说的gulp,到底是什么?用来做什么的?
以前并没有想过这个问题,拿到公司的项目脚手架就开始做事情了。现在专门来总结一下。
gulp干什么的呢?
gulp是node中的一种代码构建工具,还有就是项目自动化处理。说的这些是什么意思呢。听起来很牛批的样子。
自动化就是指一些重复的工作可以使用它来进行自动处理。比如自动创建文件
安装gulp:
#初始化项目package.json npm init #全局安装gulp-cli npm install gulp-cli -g #局部安装gulp npm install gulp --save-dev
新建文件gulpfile.js:
这个文件必须存在,这是gulp命令的入口,里面是所有绑定的gulp任务命令
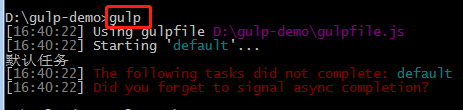
var gulp = require('gulp'); //默认任务 gulp.task('default',function(){ console.log("默认任务") });
default是gulp默认命令,输入执行

我们试试使用gulp来打包文件:
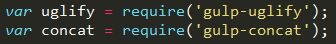
这里需要安装2个包:gulp-uglify、gulp-concat
npm install gulp-uglify gulp-concat --save
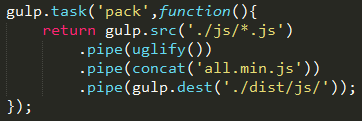
然后引入并创建任务


gulp.src选取路径下文件(正则)
.pipe执行命令(貌似jquery)
uglify用于补完不规则的代码,去除注释
concat用于合并文件代码
如:
跟目录创建文件

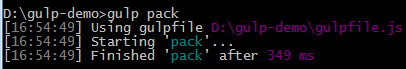
执行gulp pack

最后生成


打包完成
扩展:
gulp和gulp-cli的区别:
gulp是用在nodejs代码中的对象,建议全局安装。
gulp-cli是用在cmd命令行中的命令头,建议全局安装。
因此gulp-cli在cmd使用,gulp在代码中使用。
--save-dev与--save区别:
npm install xxx -g //(全局安装) npm install xxx --save-dev //(局部安装 显示在package.json的devDependencies中 开发环境) npm install xxx --save //(局部安装 显示在package.json的dependencies中 运行环境) npm install xxx //(局部安装 不显示)