背景:
一个后台管理系统,当管理员登录之后,会存在一个自己的id值,
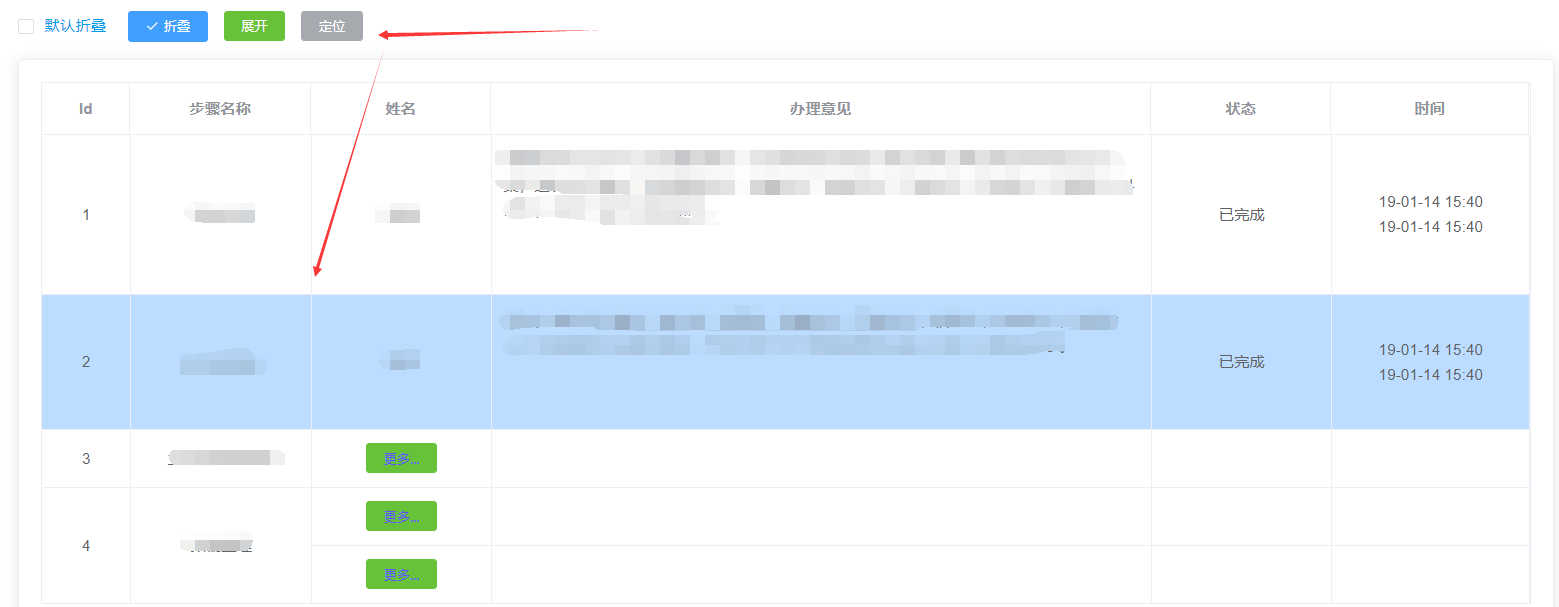
在一个表格中,当点击"定位"按钮后,屏幕滚动到拥有管理员id的这一行,并且给设置一个高亮的背景
相关知识点:
查找数组中是否存在某个字段
获取父节点
获取全部子节点
动态添加id
屏幕滚动到指定位置
......

1.定义事件
<el-button size="mini" type="info" @click="ClickTableLocation">定位</el-button>
//定位按钮 ClickTableLocation(){ }
2.在表格上定义ref,通过ref拿到表格的对象信息

ClickTableLocation(){ //使用refs获取到整个表格对象 let refTab = this.$refs.TableId console.log("使用refs获取到的整个表格为:") //拿到表格的data数据 let refTabInsideData = refTab.data }
3.在表格的数组里面定义一条数据,代表着这个当前登录的管理员的身份id

4.循环遍历这个数组,找到拥有这个字段的对象下标
//定位按钮 ClickTableLocation(){ //使用refs获取到整个表格对象 let refTab = this.$refs.TableId console.log("使用refs获取到的整个表格为:") //拿到表格的data数据 let refTabInsideData = refTab.data //遍历这个数组 for(let i = 0; i < refTabInsideData.length; i++){ //判断对象中是否存在"userNameId"这个属性 if(refTabInsideData[i].hasOwnProperty('userNameId')){ //获取到存在 "userNameId"这个属性的对象下标 let tableIdLocation = refTabInsideData.map(item => item.userNameId).indexOf(666) }
5.给表格定义一个id,并通过这个id获取到表格的某行,跟上面拥有 "userNsmeId"这个字段的数据对应


"定位"按钮的点击事件全部代码为:
//定位按钮 ClickTableLocation(){ //使用refs获取到整个表格对象 let refTab = this.$refs.TableId console.log("使用refs获取到的整个表格为:") //拿到表格的data数据 let refTabInsideData = refTab.data //遍历这个数组 for(let i = 0; i < refTabInsideData.length; i++){ //判断对象中是否存在"userNameId"这个属性 if(refTabInsideData[i].hasOwnProperty('userNameId')){ //获取到存在 "userNameId"这个属性的对象下标 let tableIdLocation = refTabInsideData.map(item => item.userNameId).indexOf(666) //获取到表格的节点,获取到表格的所有子节点 let myTableId = document.getElementById("myTableId").childNodes //拿到第3个表格内容结构的所有子节点 class = "el-table__body-wrapper is-scrolling-none" let myTableIdChildNo3 = myTableId[2].childNodes //在拿到所有子节点中的第一个 let myTableIdChildNo3ChildNo1 = myTableIdChildNo3[0].childNodes //再拿到结构为<tboby></tboby>的节点 let tbobyChildNo2 = myTableIdChildNo3ChildNo1[1] //获取到结构为<tboby></tboby>的子节点 let kk = tbobyChildNo2.childNodes //把遍历处出来有 "userNameId:666" 这个字段的下标赋值给当前表格行 let kkll = kk[tableIdLocation] //给这行表格动态的添加一个id,实现背景颜色的突出显示 kkll.setAttribute('id','table_td_bg') //当点击"定位"按钮之后,实现屏幕滚动到这个id的位置,并且在屏幕的中间 let element = document.getElementById("table_td_bg"); element.scrollIntoView({block:"center"}) } } },
这里获取节点的操作写的比较繁琐,应该有更好的方式,等后面了解了再来修改,期待看到的大神能指导一下....