官方文档
GIthub官方文档:https://github.com/cdr/code-server
原理基础
code-server是一款基于VScode的在线编辑器,主要用于在Linux服务器环境下,实现任何设备通过浏览器即可访问VScode, 进而实现在远程编程.
下载资源
https://github.com/cdr/code-server
该链接进入后,直接选择release下载最新版本的code-server.
而后通过scp将文件上传到服务器, 而后使用tar命令进行解压.
我们可以直接在远程服务器上执行下面的命令来下载 .tar.gz 压缩包,请注意命令末尾的 URL 地址,请记得按照你在 code-server Release 页面实际复制的地址进行填写:
curl -o vscode.tar.gz https://github.com/cdr/code-server/releases/download/v3.5.0/code-server-3.5.0-linux-x86_64.tar.gz
之后,我们使用 tar 工具解压下载得到的压缩包,之后进入解压好的文件目录中:
解压缩 tar.gz 压缩包
tar xf vscode.tar.gz
进入解压得到的文件夹
cd vscode
在当前目录下解压缩下载得到的 code-server

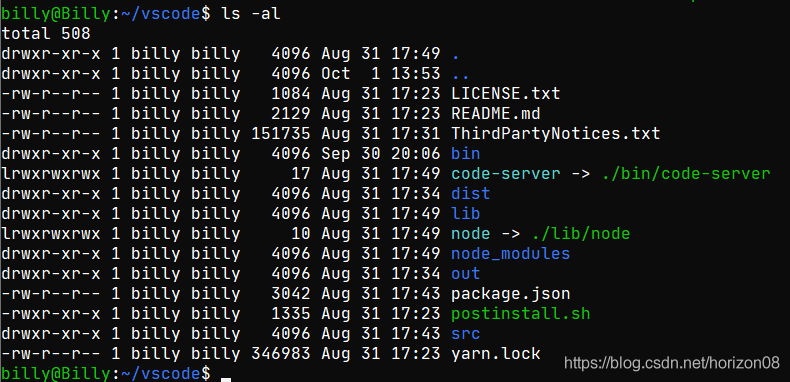
文件夹内包含以上文件
开启web服务
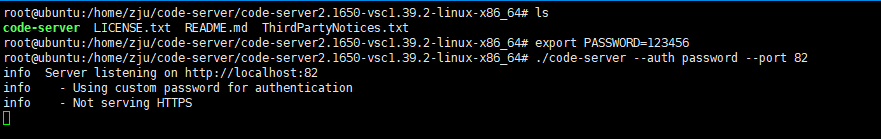
设置密码到环境变量
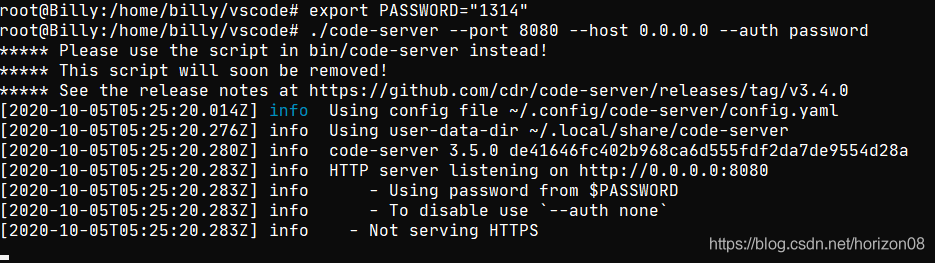
export PASSWORD="1314"
运行code-server
./code-server --port 8080 --host 0.0.0.0 --auth password
8080是端口,可以自己修改,注意不要与其他应用冲突.
0.0.0.0是代表可以被所有ip访问.

