一如既往没废话!
wpf桌面应用开发都是window内引入很多个UserControl。
如果你有通过不同颜色来换肤的需求,那么下面我就将整个过程!
分2个步骤:
1.主窗体背景色替换;
2.同时界面内部部分控件(如:Button)也同步换色;
那么下面开始编码:
window窗体背景色切换:
如图,是一个Button群,每个按钮都代表一个颜色

对应的代码:
<Button Grid.Row="0" Grid.Column="0" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QingLv" Background="#FF5CB021" ToolTip="青绿色"></Button> <Button Grid.Row="0" Grid.Column="1" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianLan" Background="#FF447DCF" ToolTip="浅蓝色"></Button> <Button Grid.Row="0" Grid.Column="2" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="Cheng" Background="#FFE89949" ToolTip="橙色"></Button> <Button Grid.Row="0" Grid.Column="3" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianZi" Background="#FF9560C9" ToolTip="浅紫色"></Button> <Button Grid.Row="1" Grid.Column="0" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="FenZi" Background="#FFDA67CB" ToolTip="粉紫色"></Button> <Button Grid.Row="1" Grid.Column="1" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="QianHe" Background="#FFA6620F" ToolTip="浅褐色"></Button> <Button Grid.Row="1" Grid.Column="2" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="ShenLv" Background="#FF1F610C" ToolTip="深绿色"></Button> <Button Grid.Row="1" Grid.Column="3" Width="20" Height="20" Style="{StaticResource MyButton}" Click="Button_Click" Tag="ZiLan" Background="#FF5A31A2" ToolTip="紫蓝色"></Button>
个别属性忽略别看,有用的只有Tag和Click
再看看Click里面是什么鬼?
/// <summary> /// 背景色替换 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void Button_Click(object sender, RoutedEventArgs e) { try { var btn = e.OriginalSource as Button; var btnTag = btn.Tag.ToString();//获取到颜色按钮Tag值,因为要用到2次,第一次window窗体背景色取值,第二次页面控件获取样式 ResourceD(btnTag); var bg = (SolidColorBrush)FindResource(btnTag);//获取字典资源Key【X1.有讲解】 WindowForPages.Background = bg;//WindowForPages是Window的Name var model = new ThemeColor { Id = LabelForThemeColorId.Content.ToString(), Colors = btnTag }; new ThemeColorBll().UpdateThemeColor(model); } catch { } } /// <summary> /// 更新替换样式 /// </summary> /// <param name="bgName"></param> private void ResourceD(string bgName) { var skinDictUri = new Uri("./Style/XX/" + bgName + ".xaml", UriKind.Relative);//【X2.提供样式样本】 var skinDict = Application.LoadComponent(skinDictUri) as ResourceDictionary; var mergedDicts = Resources.MergedDictionaries; mergedDicts.Clear();//清空之前样式 mergedDicts.Add(skinDict);//添加当前需要的样式 }
上面备注写清楚了,养成看备注的习惯~~
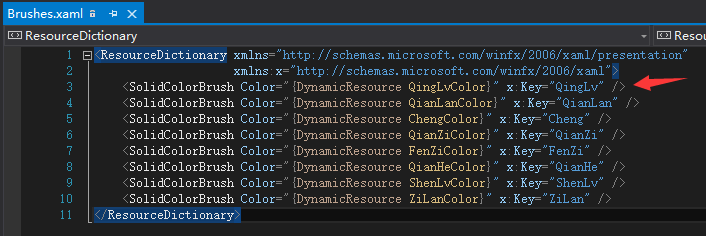
【X1.有讲解】看这里。当获取到Tag=QingLv 的时候,系统会去样式文件找对应的Key看下图

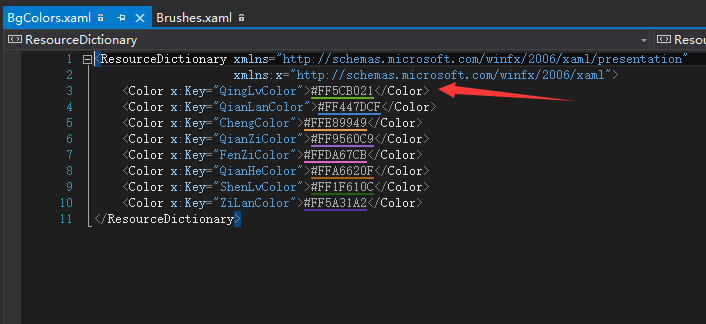
此时,看到Color="{DynamicResource QingLvColor}" ,别急。为了代码干净,不杂乱,我分开2个文件写了,对应的QingLvColor 在这里

此时,Window背景色开始改变了,赞。为了开始运行程序能有最后一次选择的背景色效果,建议加上数据库存储或者其它存储,只需要存储上面Tag内部的值就行了,就这么简单!
看看【X2.提供样式样本】 怎么玩?
同样 private void ResourceD(string bgName) 方法就是玩这个的,只要把Tag值传进来,就能根据路径获取到名称对于的文件进行样式替换。
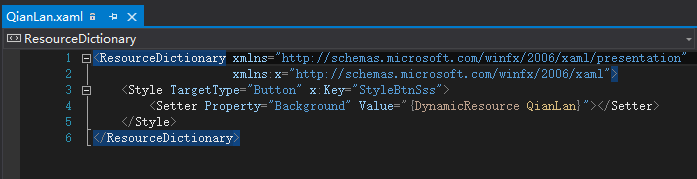
下面贴出一个文件

提一点,不管多少个文件都这样吧Style 的x:Key 写成一样的,必须一致!!必须一致!!必须一致!!三遍
<Button Name="DelButton" Opacity="1" Grid.Column="0" Width="80" Height="32" HorizontalAlignment="Right" Click="DelButton_Click" Style="{DynamicResource StyleBtnSss}" Foreground="White"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Border BorderThickness="0" CornerRadius="18" Background="{TemplateBinding Button.Background}"> <ContentPresenter Content="{DynamicResource Delete}" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Border> </ControlTemplate> </Button.Template> </Button>
就这样按钮直接调取。同理,加载显示同步样式需要存储值,启动的时候就能看到效果!
卧薪尝胆饮咖啡~~