小程序倒计时的显示有两种方法:
一种是列表式的,另外一种是详情式
(1)列表式
test.wxml
<block wx:for="{{productItems}}">
<view class="surplustime">距结束 {{item.showTimeStr}}</view>
</block>
test.js
Page({
/**
* 页面的初始数据
*/
data: {
productItems:
[
{ id: 1, img: "../Images/product1.jpg", text: "xxxxx", price: "399.00", decoration: "562.00", time: "2018/03/14 22:11:11",showTimeStr:"" },
{ id: 2, img: "../Images/product2.jpg", text: "xxxxx", price: "265.00", decoration: "488.00", time: "2018/03/14 20:11:11", showTimeStr: ""}
],
},
time:表示活动截止时间--showTimeStr:表示剩余时间 格式为时:分:秒
/**
* 生命周期函数--监听页面显示(计算出剩余时间并显示)
*/
onShow: function () {
let that = this;
function count_down() {
var maxlength = that.data.productItems.length; //产品数量
for (var i = 0; i < maxlength; i++) {
var item = that.data.productItems[i];
var time = (new Date(item.time)).getTime() - new Date().getTime();
if (time <= 0) {
item.showTimeStr = "已经截止";
} else {
item.showTimeStr = date_format(time);
}
}
//重新赋值
that.setData({
productItems: that.data.productItems
})
}
count_down();
setInterval(count_down, 1000);//每一秒调用一次
}
// 时间格式化输出,如03:25:19 每1s都会调用一次
function date_format(micro_second) {
// 秒数
var second = Math.floor(micro_second / 1000);
// 小时位
var hr = Math.floor(second / 3600);
// 分钟位
var min = fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix((second - hr * 3600 - min * 60));// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec;
}
// 位数不足补零
function fill_zero_prefix(num) {
return num < 10 ? "0" + num : num
}
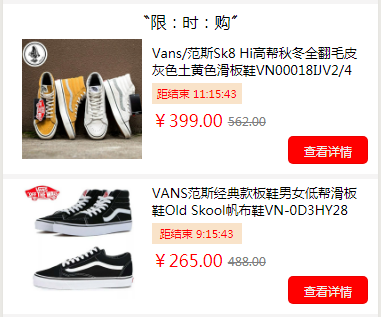
效果图

(2)商品详情式显示
----待续