如图所示就是已经完成配置.
浏览器访问
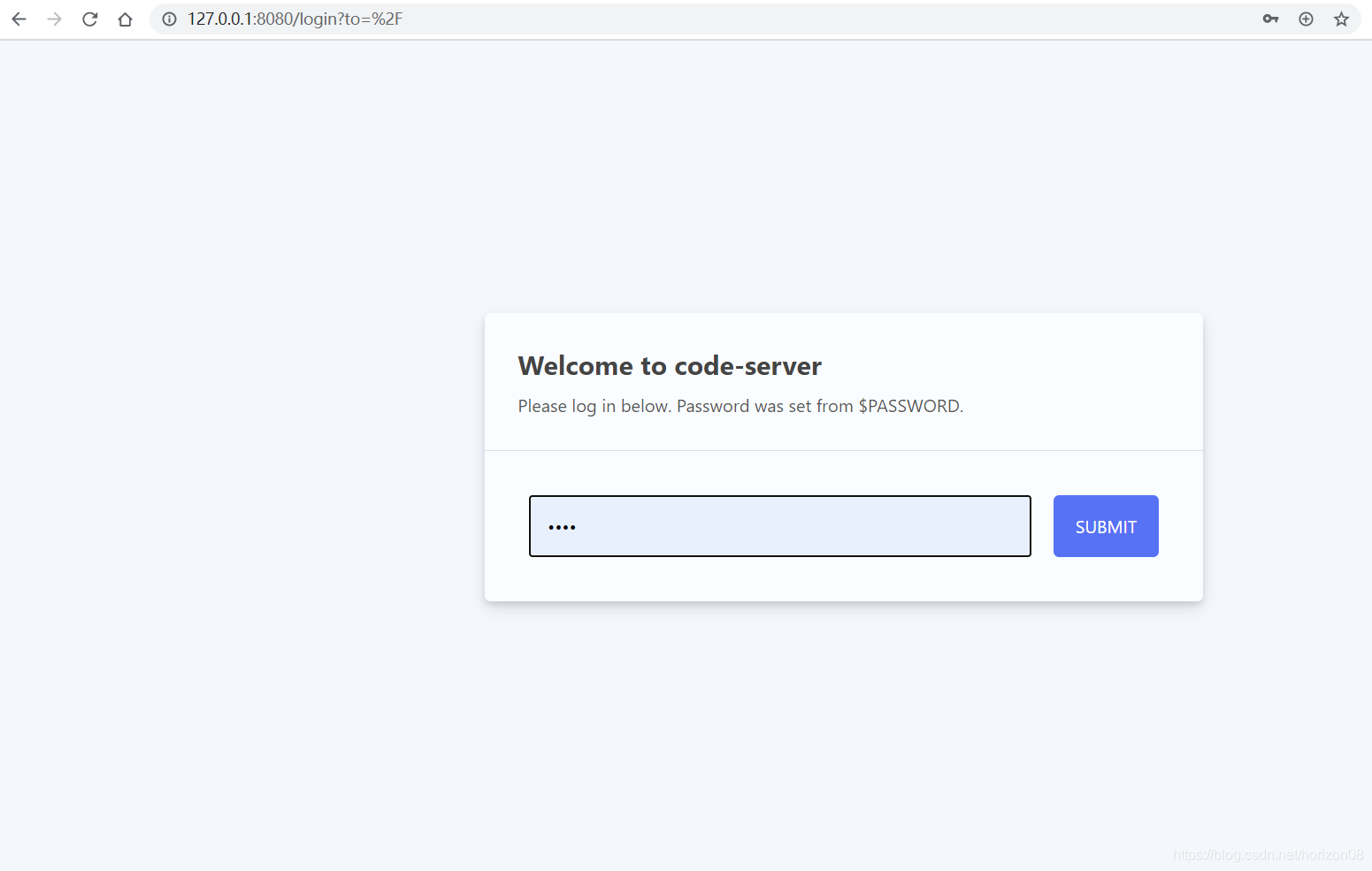
浏览器中输入服务器ip地址加上端口号
127.0.0.1:8080 #修改为你自己的ip

