学习了功能超级强大的jQuery选择器,真的不知道如何用语言描述这些功能了,比葫芦画瓢写了个程序,来说明各种选择器的功能。。。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$("#sub").click(
function() {
$("*").removeClass("selitem");
$($("#sel").val()).addClass("selitem");
$("#msg").html('当前使用的选择器:$("' + $("#sel").val() + '")');
}
)
})
</script>
<style type="text/css">
*
{
font-size: 14px;
padding: 2px;
margin: 1px;
font-family: 宋体;
font-size: 12px;
}
#msg
{
height: 24px;
background-color: Yellow;
font-weight: bold;
padding: 6px;
}
ul
{
padding-left: 8px;
margin-left: 10px;
list-style-type: decimal;
}
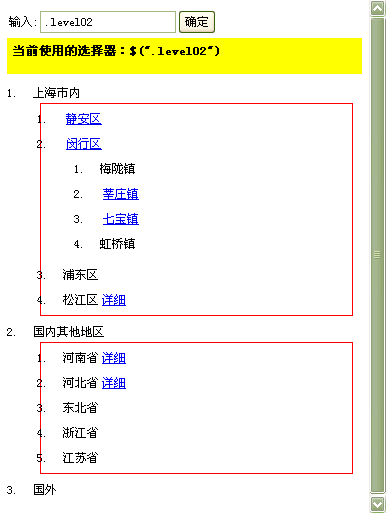
.level02
{
padding-left: 16px;
}
.level03
{
padding-left: 24px;
}
.selitem
{
border: solid 1px #F00;
}
</style>
</head>
<body>
<div>输入:<input id="sel" type="text" /><input id="sub" type="button" value="确定" /></div>
<div id="msg"></div>
<div>
<ul id="listAll" class="level01">
<li>
<div>
上海市内</div>
<ul id="listShanghai" class="level02">
<li><div><a href="jingan.htm">静安区</a></div></li>
<li><div><a href="minhang.htm">闵行区</a></div>
<ul id="listMinhang" class="level03">
<li><div>梅陇镇</div></li>
<li><div><a href="xinzhuang.htm">莘庄镇</a></div></li>
<li><div><a href="qibao.htm">七宝镇</a></div></li>
<li><div>虹桥镇</div></li>
</ul>
</li>
<li><div>浦东区</div></li>
<li><div>松江区<a href="songjiang.htm">详细</a></div></li>
</ul>
</li>
<li>
<div>国内其他地区</div>
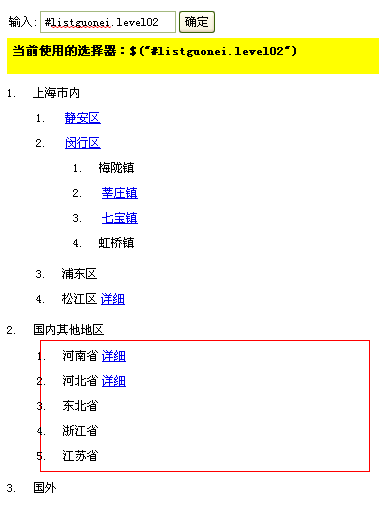
<ul id="listguonei" class="level02">
<li><div>河南省<a href="henan.htm">详细</a></div></li>
<li><div>河北省<a href="hebei.htm">详细</a></div></li>
<li><div>东北省</div></li>
<li><div>浙江省</div></li>
<li><div>江苏省</div></li>
</ul>
</li>
<li><div>国外</div></li>
</ul>
</div>
</body>
</html>
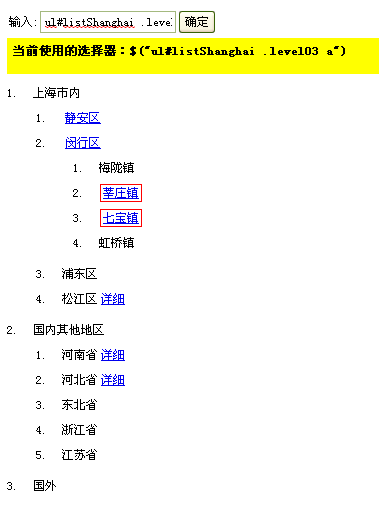
1.基本的CSS选择器





