DevExpress Report 使用简要说明
-
DevExpress Report 是DevExpress组件包中一个重要的组成部分,可以帮助我们方便设计和打印漂亮的报告、报表。
-
可以设计同一个DevExpress Report报表在不同类型的程序中使用(如WinForm、Asp.net)等。
-
DevExpress Report 报表组件的使用同Windows的Report使用基本相同,可以快速上手;同时DevExpress Report提供了一系列的Report控件,可供在设计时使用。如(XRLable、XRCheckBox、XRPictrueBox等。注:所有的DevExpress Report 控件命名都以XR开头)。
如何创建并打印预览一个Report ?
可参见源码
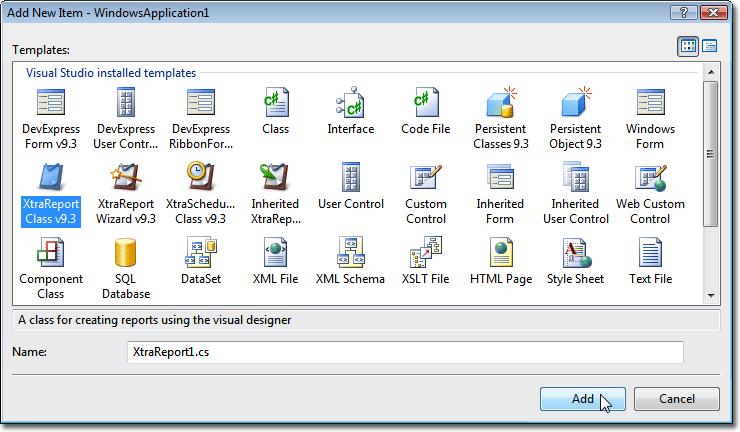
1 创建项目并添加XtrReportClass文件(v9.1代表版本号),如图:

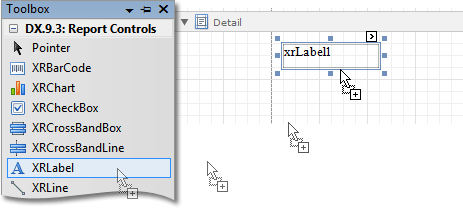
2 打开报表设计面页,并向Detail中添加一个XRLabel并设置其属性。(具体做法同使用其他控件无任何区别)
所有的Report可用控件都在DX.9.1:Report Controls 工具箱内。

3 打印当前报表
前面说过,同一个报表可以在不同类型的的程序中不做任何修改可直接使用,但在显示时还是有区别的。
3.1 在Windows中打印预览
在Windows中打印或预览报表时可以直接使用以下代码进行显示:
HelloXtraReport report = new HelloXtraReport();
//1打印预览
report.ShowPreview();
//2直接打印
report.Print();
//3在运行中编辑Report
report.ShowDesigner();
3.2 在Web中打印预览
在Web程序中使用起来可能有点麻烦,但相对来说还是比较容易的。
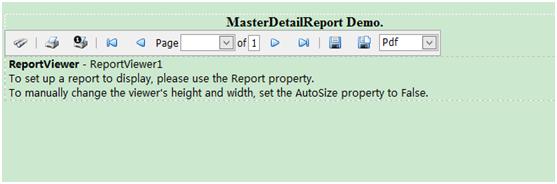
1 在页面中分别添加ReportToolbar和ReportViewer。如图:


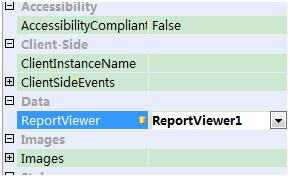
ReportToolbar提供一组工具命令,用来控件ReportViewer视图执行哪些操作,ReportToolbar最重要的属性就是ReportViewer属性,给其指定一个报表视图。如下图:

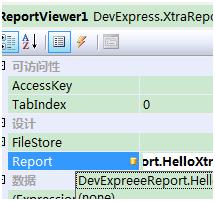
ReportViewer用来展现那Report报表,可以通过ReportViewer的Report属性指定(通过列表选择即可),如下图:

设置完成后,通过浏览器打开页面并预览报表。
4导出报表
可以通过Report提供的工具栏中的导出按来来执行导出操作,当然也可通过代码进行细节的控制。以下连接是可导出的格式及详细说明。