<view>
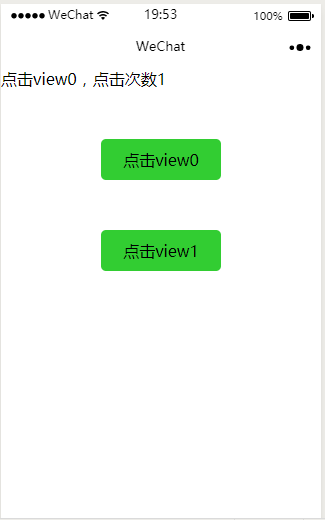
<view>{{clickMsg}}</view>
<view class='view-item' bindtap='clickMe' id='view0'>点击view0</view>
<view class='view-item' bindtap='clickMe' id='view1'>点击view1</view>
</view>
var count =0;
var param={
data: {
clickMsg: "显示点击内容",
},
//e为事件对象,包含很多内容,比如谁被点击了,什么时间被点击了,点击位置x,y
clickMe:function(e){
var id=e.currentTarget.id;
if(id=="view0"){
count++;
console.log(e);
param.data.clickMsg = "点击view0" + ",点击次数" + count;
this.setData(param.data)
}
if (id == "view1") {
count++;
console.log(e);
param.data.clickMsg = "点击view1" + ",点击次数" + count;
this.setData(param.data)
}
}
};
Page(param);
.view-item{
display:flex;
flex-direction:row;
justify-content:center;
align-items:center;
"> limegreen;
border-radius: 5px;
padding: 10px;
100px;
margin: auto;
margin-top: 50px;
}