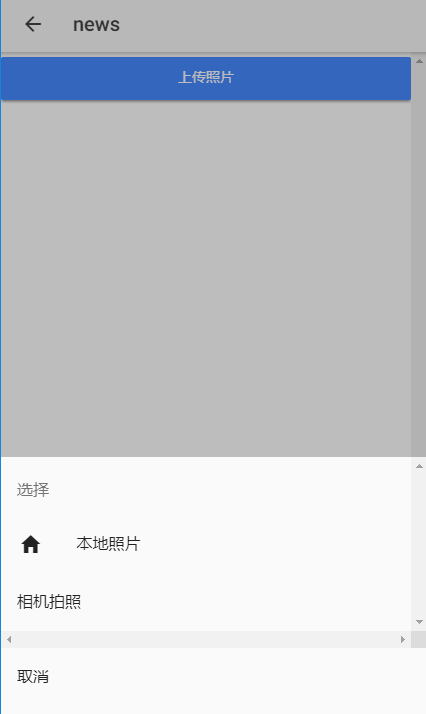
1.底部上拉框Action Sheets
效果:

代码可以直接去官网复制
import { ActionSheetController } from 'ionic-angular';
constructor(public actionSheetCtrl: ActionSheetController) { } presentActionSheet() { const actionSheet = this.actionSheetCtrl.create({ title: '选择', buttons: [ { text: '本地照片',//显示文字 role: 'destructive',//两个角色,不写默认destructive,如果是cancel则一直在弹出框的最下边 icon: 'home',//显示图标 handler: () => { console.log('本地照片'); } }, { text: '相机拍照', handler: () => { console.log('本地照片'); } }, { text: '取消', role: 'cancel',//cancel表示显示在最底部 handler: () => { console.log('取消'); } }, ] }); actionSheet.present(); }
html
<button ion-button (click)="presentActionSheet()" block>上传照片</button>
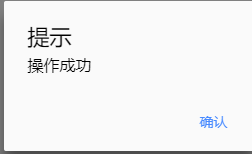
2.弹窗

import { AlertController } from 'ionic-angular';
constructor(public alertCtrl: AlertController) { } showAlert() { const alert = this.alertCtrl.create({ title: '提示', subTitle: '操作成功', buttons: ['确认'] }); alert.present(); }
html
<button ion-button (click)="showAlert()" block>弹框</button>
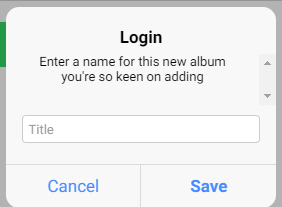
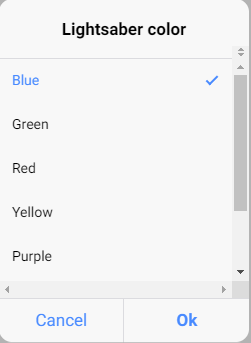
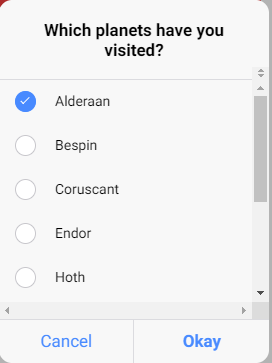
官网上面还有很多种类型的弹窗,可以直接copy代码,展示一下官网的效果:




3.加载弹窗Loading

import { LoadingController } from 'ionic-angular';
constructor(public loadingCtrl: LoadingController) { } presentLoading() { const loader = this.loadingCtrl.create({ content: "加载中...", // duration: 3000 // 加载时间 }); // 若是没用使用duration,也可以使用以下语法设置加载时间 setTimeout(() => { loader.dismiss(); }, 3000); loader.present(); }
html
<button ion-button (click)="presentLoading()" block>加载弹窗</button>