一个用于显示多种不同类型图片的React组件,包括网络图片、静态资源、临时的本地图片、以及本地磁盘上的图片(如相册)等
一:属性
1:onLayout function
当元素挂载或者布局改变的时候调用,参数为:{nativeEvent: {layout: {x, y, width, height}}}.
2:onLoad function
加载成功完成时调用此回调函数。
3:onLoadEnd function
加载结束后,不论成功还是失败,调用此回调函数。
4:onLoadStart function
加载开始时调用。
5:resizeMode enum('cover', 'contain', 'stretch')
决定当组件尺寸和图片尺寸不成比例的时候如何调整图片的大小。
6:cover: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都大于等于容器视图的尺寸(如果容器有padding内衬的话,则相应减去)。译注:这样图片完全覆盖甚至超出容器,容器中不留任何空白。
7:contain: 在保持图片宽高比的前提下缩放图片,直到宽度和高度都小于等于容器视图的尺寸(如果容器有padding内衬的话,则相应减去)。译注:这样图片完全被包裹在容器中,容器中可能留有空白
8:stretch: 拉伸图片且不维持宽高比,直到宽高都刚好填满容器。
9:source {uri: string}, number
uri是一个表示图片的资源标识的字符串,它可以是一个http地址或是一个本地文件路径(使用require(相对路径)来引用)。
10:testID string
一个唯一的资源标识符,用来在自动测试脚本中标识这个元素。
11:(ios)accessibilityLabel string
当用户与图片交互时,读屏器(无障碍功能)会朗读的文字。
12:(ios)accessible bool
当此属性为真的时候,表示这个图片是一个启用了无障碍功能的元素。
13:(ios)blurRadius number
blurRadius(模糊半径):为图片添加一个指定半径的模糊滤镜。
14:(ios)capInsets {top: number, left: number, bottom: number, right: number}
当图片被缩放的时候,capInsets指定的角上的尺寸会被固定而不进行缩放,而中间和边上其他的部分则会被拉伸。这在制作一些可变大小的圆角按钮、阴影、以及其它资源的时候非常有用(译注:这就是常说的九宫格或者.9图。了解更多信息,可以参见苹果官方文档
15:(ios)defaultSource {uri: string}
一个静态图片,当最终的图片正在下载的过程中时显示(loading背景图)。
16:(ios)onError function
当加载错误的时候调用此回调函数,参数为{nativeEvent: {error}}
17:(ios)onProgress function
在加载过程中不断调用,参数为{nativeEvent: {loaded, total}}
二:属性
1:FlexBox 支持弹性盒子风格
2:Transforms 支持属性动画
3:resizeMode 设置缩放模式
4:backgroundColor 背景颜色
5:borderColor 边框颜色
6:borderWidth 边框宽度
7:borderRadius 边框圆角
8:overflow 设置图片尺寸超过容器可以设置显示或者隐藏('visible','hidden')
9:tintColor 颜色设置
10:opacity 设置不透明度0.0(透明)-1.0(完全不透明)
11:alignSelf:center 代表在当前的布局中居中
12:flexDirection:row 这个属性代表是以横向布局
三:方法
1:static getSize(uri: string, success: ( number, height: number) => void, failure: (error: any) => void)
在显示图片前获取图片的宽高(以像素为单位)。如果图片地址不正确或下载失败,此方法也会失败。
要获取图片的尺寸,首先需要加载或下载图片(同时会被缓存起来)。这意味着理论上你可以用这个方法来预加载图片,虽然此方法并没有针对这一用法进行优化,而且将来可能会换一些实现方案使得并不需要完整下载图片即可获取尺寸。所以更好的预加载方案是使用下面那个专门的预加载方法。
2:static prefetch(url: string) #
预加载一个远程图片(将其下载到本地磁盘缓存)。
三:实例代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TextInput,
Alert,
Image
} from 'react-native';
class ReactNativeProject extends Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.imageTopStyle} source={{uri:"http://f1.diyitui.com/18/ac/88/89/c4/1b/ed/86/be/1c/46/62/79/1e/85/f1.jpg"}}/>
<Image style={styles.imageCenterStyle} source={require('./img/myimage.png')}/>
<Image style={styles.imageCenterStyle} source={require('image!myicon')}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:64
},
imageTopStyle:{
marginTop:20,
marginRight:20,
marginLeft:20,
height:100,
100,
resizeMode:'cover'
},
imageCenterStyle:
{
marginRight:10,
marginTop:20,
height:50,
50
}
});
AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject);
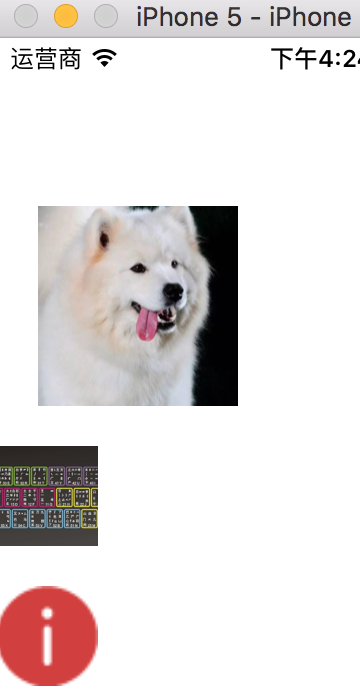
效果图:

注意:上面三张分别对应加载三种图片的方式,第一种是加载网络图,第二种是加载项目文件的图,第三种是加载iOS项目里面的图;

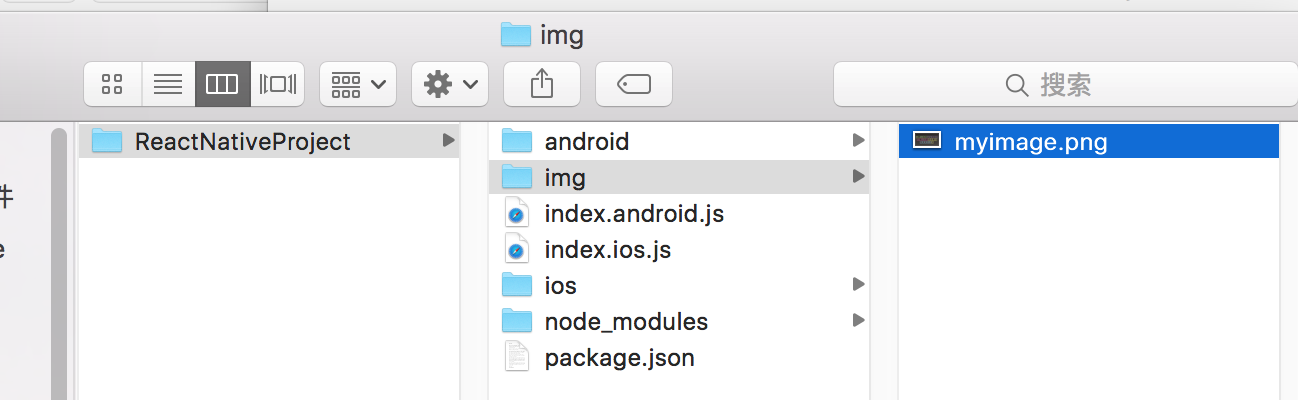
上面这种就是加载项目里面的图片,如果在虚拟器新增加这张图时,记得把终端服务重启一下,否则会报错;

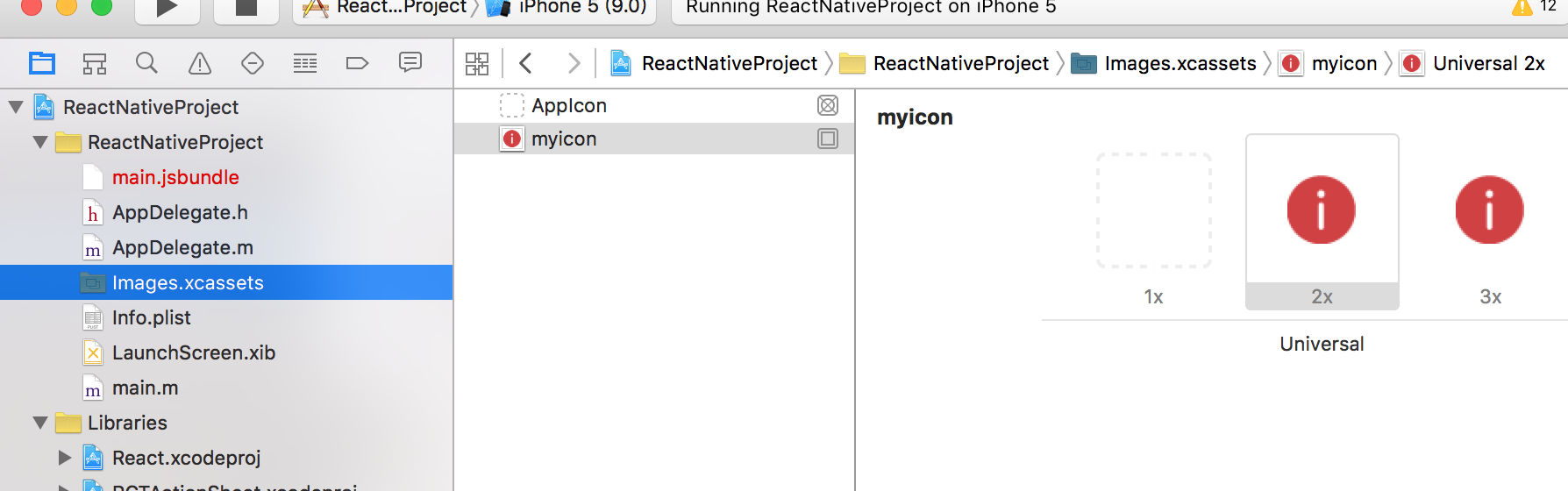
上面这种是加载Xcode里面的xcassets的图片,要重新运行XCode才会有效果;
最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;