输入刚才所设置的密码1314

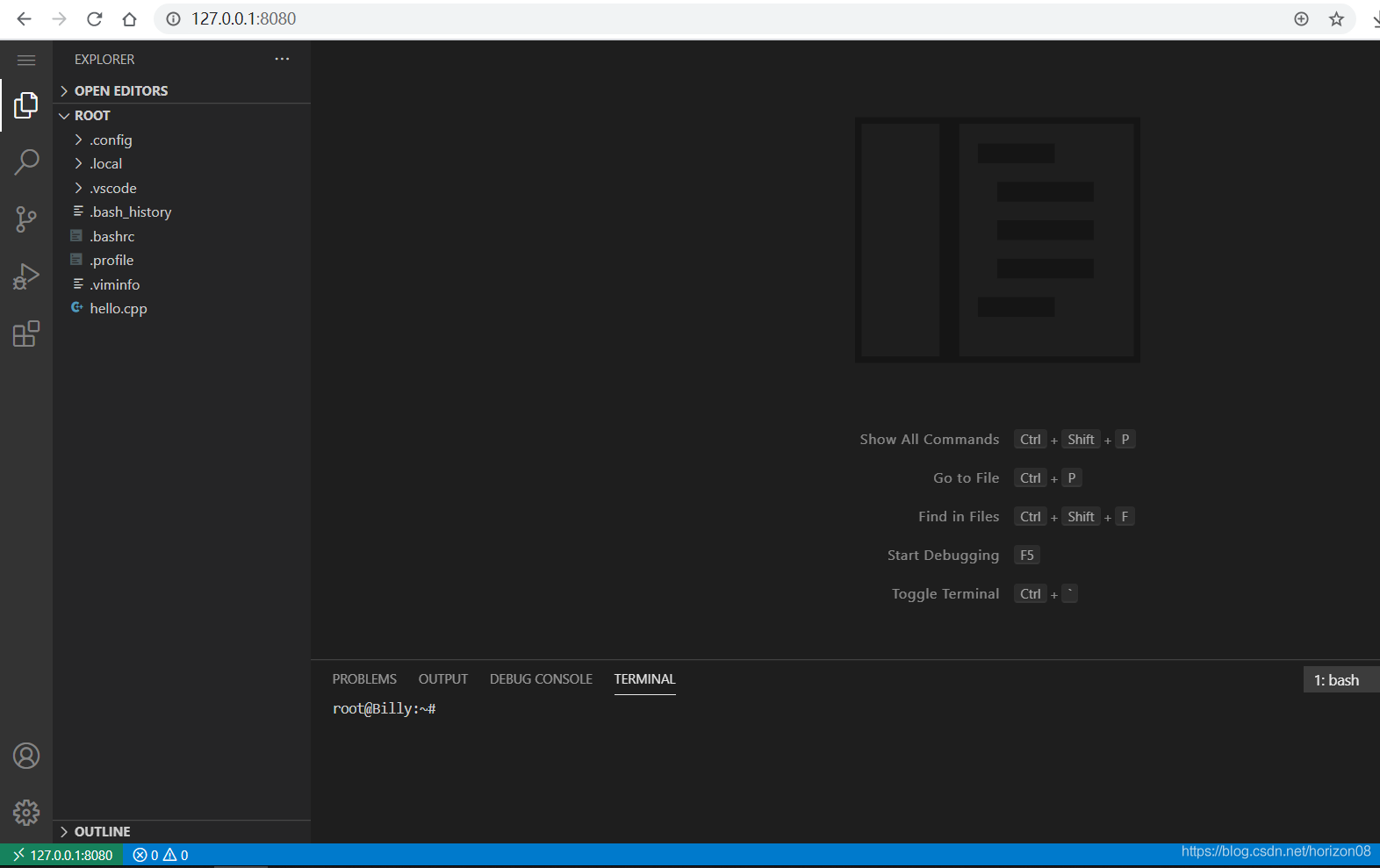
这样就进入了Web IDE了, 可以进行编程.
添加插件
添加插件的步骤和vscode一致,不再累赘, 可以自己去用用实际的vscode.
让code-server在后台启动
刚才的启动方法必须保持在这个界面,如果要退出或者关闭shell连接,code-server也就停了。如何让code-server在后台运行呢?我尝试了code-server提供的几个指令,都没有成功,最后选择用screen指令完成了这个事情。
输入指令:screen -S mycodeserevr,其中mycodeserver是自己起的名字,这样就创建了一个新的screen对话:

跳出一个screen,在这里执行启动code-server的命令:

这样code-server就在后台运行起来,这时要退出screen,指令是:ctrl+a+d,即可返回原页面,输入指令:
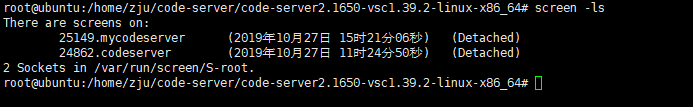
screen -ls,即可查看所有的screen:

想要恢复某个screen,指令为screen -r screen名,

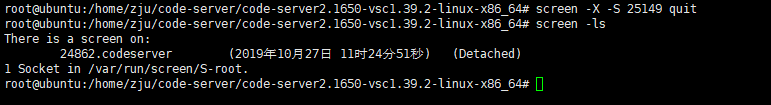
删除screen的指令为:screen -X -S 25149 quit,再次screen -ls,就发现screen被删除了。

PS: 我在实际应用中,使用的是nohup来后台运行code-server