1.官网:
https://ionicframework.com/docs/native/camera/#DestinationType
2.引入插件
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera3.在app.module.ts里面引用
import { Camera } from '@ionic-native/camera';
providers:[ Camera ]
4.新建一个CameraPage 用来作例子
ts:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { Camera,CameraOptions } from '@ionic-native/camera';
/**
* Generated class for the CameraPage page.
*
* See https://ionicframework.com/docs/components/#navigation for more info on
* Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-camera',
templateUrl: 'camera.html',
})
export class CameraPage {
public base64Image;
constructor(public navCtrl: NavController, public navParams: NavParams,public camera:Camera) {
}
doCamera(){
const options: CameraOptions = {
quality: 70,//图片质量
destinationType: this.camera.DestinationType.DATA_URL,//返回base64地址
encodingType: this.camera.EncodingType.JPEG,
sourceType:this.camera.PictureSourceType.CAMERA,
// mediaType: this.camera.MediaType.PICTURE,
allowEdit:true,
targetWidth:300, /*宽度高度要设置*/
targetHeight:300,
saveToPhotoAlbum:true,
}
this.camera.getPicture(options).then((imageData) => {
this.base64Image = 'data:image/jpeg;base64,'+imageData; //拍照地址
console.log(this.base64Image);
}, (err) => {
});
}
}
html:
<ion-content padding> <button ion-button color="secondary" (click)="doCamera()">拍照</button> <img *ngIf="base64Image" [src]="base64Image" /> <a>{{base64Image}}</a> </ion-content>
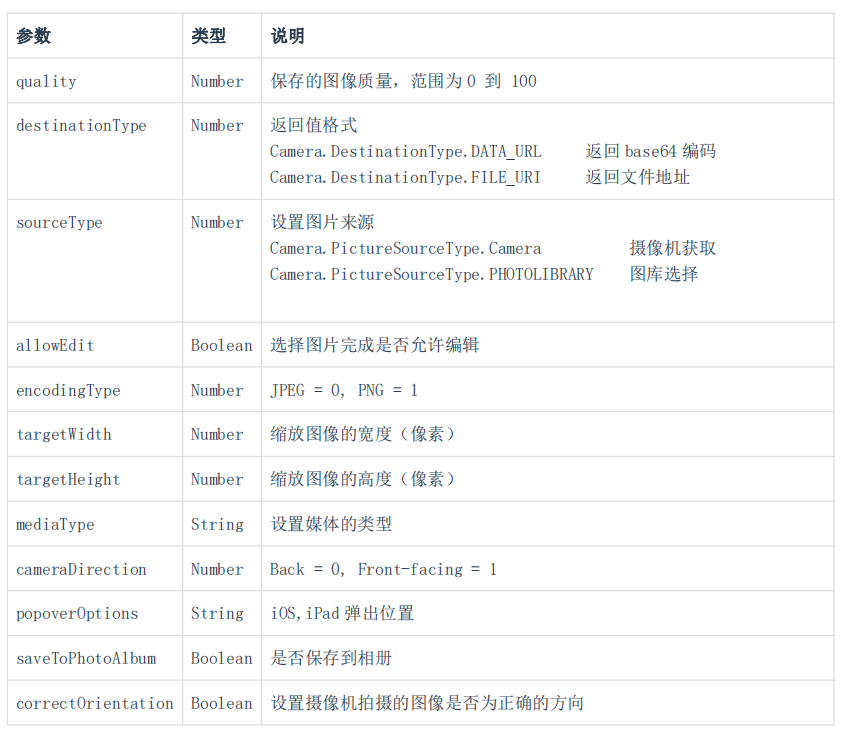
5.照相机参数