我们知道,很多时候为了方便,直接在小程序前端直接调用第三方提供商的接口获取数据,然后显示在小程序上,这种方式也是我们常规的使用接口方式,不过这种方式有个弊端,就是一旦第三方对小程序禁止,那么就无法再获取数据了,类似于豆瓣的电影数据接口,在前几个月还是可以正常访问的,后来不知基于什么原因,就禁止了小程序端的接口调用了,为了解决这个问题,我们可以使用接口中转的代理方式,通过调用自身的API接口获取数据,自身的API对第三方接口进行封装即可。本篇随笔以豆瓣接口为例,实现接口的中转处理,从而确保小程序前端数据获取的正常。
1、小程序豆瓣接口调用异常
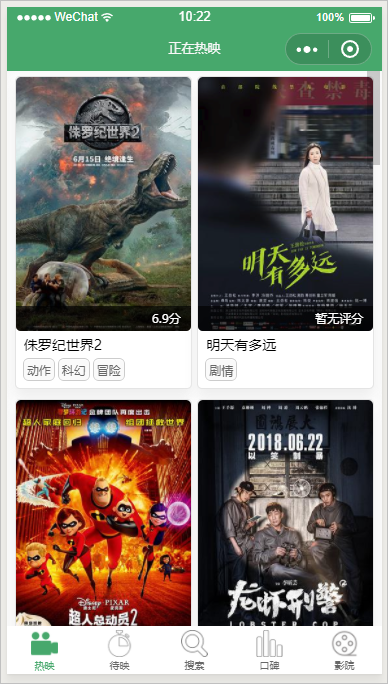
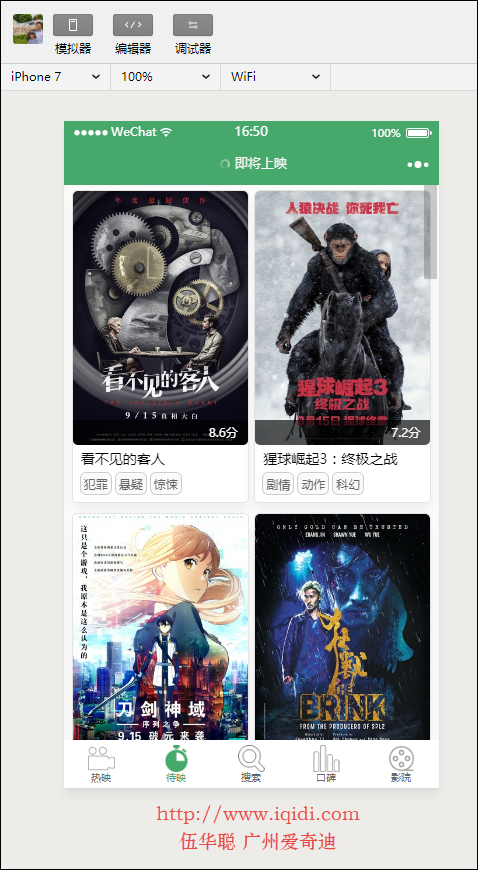
我在较早期的随笔中《微信小程序豆瓣电影项目的改造过程经验分享》介绍一个利用豆瓣接口获取其电影资料的小程序,小程序的界面如下所示。

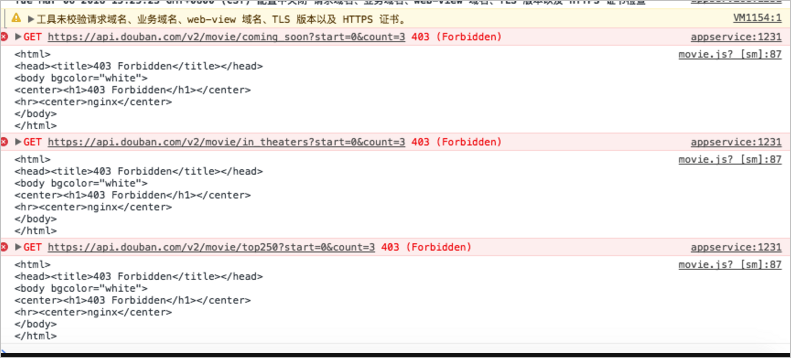
不过由于小程序被豆瓣端进行调用接口,那么再运行小程序就有接口错误了,如下所示。

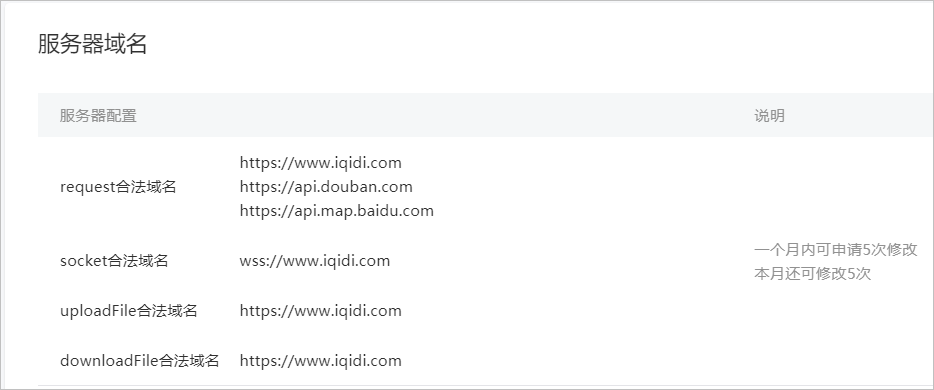
而我们一般都已经在小程序的设置上添加了豆瓣的域名了

不过由于豆瓣官方对小程序端的限制,那么我们就无法进行正常的接口数据获取了。
2、豆瓣电影数据接口
我们可以从豆瓣的接口文档中了解到,豆瓣提供了不少电影相关的数据接口,这个是我们用来练手或者加工小程序的很好数据来源,它的接口如下所示。
豆瓣电影接口的API地址如下所示:https://developers.douban.com/wiki/?title=movie_v2

