在一个和微信相关的业务管理系统,我们有时候需要和用户的微信账号信息进行绑定,如对公众号、企业微信等账号绑定特定的系统用户,可以进行扫码登录、微信信息发送等操作,用户的绑定主要就是记录公众号用户的openid或者企业微信的userid,那样可以通过微信API接口,发送系统消息或业务消息。
1、系统用户界面的绑定处理
1)公众号和系统用户绑定
我们绑定用户,可以在系统用户管理界面中绑定相关的信息,也可以在查看当前用户界面中提供入口绑定。
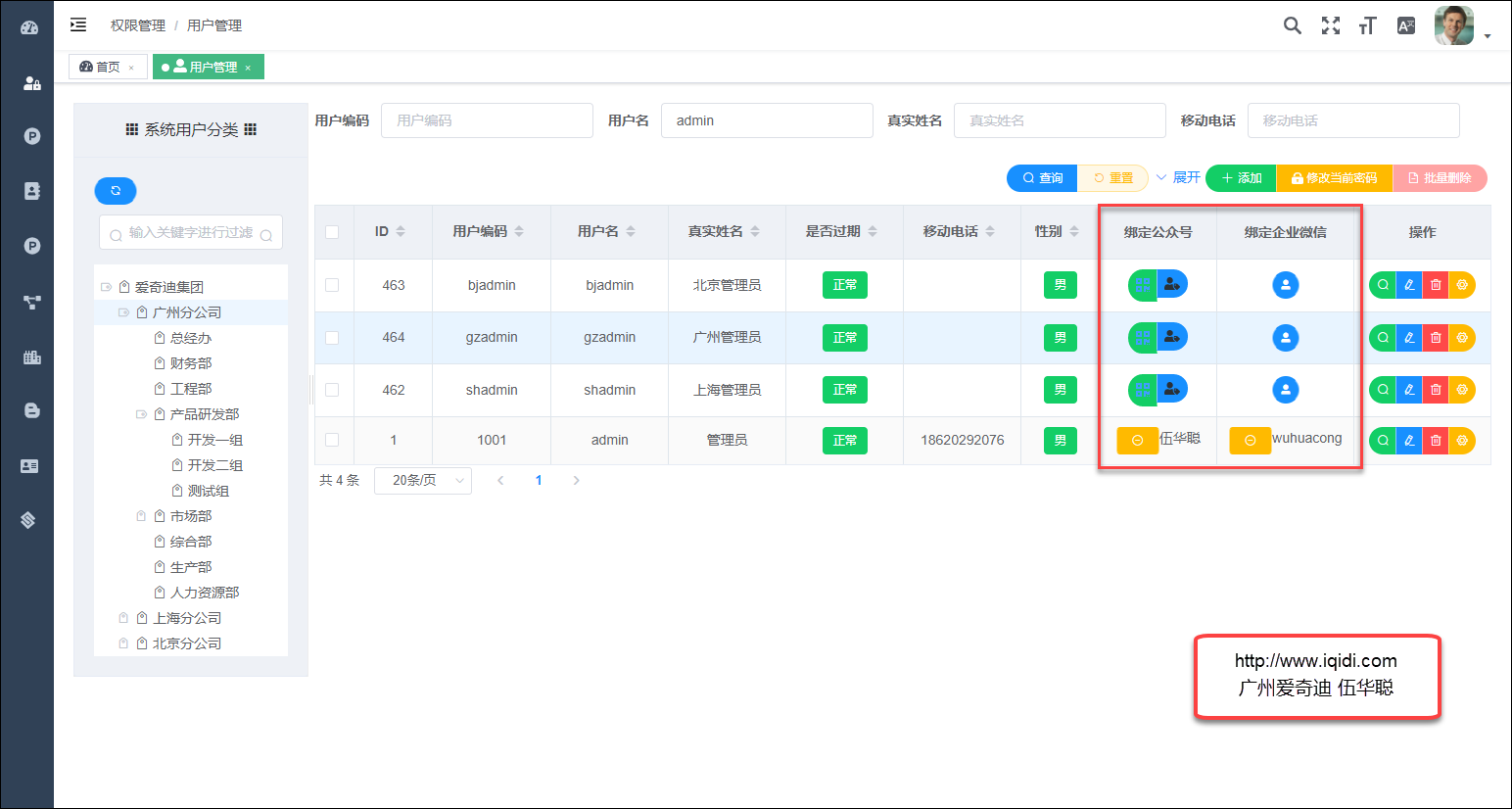
在用户管理界面中的列表界面中绑定,界面如下所示。

