍的,这时我们就可以使用Nine-Patch图片来进行改善。
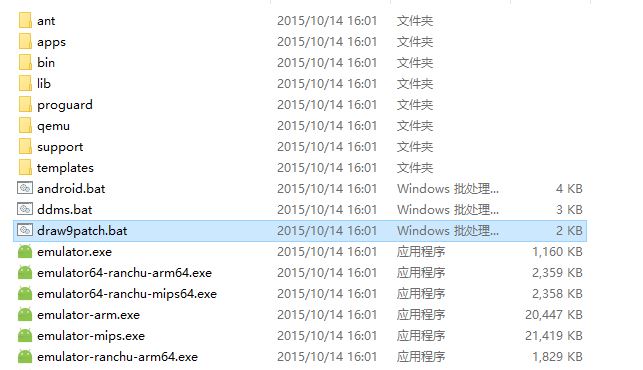
在Android SDK目录下有一个tools文件夹,在这个文件夹中找到draw9patch.bat文件

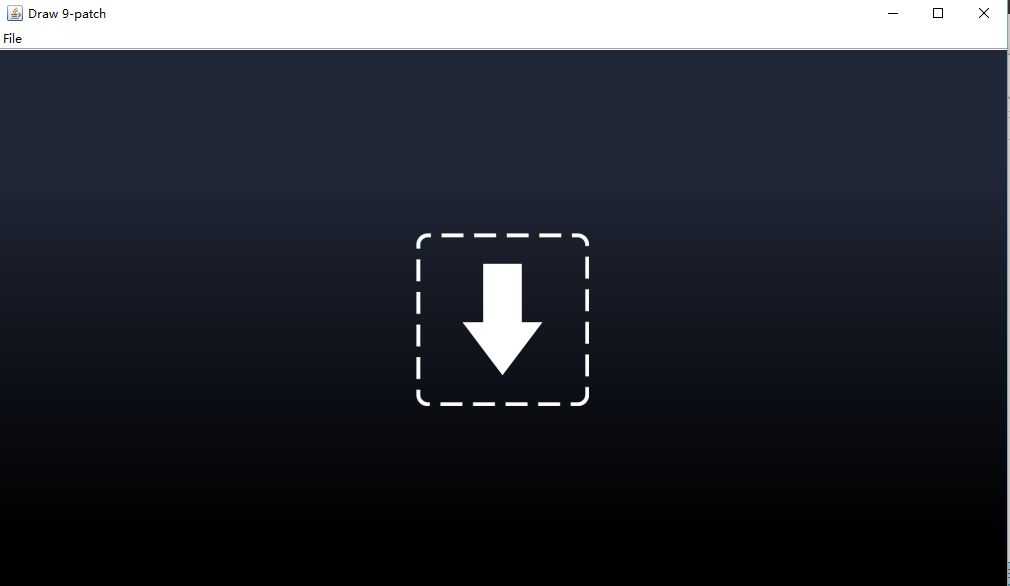
双击打开之后,把图片拖动到窗口中,将图片加载进来,如图所示:


我们可以在图片(左边)的四个边框绘制线段,线段内的部分就表示当前图片拉伸的区域,拉伸后的效果可以在视窗(右边)观看。

图片边缘被黑色线段覆盖的范围就是图片需要拉伸的范围,当上下左右都设定好范围之后,会形成一个九宫格的布局,这也是Nine-Patch名字的由来。
如果不小心画错了,按住Shift+鼠标左键就可以清除标记部分。
图片拉伸的原则:保留细节,拉伸直线
保存图片,图片会自动添加一个.9.png的后缀,图片最终效果是这样的:

最后图像生成的黑线是什么鬼?不要激动,那是用于标记拉伸区域的特殊记号,如果没有这些黑线,这图片就与普通的PNG一样了。
等等,那是不是一张普通的PNG加上黑色标记线,就可以充当Nine-Patch图使用了呢?
除了标记线,要让Android识别这是Nine-Patch图片,还得有特殊的声明(.9.png)才行,注意不要更改文件的后缀名。
图片命名规范:图片样式+制作者+编号(以保证不会与编译器冲突)
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/green_woider_01" android:gravity="center" android:text="你好,小娜" android:textColor="#333" android:textSize="18dp" />
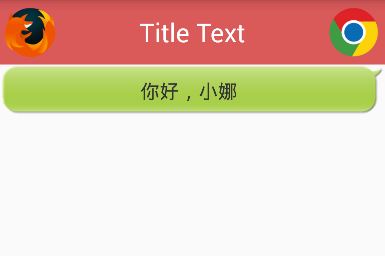
重新运行程序,看看效果:

效果很棒不是吗?这样当图片需要拉伸的时候,就可以只拉伸指定的区域,程序在外观上也是有了很大的改进。
有了这个知识储备之后,试试下面的界面:
