1.首先需要安装node+npm(这里不再叙述,网上教程一大堆)
2.gulp全局安装:npm install -g gulp
3.cd进入到你的项目目录,这里使用demo文件夹为我的示例项目
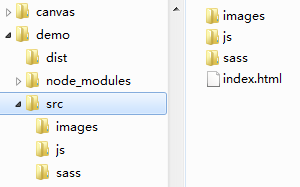
4.在demo项目中新建dist和src两个文件夹,再在src文件夹下新建images,sass,js三个文件夹和index.html文件

5.命令行cd进入到项目根目录,在项目中安装gulp模块,npm install gulp
6.安装gulp相关需要模块
npm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr
关于各模块介绍及连接(也可通过gulp plugins,寻找相应功能的gulp模块):
gulp-imagemin: 压缩图片
gulp-ruby-sass: 支持sass
gulp-minify-css: 压缩css
gulp-jshint: 检查js
gulp-uglify: 压缩js
gulp-concat: 合并文件
gulp-rename: 重命名文件
gulp-htmlmin: 压缩html
gulp-clean: 清空文件夹
gulp-livereload: 服务器控制客户端同步刷新(需配合chrome插件LiveReload及tiny-lr)
6.安装后在项目根目录下新建gulpfile.js文件,插入以下代码:
/**
* 组件安装
* npm install gulp-util gulp-imagemin gulp-ruby-sass gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-livereload tiny-lr --save-dev
*/
// 引入 gulp及组件
var gulp = require('gulp'), //基础库
imagemin = require('gulp-imagemin'), //图片压缩
sass = require('gulp-ruby-sass'), //sass
minifycss = require('gulp-minify-css'), //css压缩
jshint = require('gulp-jshint'), //js检查
uglify = require('gulp-uglify'), //js压缩
rename = require('gulp-rename'), //重命名
concat = require('gulp-concat'), //合并文件
clean = require('gulp-clean'), //清空文件夹
tinylr = require('tiny-lr'), //livereload
server = tinylr(),
port = 35729,
livereload = require('gulp-livereload'); //livereload
// HTML处理
gulp.task('html', function() {
var htmlSrc = './src/*.html',
htmlDst = './dist/';
gulp.src(htmlSrc)
.pipe(livereload(server))
.pipe(gulp.dest(htmlDst))
});
// 样式处理
gulp.task('css', function () {
var cssSrc = './src/scss/*.scss',
cssDst = './dist/css';
gulp.src(cssSrc)
.pipe(sass({ style: 'expanded'}))
.pipe(gulp.dest(cssDst))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(livereload(server))
.pipe(gulp.dest(cssDst));
});
// 图片处理
gulp.task('images', function(){
var imgSrc = './src/images/**/*',
imgDst = './dist/images';
gulp.src(imgSrc)
.pipe(imagemin())
.pipe(livereload(server))
.pipe(gulp.dest(imgDst));
})
// js处理
gulp.task('js', function () {
var jsSrc = './src/js/*.js',
jsDst ='./dist/js';
gulp.src(jsSrc)
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest(jsDst))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(livereload(server))
.pipe(gulp.dest(jsDst));
});
// 清空图片、样式、js
gulp.task('clean', function() {
gulp.src(['./dist/css', './dist/js', './dist/images'], {read: false})
.pipe(clean());
});
// 默认任务 清空图片、样式、js并重建 运行语句 gulp
gulp.task('default', ['clean'], function(){
gulp.start('html','css','images','js');
});
// 监听任务 运行语句 gulp watch
gulp.task('watch',function(){
livereload.listen();
// 监听html
gulp.watch('./src/*.html', function(event){
gulp.run('html');
})
// 监听css
gulp.watch('./src/scss/*.scss', function(){
gulp.run('css');
});
// 监听images
gulp.watch('./src/images/**/*', function(){
gulp.run('images');
});
// 监听js
gulp.watch('./src/js/*.js', function(){
gulp.run('js');
});
});
7.安装npm的http-server模块,快速建立http服务:npm install -g http-server
8.安装浏览器LiveReload插件,目前我知道的关于Safari、Firefox、Chrome都有此插件,网上搜下吧,我就不提供了
9.运行http-server,在重新打开一个命令行窗口启动gulp:
第一个cmd窗口:
http-server
第二个cmd窗口:
gulp watch
这时,打开安装过livereload插件的浏览器输入localhost:8080就可以了,并点击livereload插件图标激活链接即可(http-server默认为8080端口),这时更改src文件夹下的文件(可以拿html文件更改试下【最好结构完整,不要连html,head,body都不写】)时,保存后,就会看到浏览器自动刷新了。
关于这个插件网上大部分人介绍的都是chrome的,但我更建议用Firefox的,因为Firefox的体验更好些,因为在chrome中时保存后又是页面没变化,需要多按几下ctrl+s才会刷新页面,但在firefox下我就没有发现这个问题。
10.到此,初步的尝试gulp前端自动化开发就完事了,但继续探索gulp的步伐才刚刚开始,如果有更好的gulp教程,希望能介绍给我和大家知道,先在这里谢过了,好了,我也要休息下,看看影视了,就到这里吧。