上面的绑定操作,我们根据条件判断展示即可,其中公众号的绑定操作代码如下所示。
<el-table-column align="center" label="绑定公众号" width="120"> <template scope="scope"> <el-row> <el-button-group v-if="scope.row.openId != ''"> {{scope.row.subscribeWechat}} <el-tooltip effect="light" content="点击取消绑定" placement="top-start"> <el-button icon="el-icon-remove-outline" type="warning" size="mini" @click="CancelBindWechat(scope.row.id)"> </el-button> </el-tooltip> </el-button-group> <el-button-group v-else> <el-tooltip effect="light" content="点击绑定二维码" placement="top-start"> <el-button type="success" circle size="mini" @click="BindQRCode(scope.row.id)"> <v-icon name="qrcode" style="color:#409EFF;" /> </el-button> </el-tooltip> <el-tooltip effect="light" content="点击绑定公众号" placement="top-start"> <el-button type="primary" circle size="mini" @click="BindWechat(scope.row.id)"> <v-icon name="user-tag" style="color:#2A3036;" /> </el-button> </el-tooltip> </el-button-group> </el-row> </template> </el-table-column>
我们通过判断 scope.row.openId 是否非空,判断是否需要绑定还是展示取消的按钮即可。而绑定的操作,就是展示公众号用户的界面操作了。
BindWechat (id) { //绑定微信账号
this.bindForm.id = id
this.bindForm.type = 0
// var param = { id: id, openid: openid, nickname: nickname }
var tags = []
this.$refs.tagUserSelect.show(tags)
},
企业微信绑定的处理也是类似代码。
<el-table-column align="center" label="绑定企业微信" width="140"> <template scope="scope"> <el-row> <el-button-group v-if="scope.row.corpUserId != ''"> {{scope.row.corpUserId}} <el-tooltip effect="light" content="点击取消绑定" placement="top-start"> <el-button icon="el-icon-remove-outline" type="warning" size="mini" @click="UnBindCorpUser(scope.row.id)"> </el-button> </el-tooltip> </el-button-group> <el-button-group v-else> <el-tooltip effect="light" content="点击绑定企业微信" placement="top-start"> <el-button icon="el-icon-user-solid" type="primary" circle size="mini" @click="BindCorpUser(scope.row.id)" /> </el-tooltip> </el-button-group> </el-row> </template> </el-table-column>
上面提供了微信公众号的绑定/取消绑定,或者公众号的扫码绑定;企业微信的绑定/取消绑定操作。
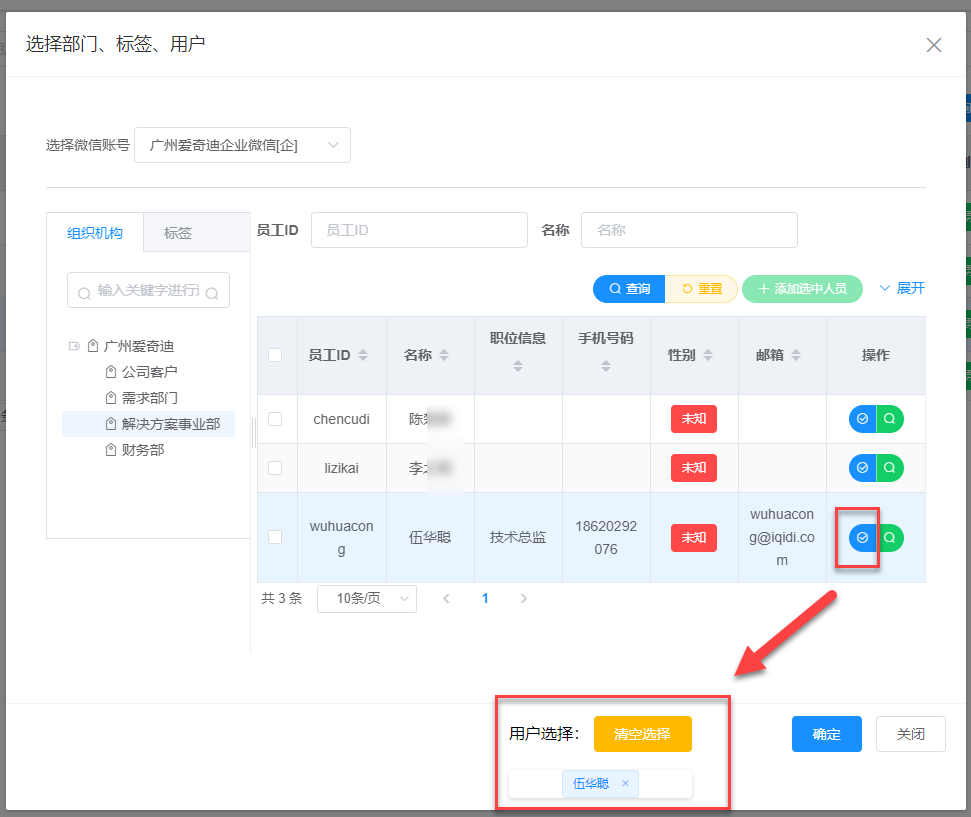
公众号绑定界面如下所示。

