写在前面
在app中嵌入h5应用,最头疼的就是缓存的问题,比如你修改了一个样式,或者在js中添加了一个方法,发布之后,并没有更新,加载的仍是缓存里面的内容。这个时候就需要清理缓存才能解决。但又不想让webview每次都清理缓存,每次都去加载最新的,显然会影响性能。
解决办法
解决缓存的方式之一就是在url后面添加一个随机数可以实现,但我们并不希望每次都是新请求,所以这个时候,我们可以在js或者css的后面添加一个版本号,第一次请求仍是新的请求,之后会将静态文件进行缓存。一是解决了修改后,无法立即渲染的问题,二是在之后的请求中也会缓存静态文件。
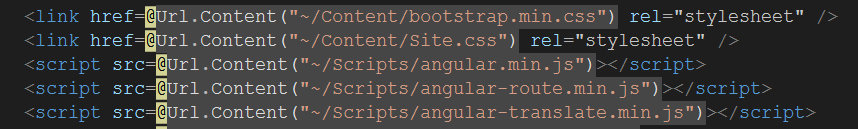
在asp.net mvc中,我们会把静态文件放在_Layout.cshtml这个文件中,如下图

从上面可以看到UrlHelper的类,有了解过HtmlHelper扩展的,很容易想到扩展UrlHelper。
using System; using System.Collections.Generic; using System.Configuration; using System.Linq; using System.Text; using System.Threading.Tasks; namespace System.Web.Mvc { public static class MyUrlHelper { public static string Scrpit(this UrlHelper helper, string value) { string jsCssVersion = ConfigurationManager.AppSettings["Js_CSS_Version"]; if (string.IsNullOrEmpty(jsCssVersion)) { return helper.Content(value); } else { return helper.Content(string.Format(value + "?_v={0}", jsCssVersion)); } } } }

浏览页面
第一次访问

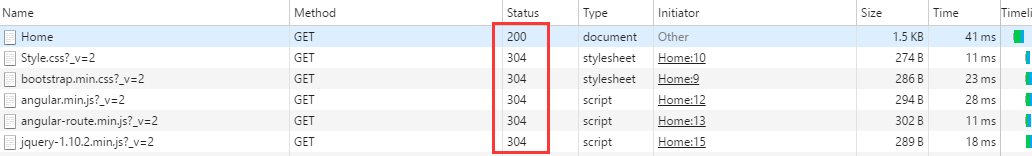
刷新页面

可以看到http状态码变为了304 Not Modified状态。