一、软件准备。
Word谁都有,所以软件准备这一步几乎可省略。具体哪一个版本开始有博客发布的功能我不知道,反正我用的是Word 2013。
二、第一次使用必须的配置:
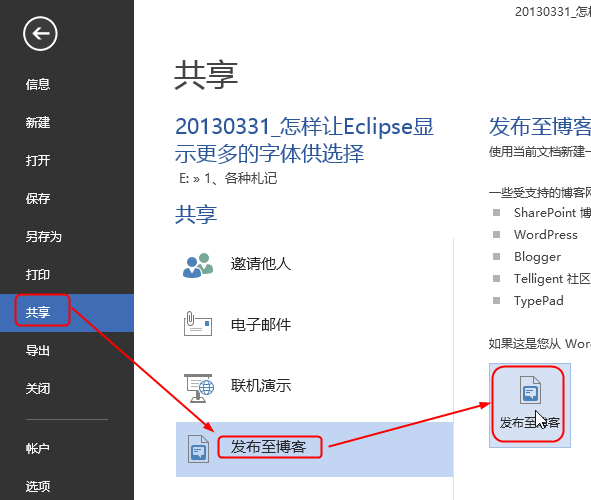
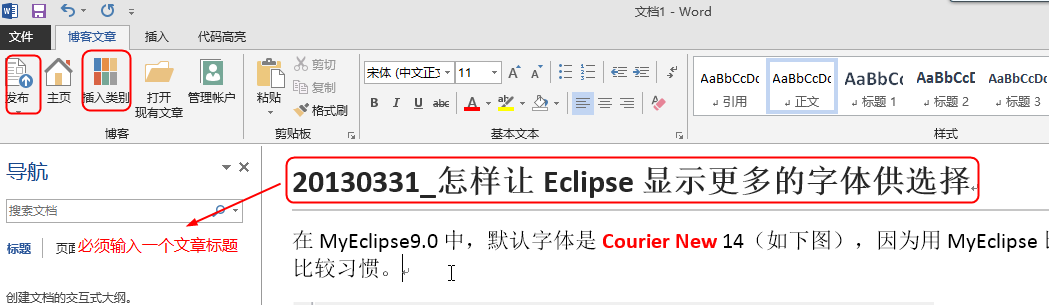
打开一篇Word文档,然后点击左上角的"文件",依次选择"共享"-->"发布至博客":
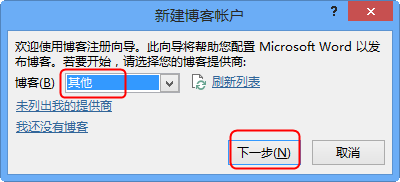
一般会默认让你新建一个博客账户:
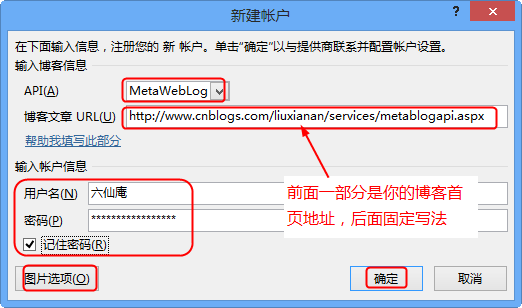
博客文章地址为: https://rpc.cnblogs.com/metaweblog/你的博客名称
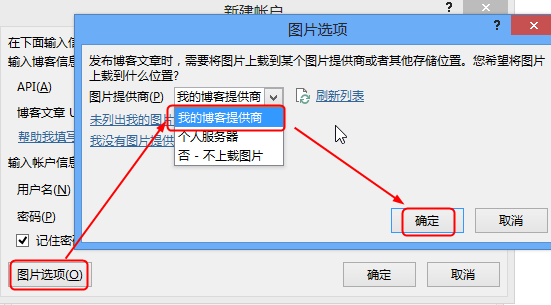
图片选项一般选择"我的博客提供商":
然后Word会新开一个窗口,要发布博客必须设置一个博客标题:
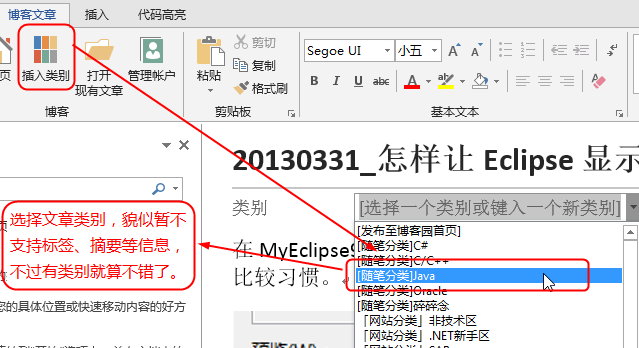
可以插入类别:
点击"发布按钮",在文档的最上面会提示发布是否成功的信息,如下:
三、代码高亮显示:
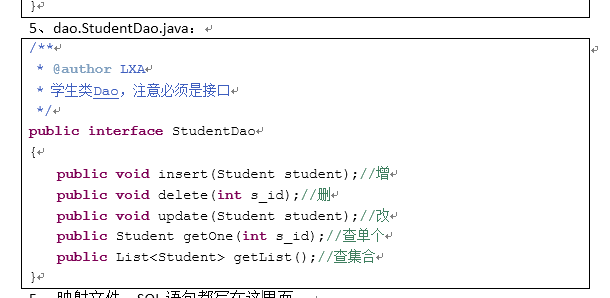
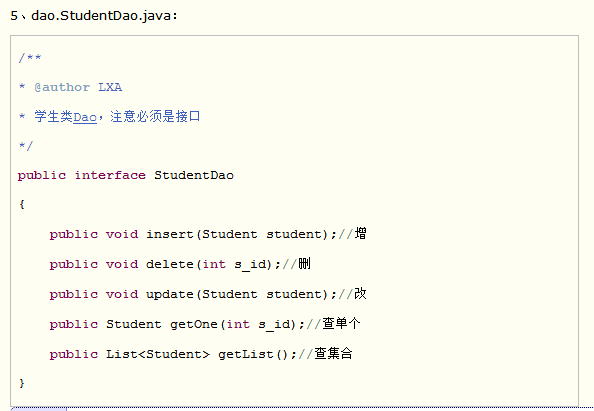
一般你直接Eclipse或VS复制代码到Word默认就会保持高亮显示,我一般喜欢把代码插入到一个一行一列的表格中,如下:
但是发布后代码行间距变宽了,郁闷!
