什么是中介者模式?
中介者模式:对象和对象之间借助第三方中介者进行通信。

定义:用一个中介对象来封装一系列的对象交互,中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
主要解决:对象与对象之间存在大量的关联关系,这样势必会导致系统的结构变得很复杂,同时若一个对象发生改变,我们也需要跟踪与之相关联的对象,同时做出相应的处理。
何时使用:多个类相互耦合,形成了网状结构。
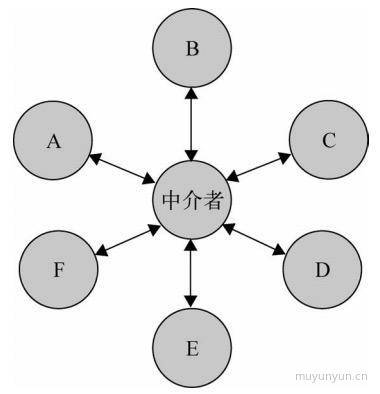
如何解决:将上述网状结构分离为星型结构。
应用实例: 1、中国加入 WTO 之前是各个国家相互贸易,结构复杂,现在是各个国家通过 WTO 来互相贸易。 2、机场调度系统。 3、MVC 框架,其中C(控制器)就是 M(模型)和 V(视图)的中介者。
优点: 1、降低了类的复杂度,将一对多转化成了一对一。 2、各个类之间的解耦。 3、符合迪米特原则。
缺点:中介者会庞大,变得复杂难以维护。
使用场景: 1、系统中对象之间存在比较复杂的引用关系,导致它们之间的依赖关系结构混乱而且难以复用该对象。 2、想通过一个中间类来封装多个类中的行为,而又不想生成太多的子类。
注意事项:不应当在职责混乱的时候使用。
场景Demo
一场测试结束后,公布结果:告知解答出题目的人挑战成功,否则挑战失败。
const player = function(name) { this.name = name playerMiddle.add(name) } player.prototype.win = function() { playerMiddle.win(this.name) } player.prototype.lose = function() { playerMiddle.lose(this.name) } const playerMiddle = (function() { // 将就用下这个 demo,这个函数当成中介者 const players = [] const winArr = [] const loseArr = [] return { add: function(name) { players.push(name) }, win: function(name) { winArr.push(name) if (winArr.length + loseArr.length === players.length) { this.show() } }, lose: function(name) { loseArr.push(name) if (winArr.length + loseArr.length === players.length) { this.show() } }, show: function() { for (let winner of winArr) { console.log(winner + '挑战成功;') } for (let loser of loseArr) { console.log(loser + '挑战失败;') } }, } }()) const a = new player('A 选手') const b = new player('B 选手') const c = new player('C 选手') a.win() b.win() c.lose() // A 选手挑战成功; // B 选手挑战成功; // C 选手挑战失败;
在这段代码中 A、B、C 之间没有直接发生关系,而是通过另外的 playerMiddle 对象建立链接,姑且将之当成是中介者模式了。