题目:
html:
body中有2个div

遍历,给每个div添加点击事件,输出值。
js:
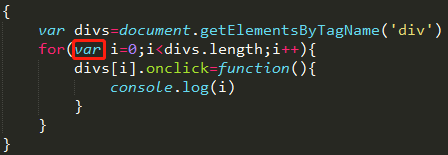
var声明:

效果:
点击每个div后都打印2。

用户点击前,for循环就已经执行完了,是2,onclick里面拿到的就只有2。
var申明的变量i,作用域不仅在for内部,也在for外部。for之后也能使用这个i
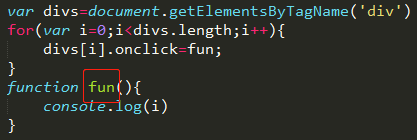
换个写法就懂了:

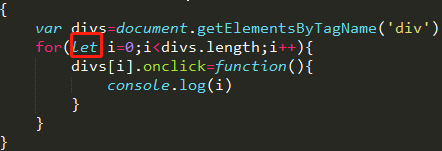
let声明:

效果:
点第一个输出0,第二个输出1。

let的块级作用域,且for中的let变量只对内部有效,每次循环的i都是新的i,不会重复使用。onclick的回调的每个i都是独立的。
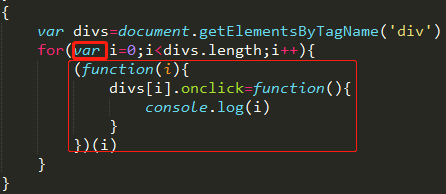
如果还是var,使用闭包的方式,也能达到变量独立的效果。

效果:
点第一个输出0,第二个输出1。

for循环时i在变化,但是i已传入闭包,即可独立存在。
divs[i]中的i是function(i)传进来的参数,独立的。
换种写法就懂了:
for内部,调用的是个外部的函数,i变成了参数的传递。