3、前端接口的修改
既然小程序段无法再通过接口方式获取电影数据,但测试电脑端是没问题的,那么我们可以利用自己的API接口对豆瓣接口进行封装,从而实现接口数据的代理接口处理,为了方便,我们还是尽可能把代理接口弄得通用一些,以便其他接口也可以通过中转方式获取,提高中转接口的通用性。
我们先来看看小程序端的JS端对接口的调用代码,如下是获取电影数据的其中一个接口,如下所示。
//通用的热映、待映的获取方式
fetchFilms: function(page, url, city, start, count) {
return new Promise((resolve, reject) => {
var that = page;
var json = {city: city, start: start, count: count };
var type = "json";//特殊设置,默认是application/json
if (that.data.hasMore) {
app.utils.get(url, json, type).then(res => {
if(res.subjects.length === 0){
that.setData({
hasMore: false,
})
}else{
that.setData({
films: that.data.films.concat(res.subjects),
start: that.data.start + res.subjects.length,
showLoading: false
})
}
wx.stopPullDownRefresh();
resolve(res);
})
}
})
},
这里面核心是通过调用 app.utils.get(url, json, type) 的方式来处理对API的GET方式调用,我们再来看看这个Get方式的调用
//发布的接口 module.exports = { Promise,makeArray,getUserInfo, get:requestGet,post:requestPost,request,decodeHtml, setStorage,getStorage,getLocation,getCityName, getDate,getTime,formatTime,getDateDiff,getWeek,get2,post2 }
这个 util.js 里面公布的get接口就是 requestGet函数,我们用了别名的方式,它的详细代码如下所示
function requestGet(url,data,type){ return request(url,'GET',data,type) } function requestPost(url,data,type){ return request(url,'POST',data,type) } //封装Request请求方法 function request(url, method, data = {}, type='application/json'){ wx.showNavigationBarLoading(); return new Promise((resove,reject) => { wx.request({ url: url, data: data, header: {'Content-Type': type}, method: method.toUpperCase(), // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT success: function(res){ wx.hideNavigationBarLoading() resove(res.data) }, fail: function(msg) { console.log('reqest error',msg) wx.hideNavigationBarLoading() reject('fail') } }) }) }
通过以上的分析,如果我们需要避免修改太多地方,那么我们把 app.utils.get(url, json, type) 里面的 get 修改为 get2 的方式就好了,其他参数变化等中转信息,封装在 get2 函数内部就好,这样我们只需修改一个函数名称就是了。
中转接口后,处理的方式有所不同,我们需要把整个带有参数的地址作为一个完整的URL传递给服务器接口(需要URL编码,否则无法获得参数),而且由于通用接口无法返回JSON格式,我们还需要返回的字符串内容进行JSON格式的转换。
//使用内部接口进行中转 var wrapper_get_url = 'http://localhost:27206/api/third/httpwrapper/httpget'; function get2(url, data = {}, type='application/json') { var newdata = {}; var newUrl = wrapper_get_url + "?url=" + encodeURIComponent(url + "?" + json2Form(data)); console.log(newUrl); return new Promise((resolve, reject) => { wx.request({ url: newUrl, data: newdata, headers: {'Content-Type': type}, success: function(res) { //将中转接口返回的字符串转换为JSON对象 var res = convertJson(res.data); resolve(res) }, fail: function(res) { //将中转接口返回的字符串转换为JSON对象 var res = convertJson(res.data); reject(res) } }) }) }
上面的代码我们使用自己的本地接口进行测试,其中需要提交的URL是我们服务器的URL,原先的URL+数据组合为一个新的参数传递给服务器使用。
另外,由于返回的中转接口数据为字符串信息,非JSON格式,那么还需要将中转接口返回的字符串转换为JSON对象。
//转义字符串为JSON对象 function convertJson(res) { //将中转获取到的字符串转换为JSON对象 var jsonStr = JSON.stringify(res); var jsonStrSym = jsonStr.replace('/', '\'); var jsondata = JSON.parse(JSON.parse(jsonStr)); console.log(jsondata); return jsondata; };
以上就是完整的前端代码了,通过上面的处理,我们可以正常的获得接口的数据,并可以正常的展示了,正式发布的时候,我们修改用上自己的服务器域名地址即可发布使用了。
4、后端的代理接口代码封装
前面介绍了小程序的前端代码修改,只需要引入一个新的函数就可以实现数据的中转获取了,后端我们自然配合这个接口实现数据的获取即可。
我们在后端增加一个控制器,增加对应的接口定义,如下代码所示。
namespace WebAPI.Areas.Third.Controllers { /// <summary> /// 对第三方的Http接口数据进行包装,获取数据,避免小程序并禁止获取数据的问题 /// </summary> public class HttpWrapperController : BaseApiController { /// <summary> /// get方式获取数据 /// </summary> /// <param name="url">接口URL</param> /// <returns></returns> [HttpGet] public string HttpGet(string url) { HttpHelper helper = new HttpHelper(); var html = helper.GetHtml(url, "", false); return html; }
是不是比较简单,这样就可以实现通用的接口数据中转了。
最后测试得到的正常数据展示界面,如下所示。