一、相对路径
1、css文件中所出现的相对路径,以css文件所在位置为准
2、js文件中所出现的相对路径,以导入此js文件所在的动态网页所在的位置为准
二、javascript浮点运算bug
如:119.01 + 0.01 === ?? // 119.02000000000001
原因:js数字类型以64位的IEEE 754格式存储的
办法:最后结果采用 Number.toFixed(2) 保留两位小数
三、异步处理
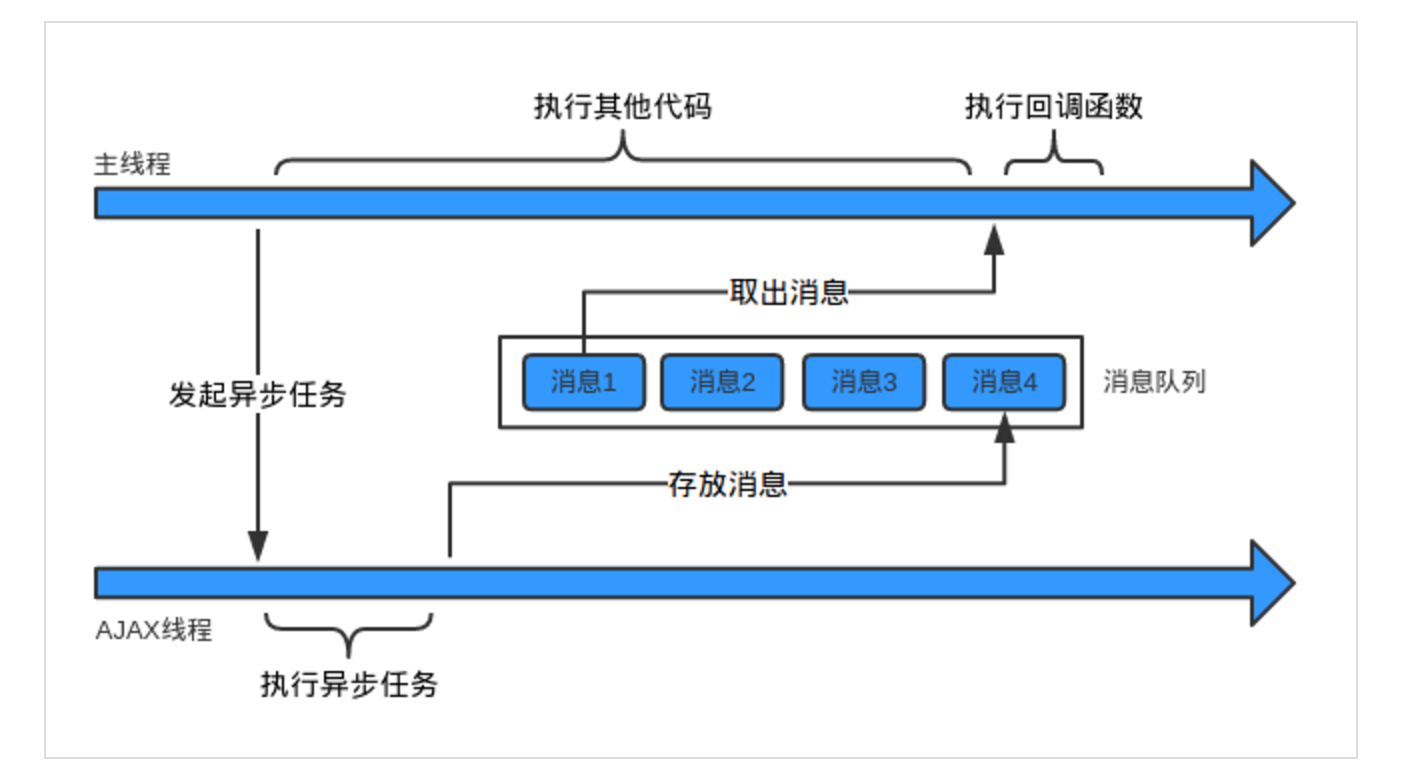
1、js异步处理原理
1)异步调用过程:
1、主线程发起异步请求
2、工作线程收到请求并执行异步任务
3、异步任务完成,通知主线程开始调用回调函数 (通知机制:消息队列和事件循环)
4、主线程收到通知,完成当前的任务后开始执行回调函数
2)通知机制实现原理:
工作线程将消息放到消息队列,主线程通过事件循环过程去取消息
消息队列:消息队列是一个先进先出的队列,它里面存放着各种消息
事件循环:事件循环是指主线程重复从消息队列中取消息、执行的过程
3) 图示:

4)所用之处:
1、所有的定时器都是异步
2、所有的事件绑定都是异步
3、异步ajax
2、异步解决方案
1)回调函数法:代码易冗余
2) promise法:
1、promise 有三种状态:"成功" 、"失败"、"等待" ,分别为Fulfilled 、 Rejected 、 Pending ; Promise函数中有两个参数,分别对应着 resolve 及 reject 状态
2、初始化一个Promise对象后,其then方法第一个参数为成功的回调、第二个参数为失败的回调、第三个为捕捉的错误信息
3、then方法中可以继续返回一个Promise对象、或者返回一个正常值;如果没有返回,默认返回为undefined
var promise = new Promise(function(resolve, reject) {
var value = '大于30s',
error = '小于30s';
setTimeout(function() {
console.log(new Date().getSeconds())
if (new Date().getSeconds() > 30) {
resolve(value)
} else {
reject(error)
}
}, 1000)
})
promise
.then(
function(value) {
alert('我是成功执行的函数---' + value)
return value + '成功执行后的返回值'
},
function(error) {
alert('我是失败执行的函数---' + error)
return error + '失败执行后的返回值'
})
.then(function(lastData) {
alert(lastData)
})
.then(function(value){
throw new Error('I got undefined')
})
.catch(function(error){
alert('我捕获到了错误 ' + error)
})
优点:1、异步代码同步化写法、避免回调地域
2、异步函数中能够返回值,并在then中成功获取返回后的结果
四、列表字数过长显示效果
1)单行宽度固定,当字数超过固定宽度时,强制显示在一行并将溢出部分隐藏
.test{
display: block;
50px;
overflow: hidden;
white-space: nowrap;
}
2)单行宽度固定,当字数超过固定宽度时,强制显示在一行并将溢出部分...
1 .ellipsis-1{ 2 display: block; 3 width:50px; 4 white-space: nowrap; 5 text-overflow: ellipsis; 6 }
五、金额计算方法
1)针对两数和为100%的百分比计算法,统一为:
第二个数值 = 1 - 第一个数值