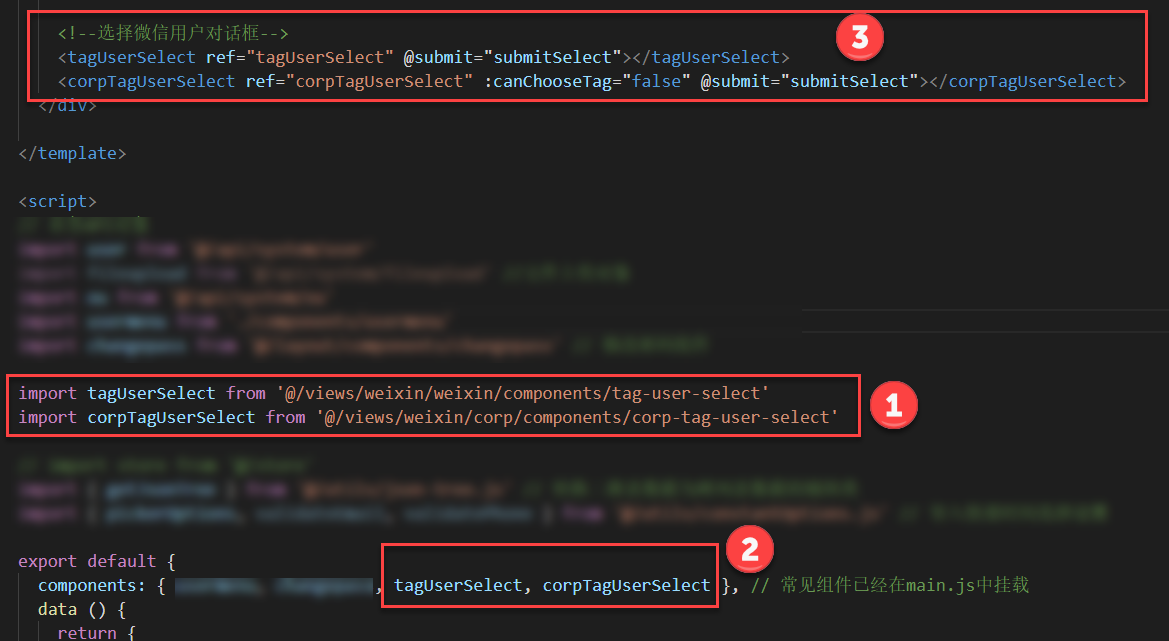
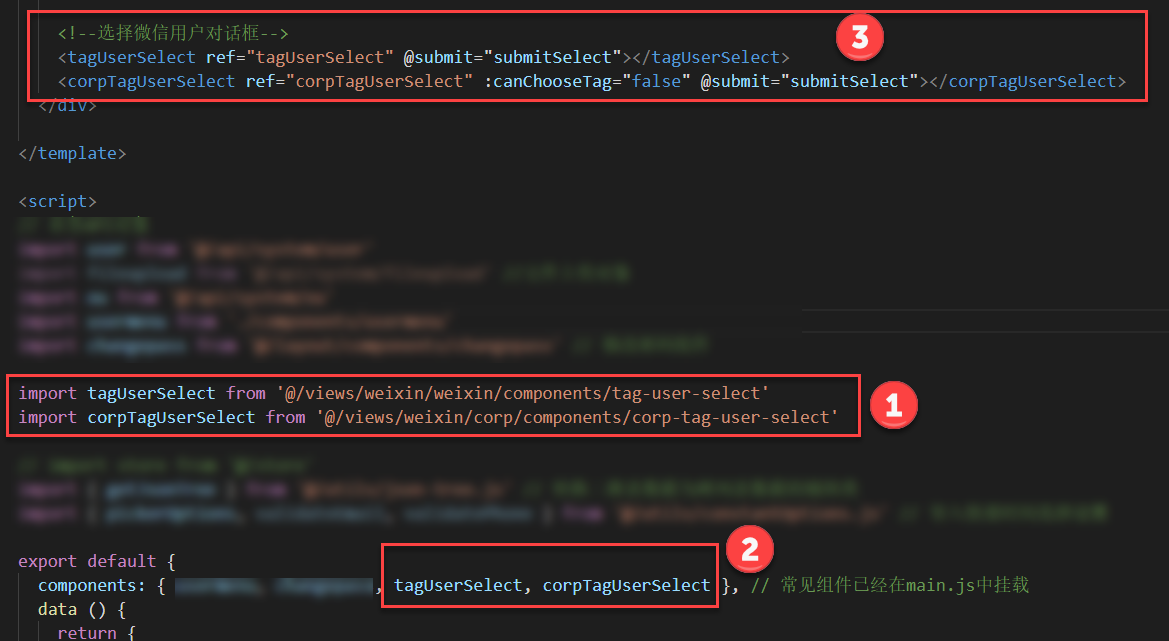
以上的操作就是调用代码 this.$refs.tagUserSelect.show(tags) 实现的,由于公众号的用户选择,我们需要在很多地方用到,这里定义为用户界面组件的方式使用的。如公众号和企业微信,都是使用可重用的用户组件方式处理。

