在我的博客里面,很多Winform程序里面都用到了分页处理,这样可以不管是在直接访问数据库的场景还是使用网络方式访问WCF服务获取数据,都能获得较好的效率,因此WInform程序里面的分页控件的使用是很好的一个解决方式,它能够快速获取数据,并将可能减少我们增加太多的代码逻辑,实现简单、高效、统一的理念。本篇主要介绍如何在分页的GridControl里面如何实现数据的统计功能。
一般情况下,分页控件呈现分为两种方式,一种需要有分页码的真正分页处理,一种是不需要分页处理,但是列表和功能基本保持一致的界面,其实这两种情况都是对列表控件的进一步封装,以方便使用的目的。
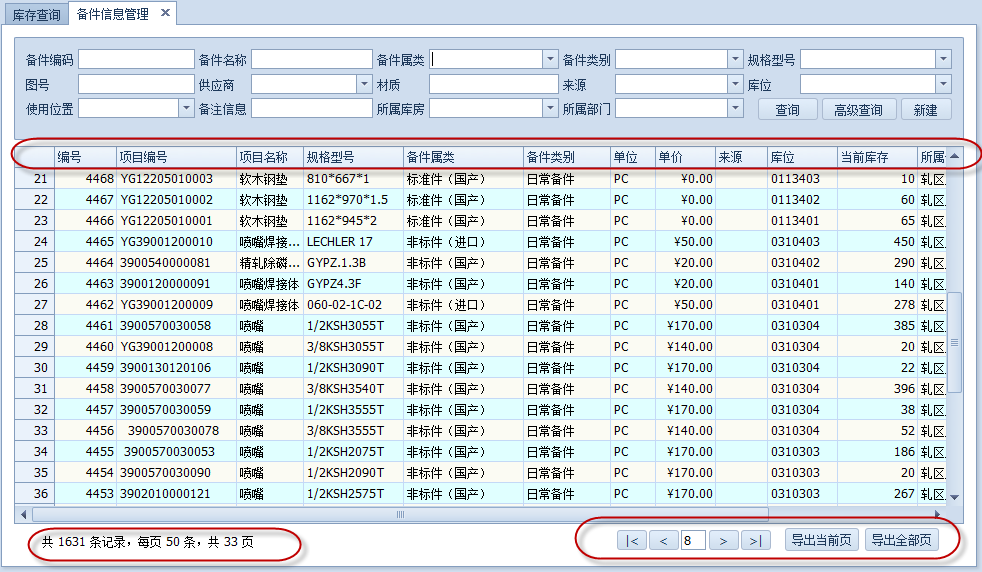
有分页底栏的控件界面:

无需分页的,保持一致界面的控件效果。

这两种方式,都是对GridControl控件的封装,而且他们的使用步骤和属性基本上保持一致。
使用代码如下所示。
this.winGridView1.BestFitColumnWith = false; this.winGridView1.AppendedMenu = this.contextMenuStrip1; this.winGridView1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged); this.winGridView1.OnRefresh += new EventHandler(winGridView1_OnRefresh); this.winGridView1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText); this.winGridView1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
那么我们如何在分页控件的基础上增加统计功能呢,由于分页控件的字段是根据配置自动创建的,我们需要在创建后,数据绑定的时候,把它增加上去,这样我们就可以实现数据的统计处理了,我们最终希望的统计效果是在底部统计栏目里面增加一些特殊的值的统计处理,界面如下所示,这个是我Winform开发框架里面,对于库存查询统计的一个案例,供参考。

上面的统计实现代码如下所示。
/// <summary> /// 常见汇总信息 /// </summary> private void CreateSummary() { GridView gridView1 = this.winGridView1.gridView1; if (gridView1 != null && gridView1.Columns.Count > 0) { gridView1.GroupSummary.Clear(); gridView1.OptionsView.ColumnAutoWidth = false; gridView1.OptionsView.GroupFooterShowMode = DevExpress.XtraGrid.Views.Grid.GroupFooterShowMode.VisibleAlways; gridView1.OptionsView.ShowFooter = true; gridView1.OptionsView.ShowGroupedColumns = true; gridView1.OptionsView.ShowGroupPanel = false; DevExpress.XtraGrid.Columns.GridColumn IDColumn = gridView1.Columns["ID"]; IDColumn.Summary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] { new DevExpress.XtraGrid.GridColumnSummaryItem(DevExpress.Data.SummaryItemType.Count, "ID", "记录数:{0}")}); DevExpress.XtraGrid.Columns.GridColumn StockQuantityColumn = gridView1.Columns["STOCKQUANTITY"]; StockQuantityColumn.Summary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] { new DevExpress.XtraGrid.GridColumnSummaryItem(DevExpress.Data.SummaryItemType.Sum, "STOCKQUANTITY", "库存数量:{0}")}); DevExpress.XtraGrid.Columns.GridColumn StockAmountColumn = gridView1.Columns["STOCKAMOUNT"]; StockAmountColumn.Summary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] { new DevExpress.XtraGrid.GridColumnSummaryItem(DevExpress.Data.SummaryItemType.Sum, "STOCKAMOUNT", "库存金额:{0:C2}")}); } }
这个函数,我们可以在数据变化的时候,重新调用函数进行统计设置即可,如下代码所示。
private void gridView1_DataSourceChanged(object sender, EventArgs e) { if (this.winGridView1.gridView1.Columns.Count > 0 && this.winGridView1.gridView1.RowCount > 0) { //统一设置100宽度 foreach (DevExpress.XtraGrid.Columns.GridColumn column in this.winGridView1.gridView1.Columns) { column.Width = 100; } //可特殊设置特别的宽度 SetGridColumWidth("Note", 200); SetGridColumWidth("ItemNo", 120); SetGridColumWidth("ItemBigType", 120); SetGridColumWidth("WareHouse", 120); SetGridColumWidth("ID", 100); SetGridColumWidth("StockQuantity", 120); SetGridColumWidth("StockAmount", 160); //ID,StockQuantity,Unit,Price SetGridColumWidth("Unit", 80); SetGridColumWidth("Price", 80); } CreateSummary(); }
以上就是基于DevExpress样式的Winform分页控件的基础上实现的统计数据效果,希望对你使用有帮助。