《OpenGL编程指南》
【网上实例课程网站】http://www.yakergong.net/nehe/
OpenGL: 渲染管线理论

1. 首先要知道几个OpenGL的术语
2. OpenGL的固定功能管线
1. 阶段1 指定几何对象
2. 阶段2 顶点处理操作
3. 阶段3 图元组装
4. 阶段4 图元处理裁剪 消隐
5. 阶段5 栅格化操作
6. 阶段6 片元处理
7. 阶段7 逐个片元的操作
8. 阶段8 帧缓冲操作
3. 可编程管线可以替换的功能
学习着色器,并理解着色器的工作机制,就要对OpenGL的固定功能管线有深入的了解。
首先要知道几个OpenGL的术语
渲染(rendering):计算机根据模型(model)创建图像的过程。
模型(model):根据几何图元创建的物体(object)。
几何图元:包括点、直线和多边形等,它是通过顶点(vertex)指定的。
最终完成了渲染的图像是由在屏幕上绘制的像素组成的。在内存中,和像素有关的信息(如像素的颜色)组织成位平面的形式,位平面是一块内存区域,保存了屏幕上每个像素的一个位的信息。例如,它指定了一个特定像素的颜色中红色成分的强度。位平面又可以组织成帧缓冲区(framebuffer)的形式,后者保存了图形硬件为了控制屏幕上所有像素的颜色和强度所需要的全部信息。
OpenGL的固定功能管线
理清了基本的概念,下面了解了一些关于OpenGL渲染管线的知识.看了这个之后对于OpenGL的学习我想应当是很有帮助.关于这么一篇的原文则是GLSL-LIGHTSOURCE 教程一个开篇部分.点击这里访问原文。原文是英文的,以下是中文的翻译,点击访问下文的原文地址。
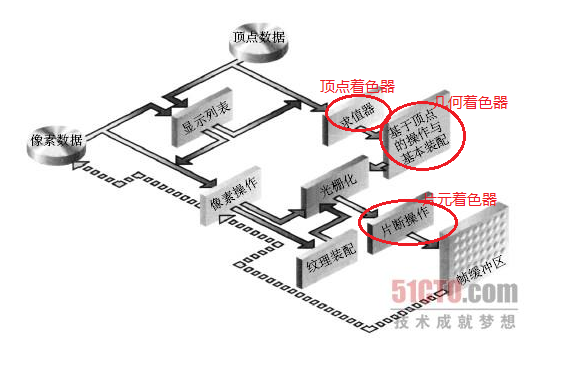
关于渲染管线是什么呢?无非就是在OpenGL的管道当中各个部分的功能以及如何在管道当中形成了我们想要的最终的一幅图(像素).而管线当中的操作可分为以下几个部分:
阶段1. 指定几何对象.
如:点 线 三角形.等一些几何图元..OpenGL绘制几何图元的方法有以下三种:
- <1> 一次一个顶点.即使用glBegin() glVertex() glEnd() 指定几何对象.
- <2> 使用顶点数组..如glDrawArrays.glDrawElements.等.一次性的绘制大量图元.
上面这两种模式则是立即模式.即指定完图元之后会被立即渲染.即将所有数据发往渲染管线后立即被渲染.
- <3>显示列表模式.它存储于OpenGL服务端 (接收OpenGL命令的一端),操作函数有 glNewList、 glEndList、 glCallList .
阶段2 顶点处理操作:
不管以上的几何对象是如何指定的,所有的几何数据都将会经过这个阶段,这个阶段负责的则是逐个顶点的操作.
在这个阶段能做的工作则是:
- 顶点变换:根据模型视图和投影矩阵变换
- 光照计算和法线变换(法线矩阵 是模型矩阵的左上角3*3的逆矩阵)和法线规格化
- 纹理坐标变换.(纹理矩阵)
- 材质状态:纹理坐标生成
而最重要的则是变换以及光照. 每个顶点在这个阶段分别是单独处理的.
这个阶段所接收到的数据则是每个顶点的属性特征..输出则是变换后的顶点数据.
阶段3 图元组装
在顶点处理之后,顶点的全部属性都已经被确定。在这个阶段顶点将会根据应用程序设定的图元规则如GL_POINTS 、GL_TRIANGLES(三角形) 等被组装成图元。
阶段4 图元处理(裁剪 消隐)
- <1>这个步骤第一个所做的应当是裁剪操作,会将图元与用户定义的裁剪平面,即glClipPlane 和模型投影矩阵所建立的视景比较. 这将会裁剪且丢弃位于视景和裁剪平面外部的图元.不在予以处理.