2)针对多个数值依次递增计算时,统一为:
第一个值 = 第一个值 * ( 1 + 百分比一:即0 )
第二个值 = 第一个值 * ( 1 + 百分比二)
第三个值 = 第一个值 * ( 1 + 百分比二) * ( 1 + 百分比三)
第四个值 = 第一个值 * ( 1 + 百分比二) * ( 1 + 百分比三)* ( 1 + 百分比四)
六、函数声明和函数表达式的区别
1、函数声明会将整个函数提升,为规范代码风格,不建议使用函数声明法,禁止在if语句中使用函数声明;其函数名在自身作用域和其父作用域中均可获取
2、函数表达式是表达式的一种,如果函数表达式有名字的话,在外围作用域是无法获取
1 function a1(){ 2 function b(){ 3 return '我是函数声明b' 4 } 5 6 return b() 7 8 function b(){ 9 return '我也是函数声明b' 10 } 11 } 12 13 console.log(a1()) 14 15 function a2(){ 16 var b = function(){ 17 return '我是函数表达式b' 18 } 19 20 return b() 21 22 var b = function(){ 23 return '我也是函数表达式b' 24 } 25 26 } 27 28 console.log(a2()) 29 30 function a3(){ 31 return b 32 var b = function(){ 33 return '我是函数表达式b' 34 } 35 36 var b = function(){ 37 return '我也是函数表达式b' 38 } 39 40 } 41 42 console.log(a3()) 43 44 function a4(){ 45 return b() 46 var b = function(){ 47 return '我是函数表达式b' 48 } 49 50 var b = function(){ 51 return '我也是函数表达式b' 52 } 53 54 } 55 56 console.log(a4())

var a5 = function fnExpress(){ return '我是函数表达式'} console.log(a5()) // '我是函数表达式' console.log(fnExpress()) // ReferenceError: fnExpress is not defined
七、类型转换及取值小技巧
1、去除掉数字后面的单位
1 var a = '1000元' ; 2 parseInt(a) // 1000 number
2、number 去除小数点使用 Math.ceil 、Math.floor 、Math.round ,不要使用 parseInt
1 var a = 1000.456; 2 console.log(Math.round(a)) // 1000
3、判断是否为undefined
1)函数是否传参及赋予默认值使用广泛
正确写法:
1 function addCount(a,b) { 2 if(typeof a === 'undefined') a = 5; 3 if(typeof b === 'undefined') b = 10; 4 return a + b 5 } 6 7 addCount() // 15
错误写法:
1 function addCount(a,b) { 2 a = a || 5 ; 3 b = b || 10 ; 4 return a + b 5 } 6 7 addCount(0,0) // 15 计算错误
八、字符串模版处理
因在本次项目中采用的是原始的手动拼接字符串,过程繁琐而且容易出错。
常用模版引擎:
- artTemplate: 体积较小,在所有环境下性能高,语法灵活。
- dot.js: 体积小,在现代浏览器下性能高,语法灵活。