以上用法与CSS兼容,不仅如此jQuery还进行了扩展(也许符合下一代的CSS)
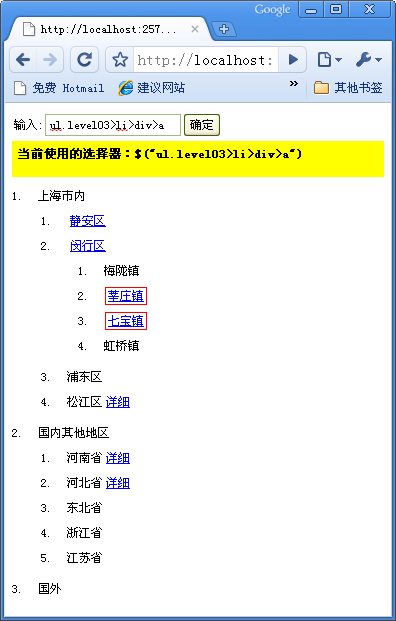
E>F 匹配标签名为F为E的直接子节点的所有元素

E+F 匹配前面是邻近兄弟节点E的所有元素F(E和F紧挨)
E~F 匹配前面是邻近兄弟节点E的所有元素F(E和F可以不紧挨)

例子没有做好 无法区分E+F和E~F的区别。
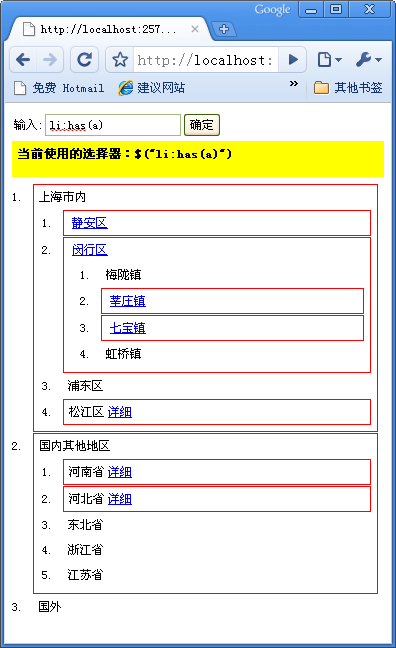
E:has(F)匹配标签名称为E,至少有一个标签名称过为F的后代节点的所有元素,(可以间接包含)

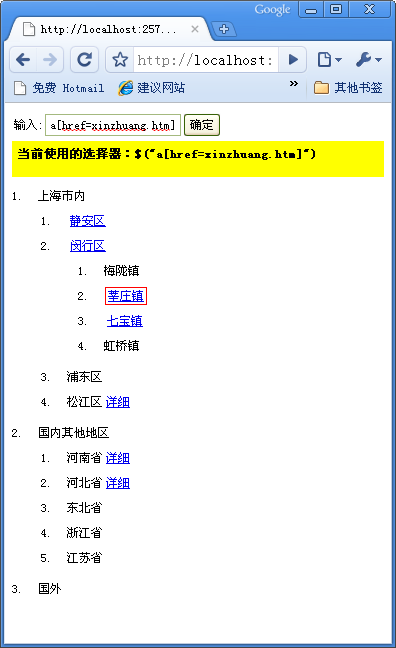
E[A]匹配带有特征A的所有元素E(不管A的值)
E[A=V]匹配带有特征A的所有元素E,并且A的属性等于V
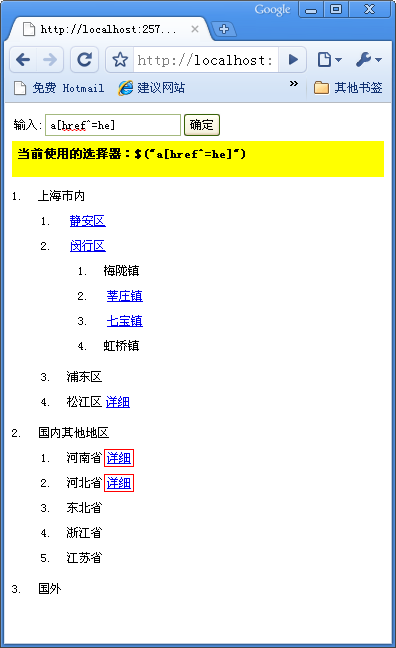
E[A^=V]匹配带有特征A的所有元素E,并且A的属性以V开头
E[A$=V]匹配带有特征A的所有元素E,并且A的属性以V结束
E[A*=V]匹配带有特征A的所有元素E,并且A的属性包含V


