思想:
●页面封装也可以使用组件方式。比如导航object, footer object等在多个页面重复出现的,使用组件可以增强
代码复用性。
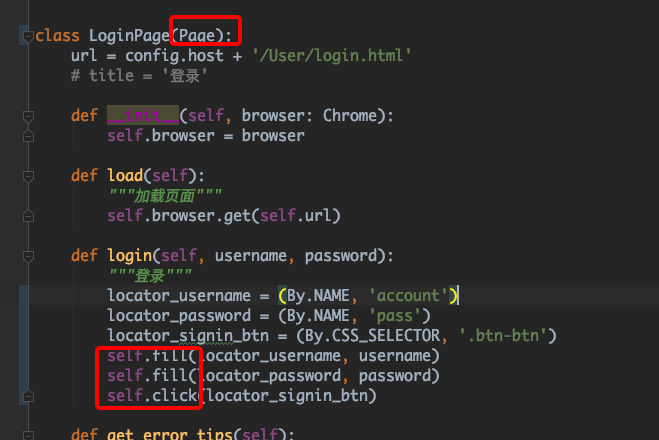
简单来说就是封装导航栏中的每个页面,将通用的页面操作封装成basepage
举例:
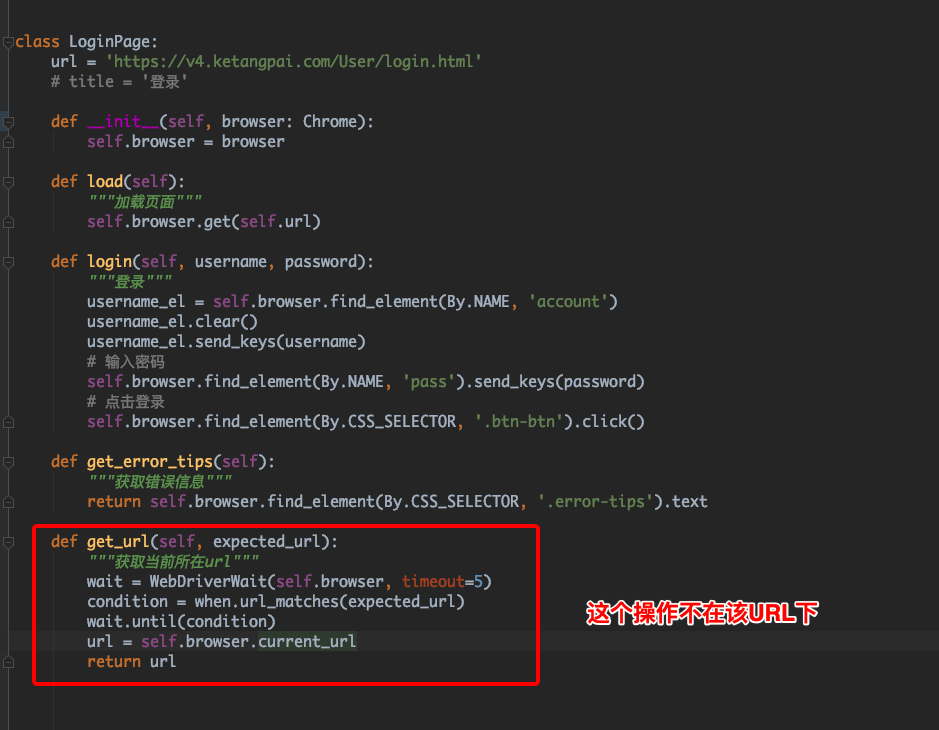
将不属于该登录页面的操作拿出来,单独再封装个类