- etpl: 体积较小,在所有环境下性能高,模板复用性高,语法灵活。
- handlebars: 体积大,在所有环境下性能高,扩展性高。
- hogon: 体积小,在现代浏览器下性能高。
- nunjucks: 体积较大,性能一般,模板复用性高
九、for...in... 遍历属性技巧
for...in... 会遍历整个原型链,使用时先用 Object.hasOwnProperty() 来过滤掉父类的属性
1 Object.prototype.bar = 1; 2 3 var foo = {moo: 2}; 4 for(var i in foo) { 5 if (foo.hasOwnProperty(i)) { 6 console.log(i); // moo 7 } 8 }
十、highcharts 实用技巧
1、为轴标签添加文字过长显示'...',鼠标移上显示全名效果
1 xAxis: { 2 categories: ['highcharts.com.cn/', 'America', 'Asia', 'Europe', 'Oceania'], 3 title: { 4 text: null 5 }, 6 labels: { 7 useHTML: true, 8 formatter: function() { 9 if(this.value.length> 10) { 10 return '<span title="'+ this.value+'">' + this.value.substring(0, 10) + '...</span>'; 11 } 12 return this.value; 13 }, 14 overflow: 'justify' 15 } 16 },
参考:https://code.hcharts.cn/demos/hhhhDy/3
2、柱形图设定项目条数过多可以滑动、项目条数少于设定值时隐藏效果
判断项目条数,控制dom显示。当条数不够设定值时,自动将数据名字设定为空字符,值设为null,以避免出现数字

1 var arr = [ 2 '', 3 ' ', 4 ' ', 5 ' ', 6 ' ', 7 ' ', 8 ' ', 9 ' ', 10 ' ', 11 ]; 12 var len = 10 - dealData.length; 13 for (var i = 0; i < len; i++) { 14 dealData.push([arr[i], null]) 15 }
3、设定饼图中绘制的图形所占总容器的比例,以避免图项名字过长时将图压缩至很小
plotOptions -->> pie -->> size -->> 80%
4、更改数据标签的显示内容
通过格式化函数 format 或者 formatter 进行处理;
dataLabels: {
enabled: true,
formatter: function () {
console.log(this)
// 当为车位时需要显示多少个车位
if (this.key == '停车场') {
return '<span>' + this.key + ':</span>' + hl.dataDeal.formatNum(this.y) + 'm²(' + ytParkingNum + '个)'
}
return '<span>' + this.key + ':</span>' + hl.dataDeal.formatNum(this.y) + 'm²'
}
}
十一、高度不固定的垂直居中布局
1、采用table布局(表格中的等高布局)
1) 给父元素设置display:table ; 要垂直居中的子元素设置display:table-cell ; vertical-align:middle ;
2) 设置了display:table-cell 的元素不要与浮动和定位混用;其元素对高度及宽度敏感,设定margin值无效,能响应padding值
3) 该属性只支持IE8+ 以上浏览器