通过位置来选择元素
:first 页面的最先的匹配(所有节点中的第一个)
:last 页面的最后的匹配

:first-child 最先的子元素(兄弟节点中的第一个)
:last-child 最后的子元素
:only-child 返回没有兄弟节点的所有元素
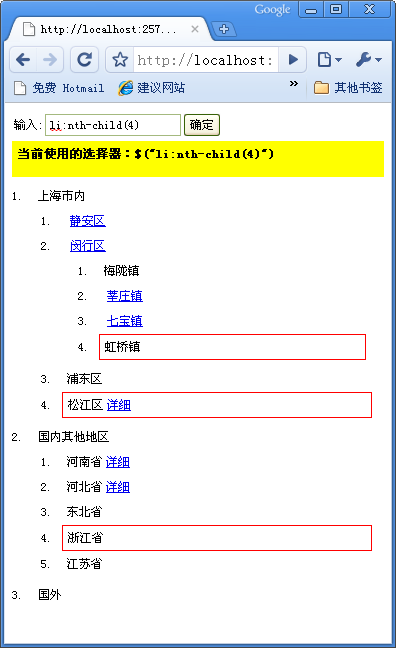
:nth-child(n)返回第n个节点
:nth-child(even|odd)返回偶数或奇数的子节点(针对兄弟节点来说)
:even偶数(页面范围内,与:nth-child(even)不同)
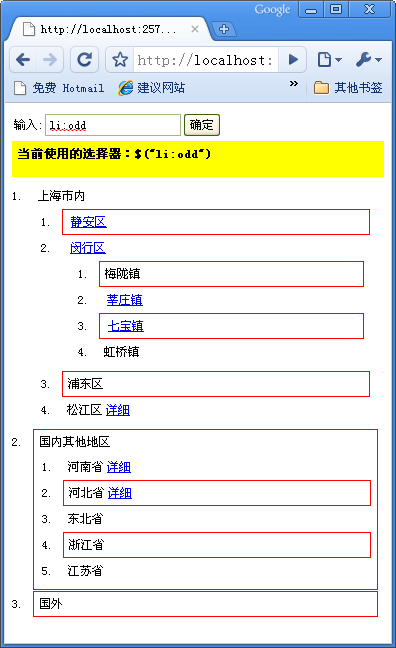
:odd奇数(页面范围内,与:nth-child(odd)不同)

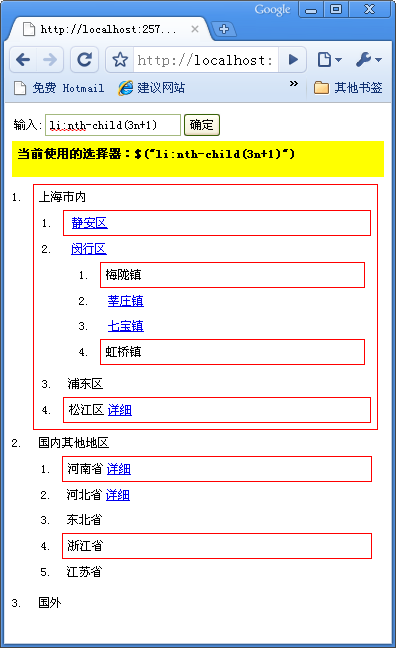
:nth-child(xn+y)根据公式计算返回的节点
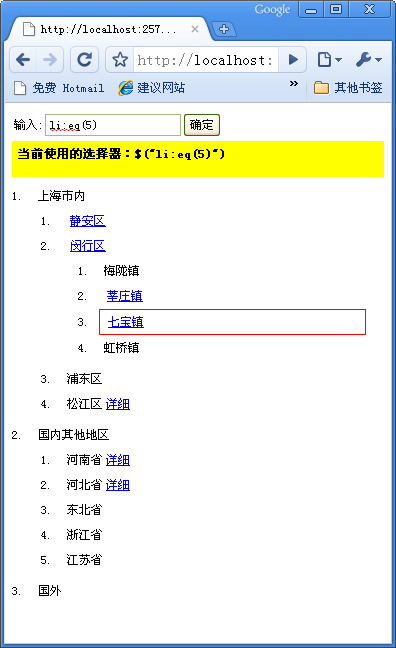
:eq(n)整个页面 第n个匹配的元素(n从0开始)
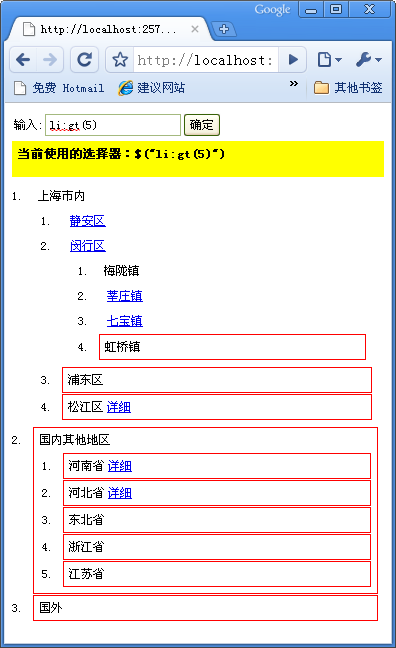
:gt(n)整个页面 第n个匹配的元素(不包含)之后的元素(n从0开始)
:lt(n)整个页面 第n个匹配的元素(不包含)之前的元素(n从0开始)