普通函数在es5中就有了,箭头函数是es6中出现的函数形式,当然也可以继续用es5写法。
普通函数大家知道:
形式基本一致

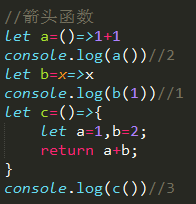
来看看箭头函数:
开发时根据实际情况可以省略一些东西
单条处理可以省略return和{大括号}
单个参数可以省略(小括号)

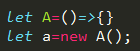
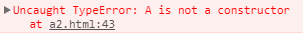
箭头函数不能作为构造函数 不能new。会报错


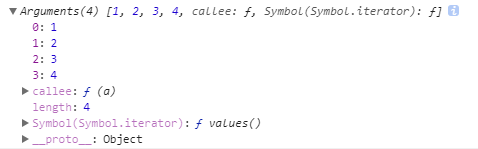
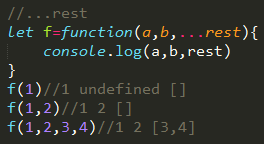
箭头函数不绑定arguments,但是可使用...rest参数
这是普通函数arguments,可以使用


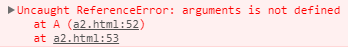
这是箭头函数的,用了会报错。


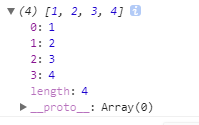
但是可以这么用,不过结果和arguments有所不同。


arguments的一般使用场景是:允许传入3个参数,中间一个参数是可选。如果只传1个参就是参数1用,传入2个参就是参数1和参数3用...

rest参数使用效果:
rest默认是[],多余的传参会加入数组

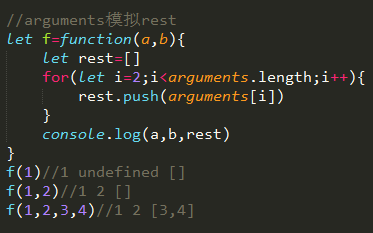
这里我们使用arguments来模拟rest效果看看:

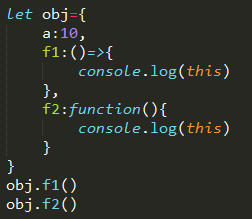
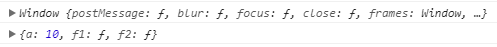
2种函数的this代表不一样:
f1是箭头函数,this代表上层对象,若无自定义上层,则代表window。
f2是普通函数,this代表当前对象。


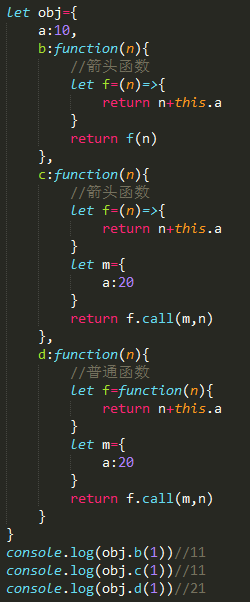
箭头函数的call()或apply()函数,不会影响到this的代表对象:
b,c,d均是普通函数,
b中的f是箭头函数,所以内部的this代表上层obj,值为11
c中的f是箭头函数,调用f的call()时不会影响内部的this,依然代表obj,值为11
d中的f是普通函数,this代表window,但是因为调用了f的call(m)变成了m,值为21

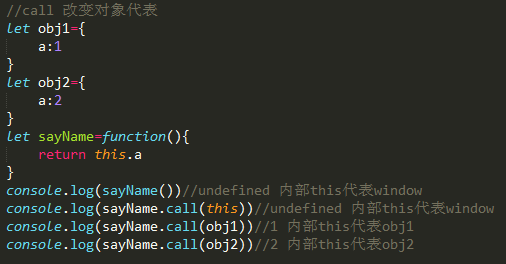
这里我们来提一下call函数:
call函数是每个函数都有的方法,用于改变普通函数内部的this指向的。

箭头函数没有原型属性:
prototype是普通函数用于获取原型对象的。

总结:
箭头函数内的this指向上层对象,bind()、call()、apply()均无法改变指向。
普通函数内的this执行调用其函数的对象。