前些日子,Android原生开发将被取缔的吵得火热,JavaScript是能做一个完全的APP,但只使用JavaScript做出来的APP也不会牛逼到哪里去。最好的是混合(Hybrid)开发,在需要的时候使用JavaScript,各有好处。
Hybrid App中原生页面 VS H5页面:http://www.jianshu.com/p/00ff5664e000
原生页面和H5页面的优劣势分析:
原生页面
优势:
(1)运行速度比较快
(2)能使用设备的底层功能,如摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等
(3)在界面设计、功能模块、操作逻辑等层面相较web更易做到App的便捷性和舒适性,功能更加强大
(4)节省流量
劣势:
(1)不同的操作系统(如Android和iOS)需要独立的进行开发,使用其各自的开发包、开发工具和控件
(2)每次有更新,都需要重新打包一次发布到应用平台上,且每次要向各个应用商店进行提交审核。之后用户需要手动进行点击更新安装(安装成本较高)
(3)开发成本比较高,尤其需要适配各种机型时(如Android应用,需要适配各种Android手机)
H5页面
优势:
(1)由于是运行在浏览器上,所以只需要开发一次便可以在不同的操作系统上显示
(2)迭代版本时,不需要打包便可以发布(实时更新、快速迭代),与云端实现实时数据交互
(3)开发成本相对较低,对浏览器的适配较简单,且发布门槛相对较低
劣势:
(1)每次打开页面,都得重新加载,获取数据...
(2)过于依赖网络,速度无法保证。特别在弱网环境下,不仅耗费流量而且加载缓慢,就算是WiFi情况下也不容乐观
(3)只能使用有限的设备底层功能(无法使用摄像头、方向传感器、重力传感器、拨号、GPS、语音、短信、蓝牙等功能)
(4)仍处于发展阶段,部分功能无法在基于现有技术的浏览器基础上实现,且无法全面的显示最完美的用户体验,只能用现有技术去弥去找最佳解决方案
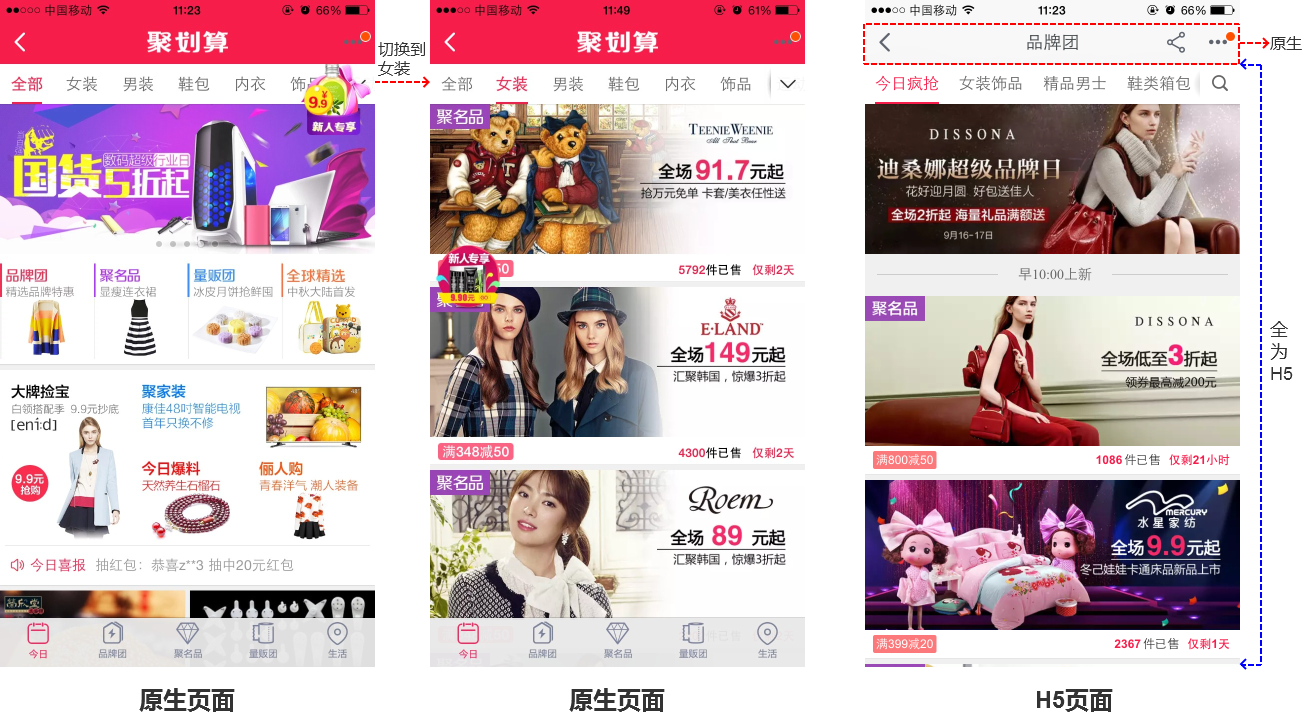
分析淘宝中的原生页面和H5页面

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------

由上图得知,是否有底部tab导航栏也无法区别出H5页面
----------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------
如下图是一个原生与webview混排的界面,红色线框是各控件的绘制边界,中间那一大块布局丰富的界面没有显示出很多边界红色,就是H5实现的。

案例:
JS调用Java,将Java中的Json数据显示在H5界面,点击调起视频播放器
效果图:

初始化webView: webview = (WebView) findViewById(R.id.webview);
设置WebSettings:
1 //设置支持javaScript 2 webSettings = webview.getSettings(); 3 //设置支持javaScript 4 webSettings.setJavaScriptEnabled(true); 5 //设置文字大小 6 webSettings.setTextZoom(100); 7 //不让从当前网页跳转到系统的浏览器中 8 webview.setWebViewClient(new WebViewClient() { 9 //当加载页面完成的时候回调 10 @Override 11 public void onPageFinished(WebView view, String url) { 12 super.onPageFinished(view, url); 13 } 14 });
1 //添加javaScript接口 2 webview.addJavascriptInterface(new MyJavascriptInterface(), "Android"); 3 // body onload="javascript:Android.showcontacts()"与内部类中的方法相同
// "Android"必须与HTMl中的body onload="javascript:Android.showcontacts()"相同
4 //可以加载网络的页面,也可以加载应用内置的页面 5 webview.loadUrl("http://192.168.191.1:8080/JsCallJava.html");
javaScript接口的内部类设置如下:
1 class MyJavascriptInterface { 2 //调起Vedio 3 @JavascriptInterface //android4.4以后浏览器内核改变了,但webView是使用原来的内核 4 public void call(String video) { 5 Intent intent = new Intent();//隐式意图 6 intent.setDataAndType(Uri.parse(video),"video/*"); 7 startActivity(intent); 8 } 9 10 //加载Vedio信息 11 @JavascriptInterface 12 public void showcontacts(){ 13 String json = "[{"name":"LikeYou","video":"http://192.168.191.1:8080/LikeYou.mp4"}]"; 14 // 调用JS中的方法 15 webview.loadUrl("javascript:show("+"'"+json+"'"+")"); 16 } 17 }
源码及资源地下载 : http://www.cnblogs.com/wujiancheng/
(若没有效果,请将build.gradle 中的targetSdkVersion改为低于19) 因为android4.4以后浏览器内核改了,而webView还是使用原来的webkit内核