另外,Eclipse代码直接复制粘贴到Windows Live Writer是不会保持高亮显示的,所以这一点还是Word比较好。
如果想代码发布后样式更好看一点,推荐用一个Word的代码高亮显示插件,是一个国人写的,功能可能还有些欠缺,最主要的问题就是样式冲突,虽然可以通过设置"CSS定制风格"来解决,但是一旦你更换了博客的皮肤,这个代码显示就有可能不正常了。
具体使用方法参考原作者博客:
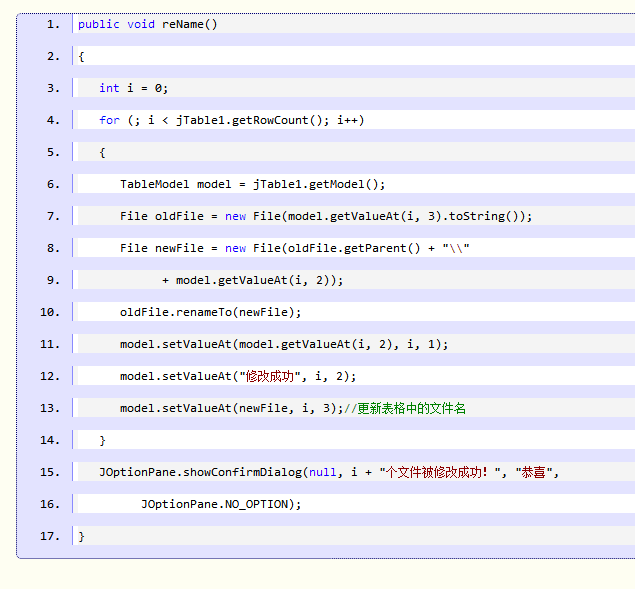
比如我用的是coffee的主题,按照这个作者给出的设置,博客发布后成了这个样子:
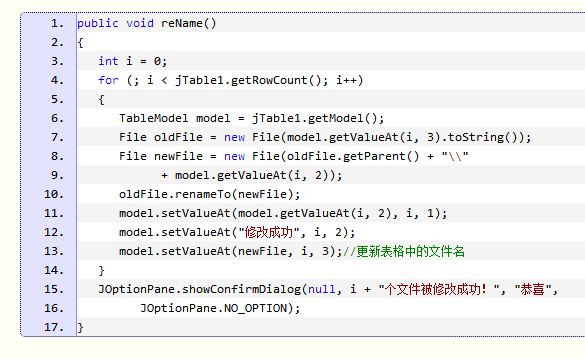
正常的应该是这样的:
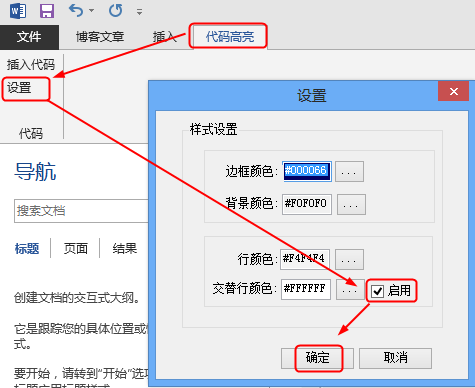
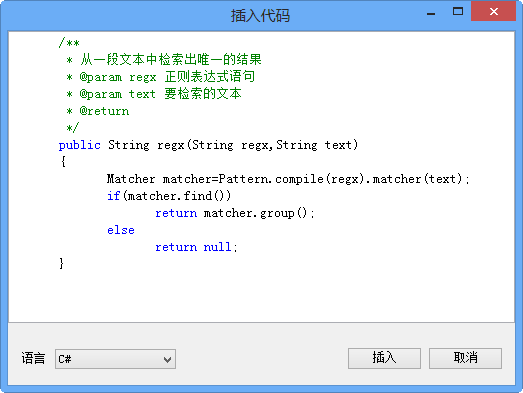
另外建议开启交替行变色功能,好看一点:
插入时的样式:
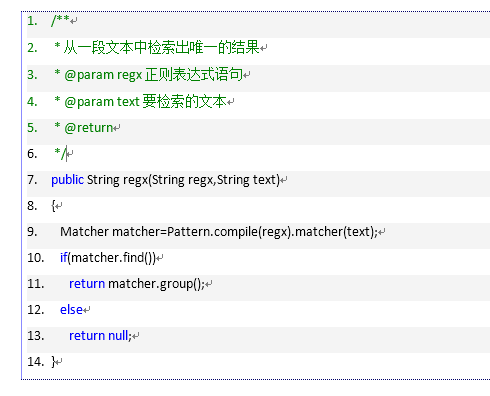
插入到Word后的样式:
发布后的样式上面已经给出了。