上图选择公众号用户的界面是根据系统公众号,获取对应的订阅用户信息,以便绑定到对应的系统用户中,建立一一对应的关系。
如果选择具体订阅用户并确认后,系统就记录他们之间的关系,然后展示在列表中。

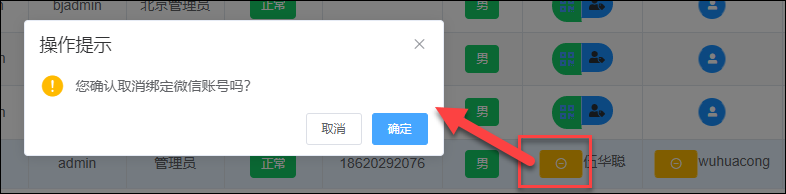
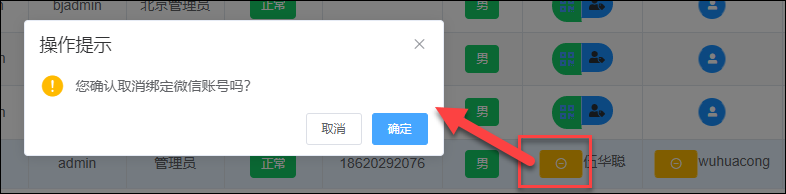
对于绑定的用户,我们当然也可以取消一一对应关系。取消前我们需要确认一下用户的选择为佳。

2)系统扫码绑定
在现今很多网站里面,都使用了微信开放平台的扫码登录认证处理,这样做相当于把身份认证交给较为权威的第三方进行认证,在应用网站里面可以不需要存储用户的密码了。
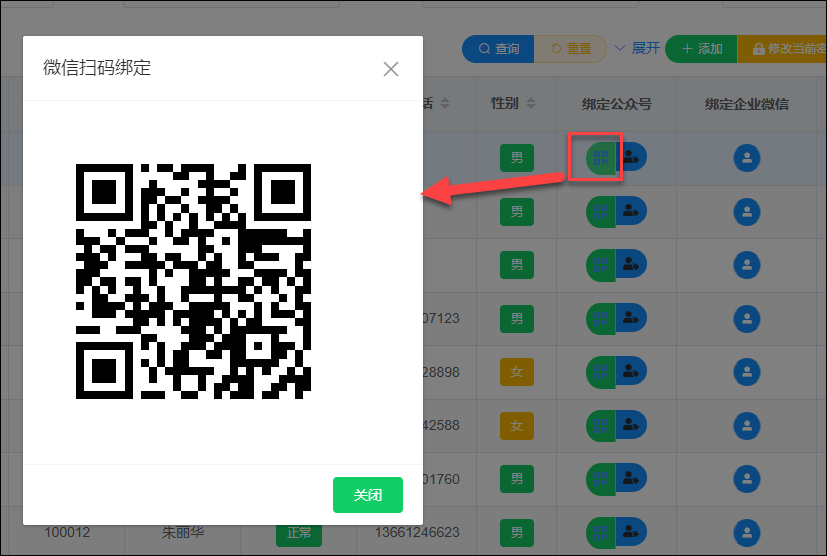
在用户列表的二维码连接上,单击可以对用户进行微信扫码绑定,这样用户可以在扫码登录处直接扫码登录,不需要输入账号密码。扫码绑定如下界面所示。