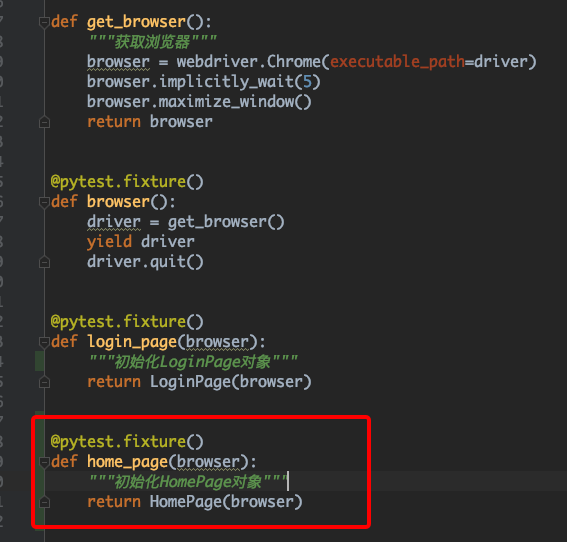
在conftest补充实例化,方便调用

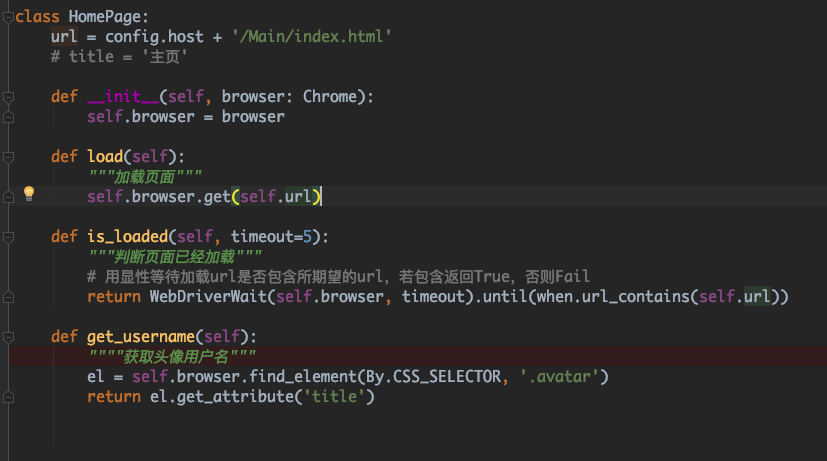
这样page里就有两个页面了

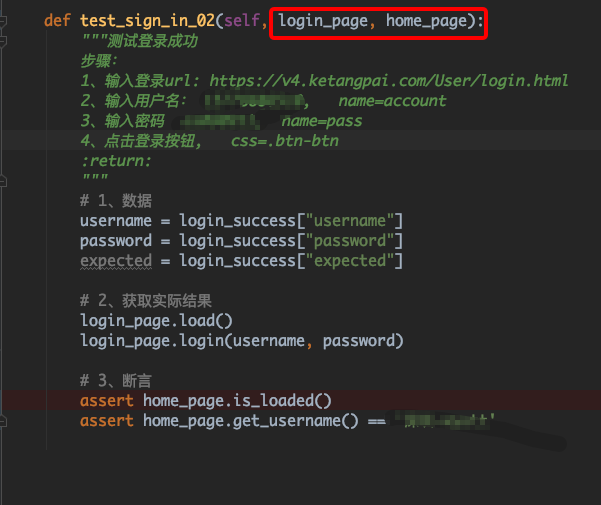
在写用例时继承了哪个页面就比较清晰

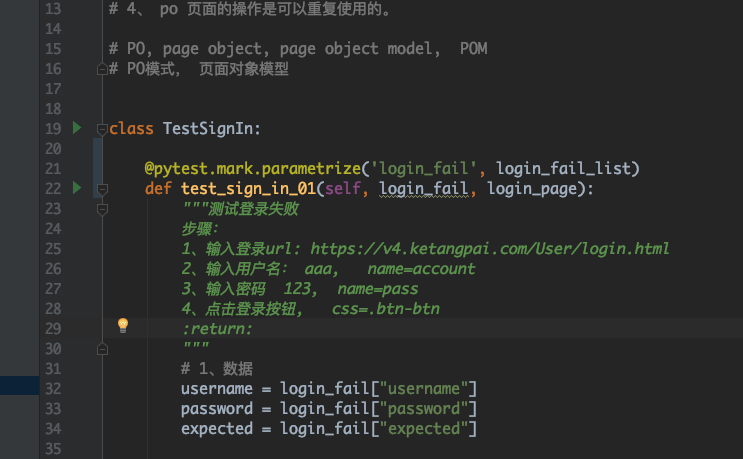
数据驱动:


