在学习中发现了一些好的文章,拿来学习一下,并且把在学习过程中遇到的问题和想总结的 记录在这里。
http://www.jianshu.com/p/42e11515c10f
一 grunt 和 webpack的区别
(我想自己总结,等有所体会在修改这里)
二 Source Maps
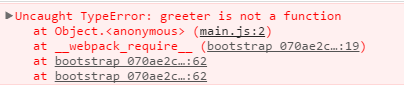
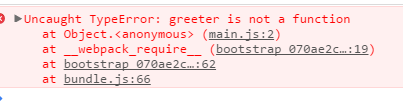
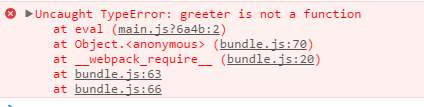
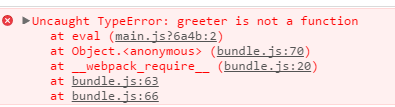
| source-map | cheap-module-source-map | eval-source-map | cheap-module-eval-source-map |
|
1. 会产生新的map文件 2. 报错控制台显示
2.减慢打包速度(刚开始学习 体会不深) |
1. 会产生新的map文件 2. 会显示报错的行数,不能对应到具体的列 |
1. 在打包编译后的同一文件下 产生map(不影响构建速度的前提下生成完整的 2. 控制台显示 3.对打包后输出的JS文件的执行具有性能和安全的隐患 |
1. 生成的 2. 控制台显示
|
三 不同模块 css 命名不冲突(打包还是还是打在一起)
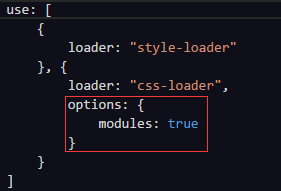
1. webpack.config.js

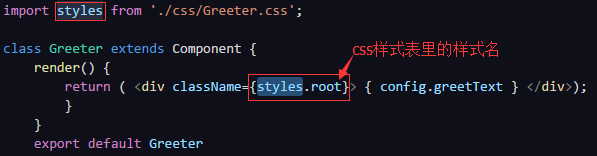
2. 在模块js引入相应的css
3. 使用

四 js css 分离
1. 安装插件
const ExtractTextPlugin = require('extract-text-webpack-plugin');
2. module loader 使用
{
test: /.css$/,
use: ExtractTextPlugin.extract(
{
fallback: 'style-loader',
// use:["css-loader","postcss-loader"]
use:[
{
loader: "css-loader",
options: {
modules: true
}
},
{
loader: 'postcss-loader'//CSS的处理平台
}
],
}
)
}
3. plugins 中使用(style.css 是最终打包后的样式表)
new ExtractTextPlugin("style.css")
后续修改