一、mob.com移动开发者服务平台(ShareSDK)的认识
该平台主要是致力于解决移动开发者的实际需求,同时也致力于一些第三方平台的框架支持,那么这样我们可以更方便的将一些功能集成到我们的App中,这样极大地降低了我们的开发成本。
- mob.com为我们提供了哪些服务呢?
- 为IOS、Android的APP提供社会化功能的组件,社会化功能是指多元化的网络服务,我们通过网络的机制可以分享和验证一些信息,为网络用户提供更多的网络平台服务;比如说微信朋友圈分享的一些信息。
- 拥有社会化统计分析管理后台,有效指导日常运营与推广。
- 支持40+国内外主流社交平台。
- 该平台下构建的四大第三方平台框架?
好,关于mob.com呢我就说这么多,由于我做的是一个短信验证的功能,那接下来我就要说说短信验证码SDK了,对于它的创建呢是和上一篇一键分享新浪微博ShareSDK是一样的,就不多说了,我就来说一下短信验证码的作用:
- 移动应用快速实现短信验证功能,获得更为真实的用户信息。
- 实现通讯录好友推荐功能。
二、短信验证码的实战:
- 下载SDK。
- SDK集成。
- 短信验证码代码实现。
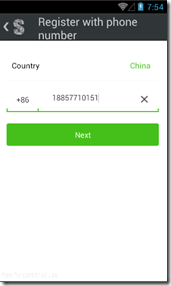
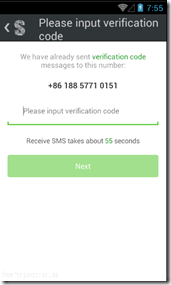
其流程和一键分享基本是差不多的,http://dashboard.mob.com/Sms/#/quickstarts/android这个链接就是官网mob.com在你创建应用后教你的一个操作流程,我也就不多说了,一起来看下演示效果吧。
 |
![7LP7V405IYPDS2KS%P24]9F 7LP7V405IYPDS2KS%P24]9F](https://images2015.cnblogs.com/blog/786205/201510/786205-20151028155709263-599016044.png) |
 |
当然,mob.com后台是有验证记录的:

1 package com.example.messagevalidate; 2 3 import java.util.HashMap; 4 import java.util.Random; 5 6 import cn.smssdk.EventHandler; 7 import cn.smssdk.SMSSDK; 8 import cn.smssdk.gui.RegisterPage; 9 import android.os.Bundle; 10 import android.app.Activity; 11 import android.view.Menu; 12 import android.view.View; 13 import android.view.View.OnClickListener; 14 import android.widget.Button; 15 16 public class MainActivity extends Activity 17 { 18 19 private Button btnBindPhone; 20 private String APPKEY="ba23676868c6"; 21 private String APPSECRETE="d69a82226cd8ba0ca0e8d511f6d196ba"; 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_main); 26 btnBindPhone=getInstances(R.id.btn_bind_phone); 27 //初始化 28 SMSSDK.initSDK(this, APPKEY, APPSECRETE); 29 //配置信息 30 31 btnBindPhone.setOnClickListener(new OnClickListener() { 32 33 @Override 34 public void onClick(View v) { 35 // TODO Auto-generated method stub 36 //注册手机号 37 RegisterPage registerPage=new RegisterPage(); 38 //注册回调事件 39 registerPage.setRegisterCallback(new EventHandler() 40 { 41 @Override 42 public void afterEvent(int event, int result, Object data) { 43 //判断结果是否已经完成 44 if (result==SMSSDK.RESULT_COMPLETE) { 45 //获取数据data 46 HashMap<String, Object> maps=(HashMap<String, Object>) data; 47 //国家信息 48 String country=(String) maps.get("country"); 49 //手机号 50 String phone=(String) maps.get("phone"); 51 submitUserInfo(country, phone); 52 } 53 } 54 }); 55 //显示注册界面 56 registerPage.show(MainActivity.this); 57 } 58 }); 59 } 60 /** 61 * 提交用户信息 62 * @param country 63 * @param phone 64 */ 65 public void submitUserInfo(String country,String phone) 66 { 67 Random r=new Random(); 68 String uid=Math.abs(r.nextInt())+""; 69 String nickName="AAAAA"; 70 SMSSDK.submitUserInfo(uid, nickName, null, country, phone); 71 } 72 @SuppressWarnings("unchecked") 73 protected <T extends View> T getInstances(int id) 74 { 75 return (T) findViewById(id); 76 } 77 78 }


![3I9S`Z0{2){8304M4)ZOD]F 3I9S`Z0{2){8304M4)ZOD]F](https://images2015.cnblogs.com/blog/786205/201510/786205-20151028142519497-1291197719.png)

![A7$L]}`){1RT@D@KFZ]Q6FY A7$L]}`){1RT@D@KFZ]Q6FY](https://images2015.cnblogs.com/blog/786205/201510/786205-20151028142531404-1693181191.png)
![image[2] image[2]](https://images2015.cnblogs.com/blog/786205/201510/786205-20151028160557529-975916508.png)
