事件处理
绑定监听
<h1>1.绑定监听</h1>
<button @click="test1">test1</button>
<button @click="test2('abc')">test2</button>
<button @click="test3">test3</button>
<!--等同于<button @click="test3($event)">test3</button>-->
<button @click="test4(123,$event)">test4</button>
<h2>2.事件修饰符</h2>
button 绑定click事件 传入参数 传入$event参数 传入数字参数和$event参数
//以下函数均写在data中
test1(){
alert('test1')
},
test2(msg){
alert(msg)
},
test3(event){
alert(event.target.innerHTML)
},
test4(number,event){
alert(number+ '----'+event.target.innerHTML)
},
事件修饰符
<h2>2.事件修饰符</h2>
<div style=" 200px;height: 200px;background:red" @click='test5'>
<div style=" 100px;height: 100px;background:blue" @click.stop='test6'></div>
</div>
<a href="http://www.baidu.com" @click.prevent="test7">去百度</a>
test5(){
alert('outer')
},
test6(){
alert('inner')
},
test7(){
alert('点击超链接')
},
stop阻止事件冒泡

蓝色div在红色div内,当点击蓝色div时,页面弹出 inner,然后弹出outer,这就是事件冒泡,子元素找到父元素的事件。蓝色div @click.stop可以阻止事件冒泡
prevent 阻止事件默认行为 超链接点击后会默认跳转到目的路径,加上prevent后,只执行test7内容,不会实现页面跳转
按键修饰符
<h2>3.按键修饰符</h2>
<input type="text" @keyup.13="test8">
<input type="text" @keyup.enter="test8">
test8(event){
alert('event.target.value' + ' ' + event.keyCode )
}

页面效果 输入内容后按下enter键,会出现

enter对应keycode 是13 可以通过@keyup后跟数字或者enter两种方式来实现
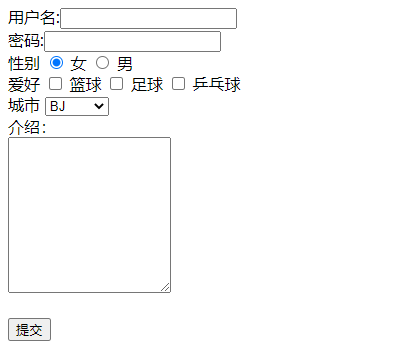
表单数据自动收集

输入框,单选框,下拉框,多选框,多行文本框
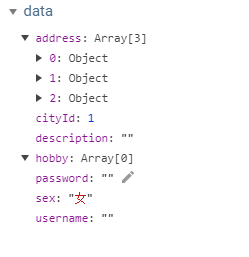
特殊 下拉框是从data中遍历address数组,v-model绑定cityid,将所选中address中的id赋值给cityId
如图是vue调试工具的插件

<div id="model">
<form action="###" @submit.prevent="handleSubmit" >
用户名:<input type="text" v-model="username"><br>
密码:<input type="password" v-model="password"><br>
<span>性别</span>
<input type="radio" id="female" value="女" v-model="sex">
<label for="female">女</label>
<input type="radio" value="男" v-model="sex" v-model="sex">
<label for="male">男</label><br>
<span>爱好</span>
<input type="checkbox" id="basket" name="basket" value="basket" v-model="hobby">
<label for="basket">篮球</label>
<input type="checkbox" id="foot" name="foot" value="foot" v-model="hobby">
<label for="foot">足球</label>
<input type="checkbox" id="tabletennies" name="tabletennies" value="tabletennies" v-model="hobby">
<label for="tabletennies">乒乓球</label><br>
<span>城市</span>
<select v-model="cityId">
<option value="">未选择</option>
<option :value="add.id" v-for="(add,index) in address" :key="index">{{add.name}}</option>
</select>
<br>
<span>介绍:</span><br>
<textarea rows="10" v-model="description"></textarea><br><br>
<input type="submit">
</form>
</div>
new Vue({
el:'#model',
data:{
username:'',
password:'',
sex:'女',
hobby:[],
address:[{id:1,name:'BJ'},{id:2,name:'SH'},{id:3,name:'GD'}],
description:'',
cityId:''
},
methods:{
handleSubmit(){
alert('form提交')
}
}
})