扫码绑定的处理代码如下所示,就是展示二维码,二维码是一个URL连接的
<el-dialog title="微信扫码绑定" :visible="isBindCode" width="400px" :modal-append-to-body="false" @close="closeDialog"> <div> <!-- <el-image style=" 100px; height: 100px" :src="url" fit="fill"></el-image> --> <!-- <barcode v-if="viewForm.BarCode" :value="viewForm.BarCode" :options="{ 100,height:50,background:'rgba(255,255,255,.0)'}" /> --> <qrcode v-if="qrcode" :value="qrcode" :options="{ 300,background:'rgba(255,255,255,.0)'}" /> </div> <div slot="footer" class="dialog-footer"> <el-button type="success" @click="closeDialog">关闭</el-button> </div> </el-dialog>
如对于条码和二维码,我使用 @chenfengyuan/vue-barcode和 @chenfengyuan/vue-qrcode,一般在Github上搜索下关键字,总能找到一些很受欢迎的第三方组件。

安装这些组件都有具体的说明,如下所示(如果卸载,直接修改install为uninstall即可)。
npm install @chenfengyuan/vue-barcode vue
以及
npm install @chenfengyuan/vue-qrcode vue
条码和二维码的展示效果如下所示

因此,展示二维码对话框的操作,只需要复制给对应属性,并展示对话框即可。
BindQRCode (id) { //绑定二维码,用于扫码登陆
this.qrcode = `http://www.iqidi.com/h5/BindWechat?id=${id}`
this.isBindCode = true
},
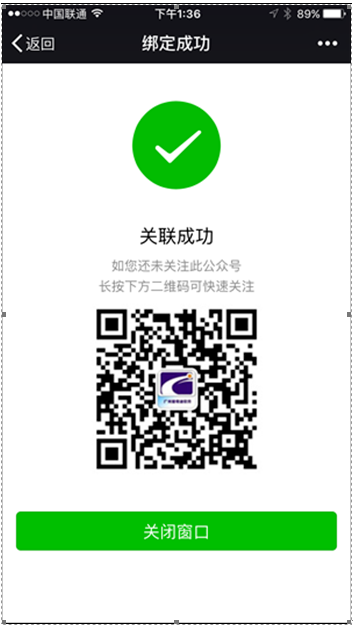
一旦成功绑定用户微信,在微信端会定位到一个绑定成功的页面(自定义的H5页面),如下所示。

如果用户已经绑定了其中的一个用户而再去扫码绑定其他用户,那么会提示用户避免无法重复绑定账号即可。

如果用户已经进行了二维码绑定,则可以在管理界面进行取消绑定,这样可以解绑用户账号和微信之间的关联。

取消绑定的Vue脚本处理代码如下所示,就是调用后端API进行数据处理即可。
CancelBindWechat (id) {//取消绑定微信账号
var tips = "您确认取消绑定微信账号吗?"
this.msgConfirm(tips).then(() => {
var param = {
id: id
}
user.CancelBindWechat(param).then(data => { //公众号绑定
// console.log(data.result)
if (data.success) {
// 提示信息
this.msgSuccess('操作成功!')
this.getlist()
} else {
this.msgError('取消绑定失败:' + data.error)
}
})
})
},
3)企业微信绑定
有时候,我们可以通过企业微信进行消息发送,或者处理相关的业务信息,如之前随笔《在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作》中说到的发送投票信息,就可以同时向公众号、企业微信发送投票信息,推送到具体的用户。
那么同时记录企业微信账号的信息就很有必要。
在系统用户列表界面中,我们同时也提供了绑定企业微信账户的操作。

和前面公众号绑定一样,我们这个弹出对话框也是作为一个用户组件的方式来实现的

调用展示的时候处理一下即可。
BindCorpUser (id) {//绑定企业微信
this.bindForm.id = id
this.bindForm.type = 1
var tags = []
this.$refs.corpTagUserSelect.show(tags)
},
如果绑定后,需要取消绑定,确认一下用户选择即可。

操作代码如下所示。
UnBindCorpUser (id) { //取消绑定企业微信
var tips = "您确认取消绑定企业微信吗?"
this.msgConfirm(tips).then(() => {
var param = {
id: id,
corpUserId: ''
}
user.BindCorpUser(param).then(data => {
// console.log(data.result)
if (data.success) {
// 提示信息
this.msgSuccess('操作成功!')
this.getlist()
} else {
this.msgError('取消绑定失败:' + data.error)
}
})
})
},
以上就是我们在后端管理界面中,基于Vue&Element前端的微信公众号和企业微信的用户绑定操作过程。
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发