vue-layer弹出层中,使用 el-select 与 el-radio 结构,点击下拉或勾选的时候,整个页面发生闪烁,字体也会变模糊
<g-form class="g-from-typography-many" :labelSuffix="''">
<el-row>
<el-col :span="15">
<el-form-item label="主要关键字">
<el-select v-model="sortKey1">
<el-option v-for="item in sortList"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8" :offset="1">
<el-radio-group v-model="sort1">
<el-radio label="asc">升序</el-radio>
<el-radio label="desc">降序</el-radio>
</el-radio-group>
</el-col>
</el-row>
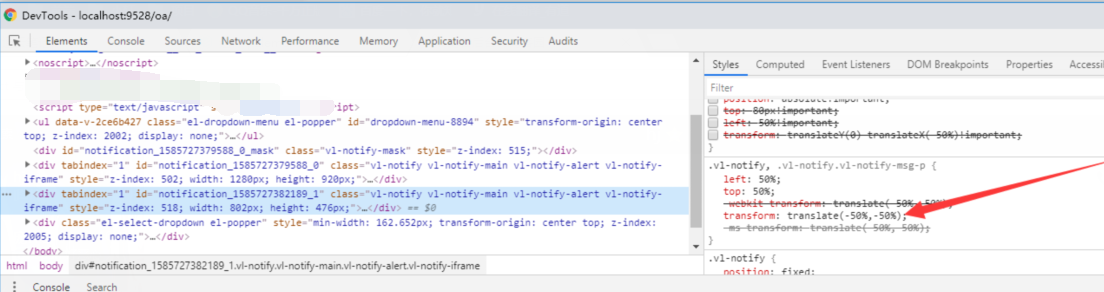
寻找到原因:css transform属性导致
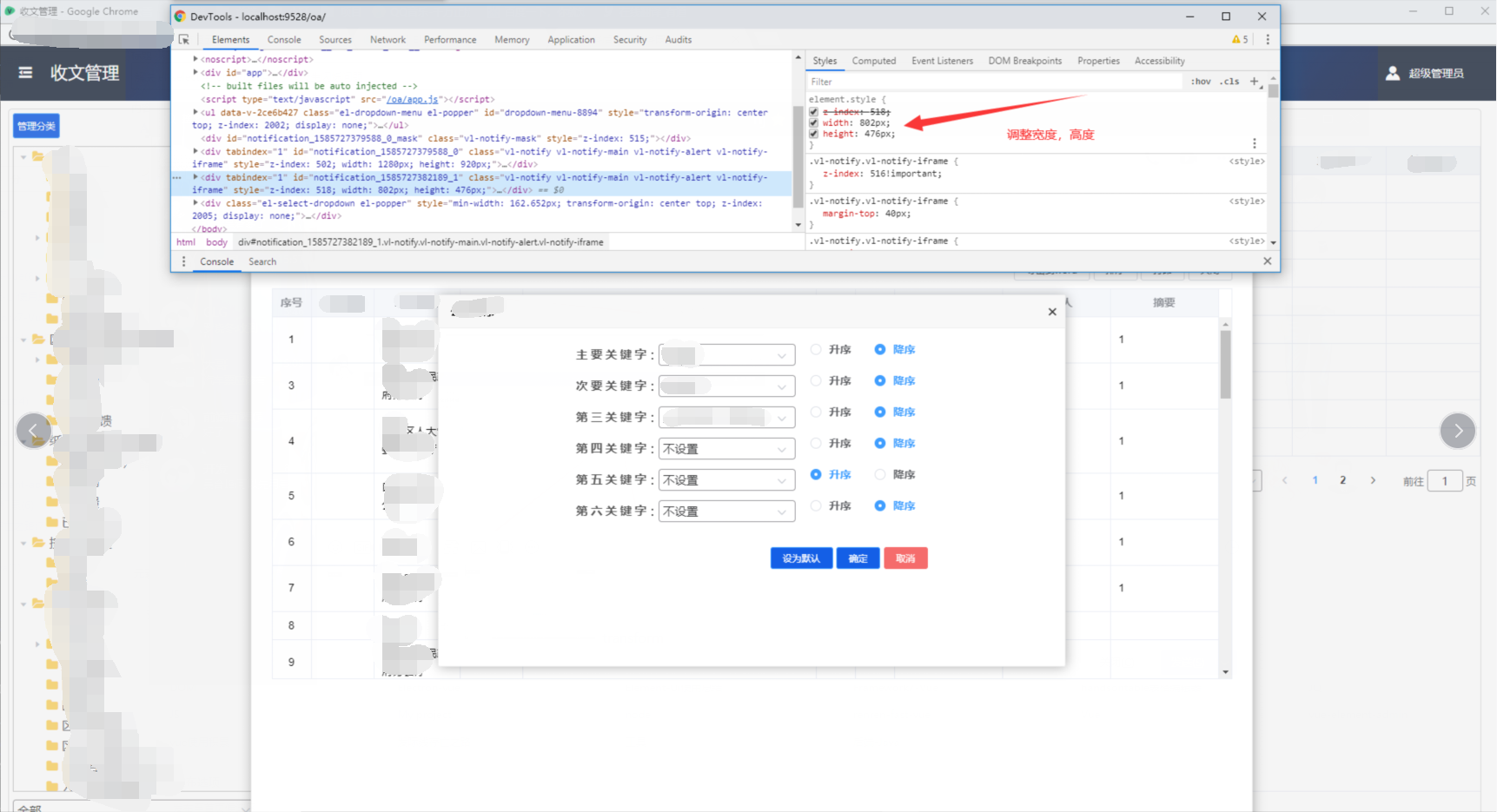
解决方法:修改弹出层宽度与高度(效率最高)

其它方法:设置 -webkit-backface-visibility: hidden! 属性 (比较繁琐,解决了闪烁问题会出现字体模糊问题)
.el-scrollbar__thumb{transform: none!important;}
.vl-notice-title{ -webkit-backface-visibility: hidden!important;}
.vl-notify-alert{ -webkit-backface-visibility: hidden!important;}
还可以重新对弹出层定位,也可以解决,但是其它弹出层的位置也会受影响,还有其它小问题

position: absolute; top: -150px; left: 50%; transform: translateY(0) translateX(-50%);