封装公用的url

封装通用的浏览器操作:
from selenium.webdriver import Chrome, ActionChains, Keys from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as when from setting import config class Page: """通用操作 1、键盘操作 2、文件上传 3、双击 4、鼠标悬停 5、右击 6、拖动 7、多种快捷键的封装 8、设置某个页面的属性 9、iframe 10、窗口的滚动 11、元素的滚动 12、单选框,多选款, check 13 """ host = config.host def __init__(self, driver: Chrome): self.browser = driver def goto(self, url): """去哪个url地址""" # url = http://wefoweowef if url.find('http://') != -1: return self.browser.get(url) return self.browser.get(self.host + url) def fill(self, locator, words): """输入框当中填入""" el = self.browser.find_element( *locator ) el.send_keys(words) def click(self, locator): """点击""" wait = WebDriverWait(self.browser, timeout=5) condition = when.element_to_be_clickable( locator ) element = wait.until(condition) # 点击操作的封装最好使用 ActionChains ActionChains(self.browser).click(element).perform() def double_click(self, locator): """双击""" wait = WebDriverWait(self.browser, timeout=5) condition = when.element_to_be_clickable(locator) element = wait.until(condition) # 点击操作的封装最好使用 ActionChains ActionChains(self.browser).double_click(element).perform() def drag_and_drop(self, locator1, locator2): """双击""" wait = WebDriverWait(self.browser, timeout=5) condition = when.element_to_be_clickable(locator1) element1 = wait.until(condition) condition = when.element_to_be_clickable(locator2) element2 = wait.until(condition) # 点击操作的封装最好使用 ActionChains ActionChains(self.browser).drag_and_drop(element1, element2).perform() def is_loaded(self, url, timeout=10): """判断某个 url 是否被加载""" return WebDriverWait(self.browser, timeout).until(when.url_contains(url)) def get_element_attribute(self, locator, name): """获取某个元素的属性""" el = self.browser.find_element(*locator) return el.get_attribute(name) def enter(self): """回车""" return ActionChains(self.browser).send_keys(Keys.ENTER).perform() def copy(self): """复制的快捷键""" actions = ActionChains(self.browser) actions.key_down(Keys.CONTROL) actions.send_keys('c') actions.key_up(Keys.CONTROL).perform() def paste(self): """复制的快捷键""" actions = ActionChains(self.browser) actions.key_down(Keys.CONTROL) actions.send_keys('v') actions.key_up(Keys.CONTROL).perform() def set_attribute(self,locator, name, value): """设置元素属性""" el = self.browser.find_element(*locator) # "arguments[0].value='2021-12-07'" js = f'arguments[0].{name} = "{value}"' self.browser.execute_script(js, el) def switch_to_iframe(self, locator, timeout=10): """切换iframe""" # iframe = self.browser.find_element(*locator) # self.browser.switch_to.frame(iframe) wait = WebDriverWait(self.browser, timeout) wait.until(when.frame_to_be_available_and_switch_to_it(locator)) def switch_to_default(self):
"""切换到主页""" self.browser.switch_to.default_content() def scroll_to_bottom(self): """滚动到页面底部""" js = f'window.scrollTo(0, document.body.scrollHeight)' self.browser.execute_script(js) def check(self, locator): """找到选项,点击""" pass
封装好基本的浏览器操作就可以在写其它页面时继承这个类就好了

basepage的作用:
对selenium 封装浏览器操作进行二次封装(二次开发),让整个浏览器的操作变的更加容易使用。
我们其他页面对象直接继承 basepage, 后期重点维护 basepage 操作。