现在市面上react有不少的路由管理库
react-router
react-router-dom
相信刚接触的react的时候,你会因为不知道如何去选择路由管理库而苦恼,但是一旦你清楚了它们之间的关系这个困惑就会消失。
react-router 这个库实现了路由管理的核心功能
react-router-dom 这个库依赖于react-router,但是它拓展了一下在浏览器环境下运行的一些功能。在使用时,我们只需npm i react-router-dom即可,不需要在单独安装react-router
值得一提的是,在typescript项目中你仍需下载@types/react-router-dom,才能使用react-router-dom
一般项目中用到的路由库,react-router-dom其实就可以胜任。它的组成其实可以分为以下两类类
基于react-router的组件有:
export { MemoryRouter, Prompt, Redirect, Route, Router, StaticRouter, Switch, generatePath, matchPath, useHistory, useLocation, useParams, useRouteMatch, withRouter } from 'react-router';
拓展的组件有:
export { BrowserRouter, HashRouter, Link, NavLink };
我们无需去熟悉所有的组件的用处,有些组件在你开发的过程中或许很难被用到,当需要的时候再去了解也并不晚,下面我将介绍几个常用的组件
BrowserRouter
使用browserRouter组件后在浏览其中,url的路径会是这样的localhost:3000/home你每一次改变路由都会发送向服务器发送一次请求,如果服务其没有配置对应路径指定的文件,那么自然是访问不到的,在测试环境中,当我们运行npm run start之后,webpack会给我们搭建一个后台服务,所以问们才能正确的访问,当你打包成dist之后,如果没有配置过服务器,是无法正确访问路由的。
HashRouter
使用hashRouter组件,url会是这样的localhost:3000/#/home,url的改变完全是由前端去支配。localhost:3000/#/home 和localhost:3000/#/about对服务器来说都是localhost。不会因为/#/后面的地址改变而去像服务器发送请求
Switch
路由匹配组件,确保路由的正确匹配对应的页面
<HashRouter> {/*<Switch>*/} //没有switch /about将会匹配两个路由,并把它们都呈现在页面上 有switch则只会匹配一个,注意react的路由匹配规则是,谁在前谁匹配 不要把/ 放在最前方 <Route path={'/about'} component={About}/> <Route path={"/about"} component={Home}/> {/*</Switch>*/} </HashRouter>
Link
可以认为它就是一个封装起来的a标签,它的最终解析结果也是一个a标签
<Link to={'/'}>描述文字</Link>
withRouter
将组件包含在路由, 将路由信息注入到组件的props之内,当路由发生改变的时候被包裹的组件的props也会发生改变。常见的情景就是将底部导航条Tab包裹起来,当路由发生改变的时候tab的props也会发生改变,通过在对应的生命周期内编写逻辑,就可以实现监听路由变化从而更新导航条组件
export let Home = withRouter(Home1) //使用withRouter 包裹组件即可
方法
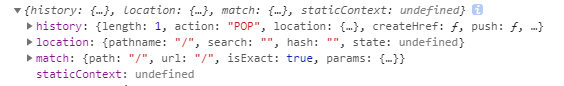
所有嵌套在 Router BrowerRouter HashRouter 中的路由组件的props会挂载一些属性history、location、match、staticContext

我们可以通过history下面的方法去跳转路由
this.props.history.push("/goods");//添加页面栈 this.props.history.go(-1);//移除页面栈,返回指定之前指定个数的页面栈 this.props.history.goBack();//移除页面栈,返回上一个页面栈 this.props.history.replace('/goods');//替换页面栈,返回上一个页面栈
嵌套路由