- <2> 其次.若是采用透视投影 那么.将会对每个顶点的x,y z坐标分别除以w.
- <3>紧接着,则是由视口变换将顶点坐标变换至窗口坐标.
- <4> 执行消隐操作
阶段5 栅格化操作
- <1>由图元处理传递过来的图元数据.在此将会被分解成更小的单元并对应帧缓冲区的各个像素.这些单元被称之为片元. 一个片元可能包含窗口左边、深度、颜色、纹理坐标等属性.
- <2> 片元的属性则是图元上顶点数据等经过插值而确定的..这里生成的片元将会包含主颜色和次颜色. glShadeMode() 函数的作用将会这里体现.即使用插值(平滑着色) 或者使用最后一个顶点颜色(平面着色)
- <3> 点宽 线宽.多边形模式, 正面背面等一些特征也将在这阶段发生作用.
- <4> 反走样也是这个阶段起作用.
-
- 在光栅图形显示器上绘制非水平且非垂直的直线或多边形边界时,或多或少会呈现锯齿状或台阶状外观。这是因为直线、多边形、色彩边界等是连续的,而光栅则是由离散的点组成,在光栅显示设备上表现直线、多边形等,必须在离散位置采样。由于采样不充分重建后造成的信息失真,就叫走样(aliasing)。而用于减少或消除这种效果的技术,就称为反走样(antialiasing)。
- 计算机生成图像时通常存在三种走样现象中的两种:锯齿形边以及图形细节或纹理绘制失真。第三种现象出现在显示非常微小对象的场合。
- 基本上反走样方法可分为两类。第一类是提高分辨率 即增加采样点(提高采样频率)。然而,CRT光栅扫描设备显示非常精细光栅的能力是有限的,因此人们通常是在较高分辨率上对光栅进行计算,然后采用某种平均算法(滤除高频分量)得到较低分辨率的象素的属性,并显示在分辨率较低的显示器上 。这种方法称为超采样或后置滤波。另一类反走样是把像素作为一个有限区域,对区域采样来调整像素的亮度,以光顺边界来减小锯齿现象。这种方法等价于图像的前置滤波。
阶段6 片元处理
- <1>涂上纹理:通过纹理坐标取得纹理内存中相对应的颜色。
- <2> 雾化:通过片元 距离当前视点位置 修改颜色.
- <3> 颜色汇总..这个与混合完全不同概念.将纹理,主定义的颜色,雾化的颜色,次颜色光照阶段计算的颜色 汇总一起.
阶段7 逐个片元的操作
- <1> 所有的一些测试:像素所有权 剪切(glScissor) Alpha测试(glAlphaFunc) 模版测试(glStencilFunc) 深度测试 (glDephtFunc) 混合(glBlendFunc)
这些操作将会最后影响其在帧缓冲区的颜色值.
阶段8 帧缓冲操作
- <1>这个阶段执行帧缓冲的写入等操作等..最后产生了显示出来的像素.
glColorMask、glStrncilMask、glDepthMask、glClearDepht、glClearStencil、glClearColor 等.将在这个阶段影响写入的值.
以上只是讨论OpenGL 图元绘制的基本过程 那么基于像素图像绘制.几乎形同之上..只是在光栅化处理前的操作不一样.即经过像素解码 像素传输.栅格化 最后形成片元...片元之后的处理完全一样..
可编程管线可以替换的功能
在着色器编程领域..你将可实现
- Vertex Shader(顶点着色器) 替换 顶点处理阶段
- Fragment Shader(片元着色器,又叫像素着色器) 替换 片元处理阶段
- Geometry Shader(几何着色器) 替换 图元组装阶段..
因为这三个阶段所决定都是最重要效果的阶段..对于这些的可编程将带来非常大的好处以及可控制的渲染!!
在前面的固定功能管线提到了,在阶段5:栅格化操作 过程中, 片元的属性会由图元上顶点数据等经过插值而确定。在顶点着色器处理完毕后,OpenGL都会将顶点与顶点之间的片元(基本上可以理解为像素)的属性(如位置坐标、纹理坐标)进行线性插值。所以,在纹理坐标为(1,0)和(0,0)中间的片元会得到一个(0.5,0)的纹理坐标,在纹理坐标为(0,0)和(1,1)之间的片元会得到一个(0.5,0.5)的纹理坐标。然后将这些经过差值处理之后的片元交给片元着色器处理。片元着色器确定最终的片元颜色。
【转自】http://blog.csdn.net/augusdi/article/details/19934463