1:属性.attr(name|pro|key,val|key,fn)与removeAttr(name)
1.1 .attr(name) 参数name为属性名称
<a id="my_href" href="#">连接</a> <input id="My_Cbox" type="checkbox" value="check1" checked="checked"/> $("#my_href").attr("href"); --># $("#My_Cbox").attr("checked"); //返回checked (或undefined)
1.2 .attr(pro) 参数pro为作为属性的“名/值对”对象
<img id="my_img"/> $("#my_img").attr({ src: "test.jpg", alt: "图片" }); --><img id="my_img" src="test.jpg" alt="图片"/>
1.3 .attr(key,value) 参数key value为属性跟其值
$("#my_img").attr("src","test.jpg");
1.4 .attr(key,fn) 参数key fn为属性跟回调函数
$("#my_img").attr("title", function() { return this.src });
1.5 .removeAttr(name) 参数name要删除的属性名
<img id="my_img" src="test.jpg"/> $("#my_img").removeAttr("src"); --> <img />
*1.6以下版本在IE6使用JQuery的removeAttr方法删除disabled是无效的。解决的方法就是使用$("XX").prop("disabled",false);1.7版本在IE6下已支持删除disabled。
2:属性.prop(name|pro|key,val|key,fn)与.removeProp(name)
2.1 .prop(name) 参数name为属性名称
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/> $("#My_Cbox").prop("checked"); //返回true (或false) alert($("#My_Cbox").prop("disabled")); //返回false (或true)
2.2 .prop(pro) 参数pro作为属性的“名/值对”对象
$("#My_Cbox").prop({ disabled: true }); $("#My_Cbox").prop({ checked: true });
2.3 .prop(key,val) 参数属性名称,属性值
$("#My_Cbox").prop("disabled", false); $("#My_Cbox").prop("checked", true);
2.4 .prop(key,fn) 参数key fn(index,attr)属性名称,返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值
$("#My_Cbox").prop("checked", function( i, val ) { return !val; });
2.5 .removeProp(name) 参数要删除的属性名
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/> $("#My_Cbox").removeProp("checked"); --><input id="My_Cbox" type="checkbox" value="check1"/>
3: .attr()与.prop()的区别
jquer .y 1.6+增加了.prop()方法,因为在有些浏览器中比如说只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked"。所以,从1.6开 始,jq提供新的方法“prop”来获取这些属性。
以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr,什么时候使用prop??
1.添加属性名称该属性就会生效应该使用prop.2.是有true,false两个属性使用prop.3.其他则使用attr
<div>
<input id="My_Cbox" type="checkbox" value="check1" checked="checked"/>
check1
</div>
<script type="text/javascript">
$(function () {
alert($("#My_Cbox").attr("checked")); //返回checked (或undefined)
alert($("#My_Cbox").prop("checked")); //返回true (或false)
})
</script>
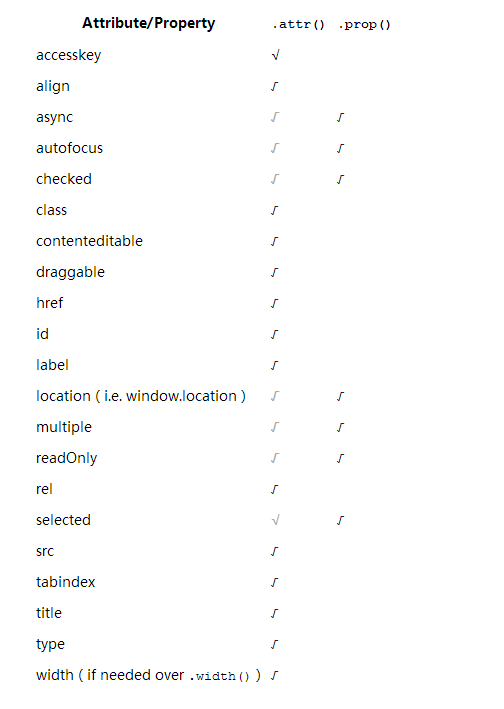
下面这张图很好记录什么时候运用它们:

最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;
