一般调试手机端页面时,基本是在PC端使用手机模式进行断点或console调试、或查看有用的控制台信息的,但依旧有部分功能无法在PC端调试,经常需要使用alert进行断点,然后在手机端看效果,但是这样并不好。
所以如果说有一种插件,可以在手机端查看控制台相关日志,那可比alert强多了。
最近找到了一款,还挺好用的。
插件名:vconsole
比如我们要调试一个移动端页面

我们在页面中注入一段代码:引入vconsole,并创建一个控制台对象。

<!--//www.wuhairui.cn/build/vconsole.min.js-->
<script type="text/javascript" src="//wap.cmread.com/rbc/t/content/repository/ues/js/s109/vconsole.js"></script>
<script type="text/javascript">
var vConsole=new VConsole();
</script>
(请最好放在head标签内)
下面我们打开页面就能看到一个控制悬浮框:

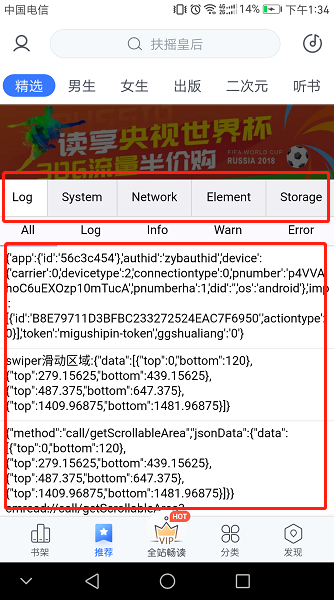
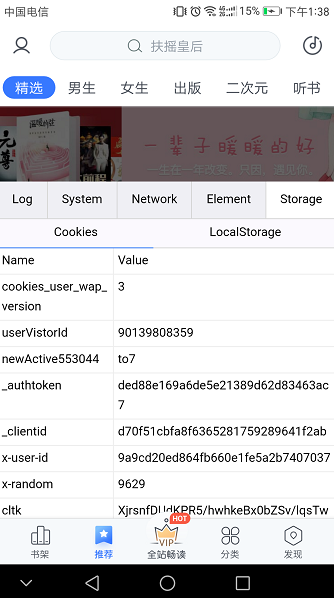
点击该悬浮框可打开该页面的控制台
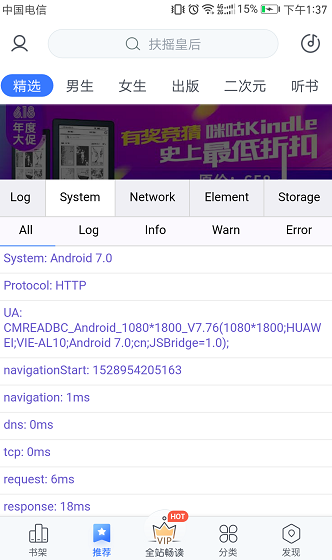
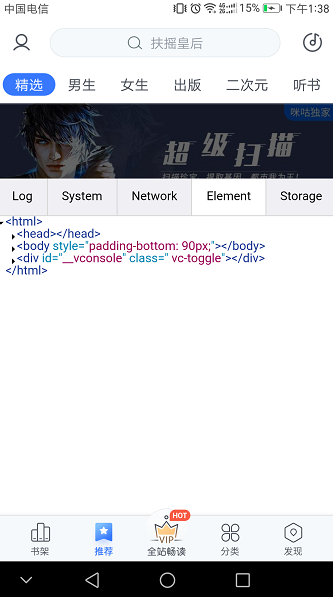
可以看到console日志、页面信息、请求列表、页面dom、页面缓存等信息。基本构成控制台信息了。





更多功能请自行研究。