0.前言
这个星期没有什么事做,就想找点技术了解一下。前段时间看过Egret,用来开发HTML5小游戏。一开始以为很麻烦的,但是经过这两天了解了一下,如果用这个游戏引擎来开发一些简单的游戏,还是蛮方便的。为什么会了解这个,是因为有个同事是开发Android的,是开发那种普通APP,就是一些简单的界面,跟硬件收发一下数据,然后展现出来。总体开发没有难点的,就是用Android开发那种界面交互效果很差,好看一点的呢,开发效率又很低。我就跟他提出,可以用html5画一些界面和一些动画效果。经过这两天了解,发现基本的交互是可以的。就是不知道放到APP里面会不会效果不好。
基本原理是,用Egret开发一个小动画,带互动功能。Android端APP在里面使用WEB进行显示,类似于在APP中启动一个小型的HTTP服务器。具体我也不是很懂。然后APP和我用Egret开发的网页两者的通信就使用WebSocket进行通信,这一步都只是初步想法。具体没有进行实现,只是觉得利用WEB的开发效率来降低APP开发的复杂度还是不错的。
这一篇博客,不会讲很多知识,就是了解一下白鹭引擎Egret而已。
1.下载开发软件
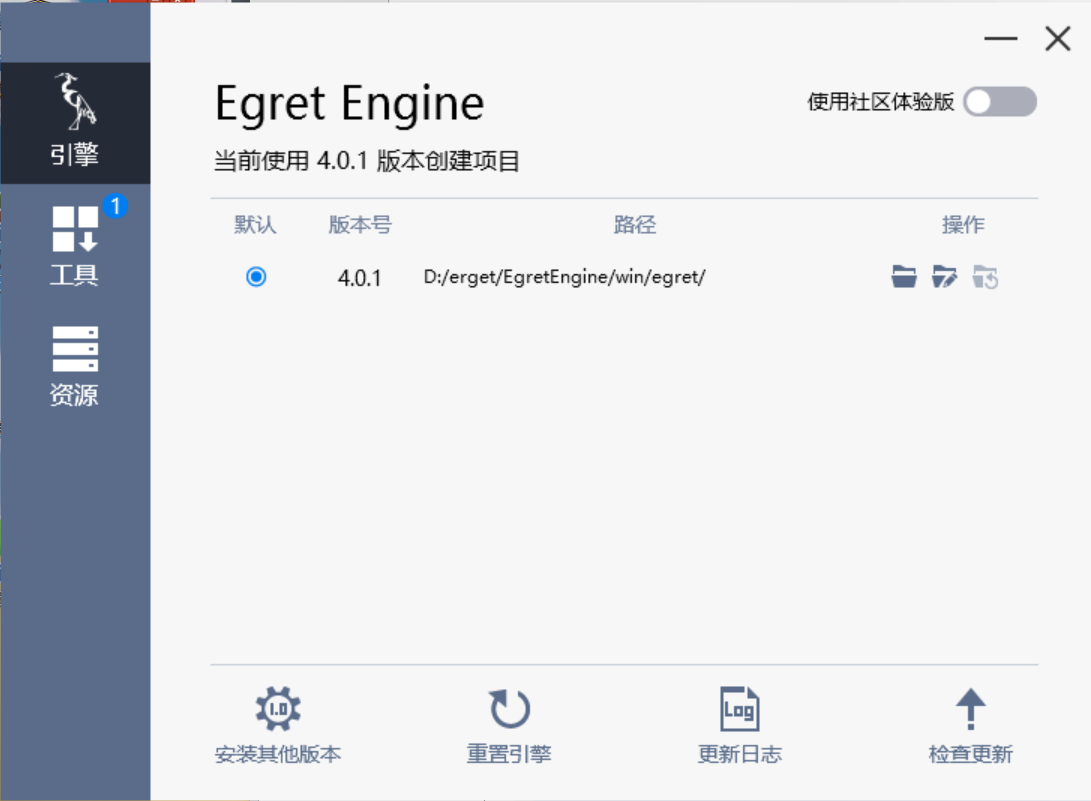
直接在这里进行下载,https://www.egret.com/products/engine.html 在这里下载最新版。

下载最新版后,在这个类似引擎商店进行下载,对与写个HelloWorld就使用EgretWing这个IDE就可以了,其他的暂时用不到,具体可以在官网进行了解。
2.新建工程
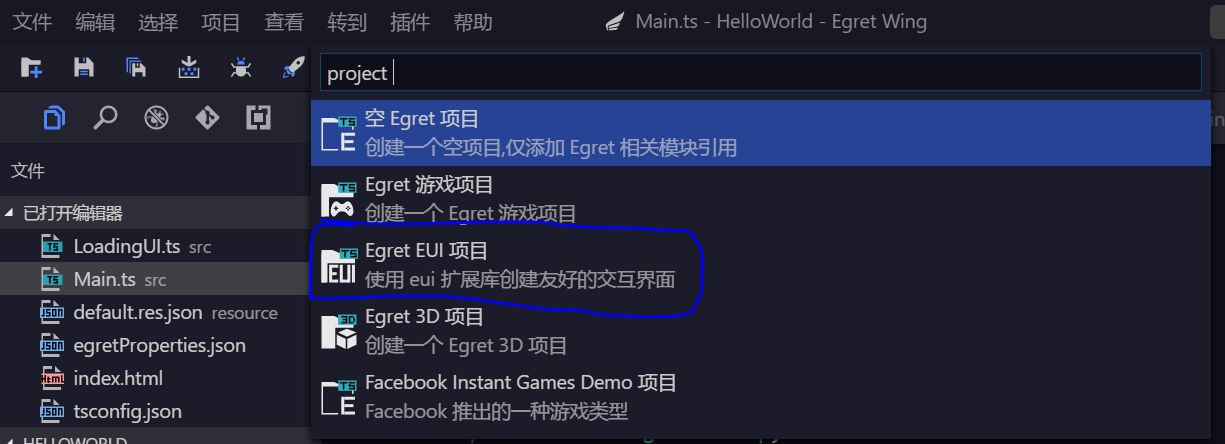
打开Egret Wing IDE,新建工程,文件->新建工程->新建EUI工程

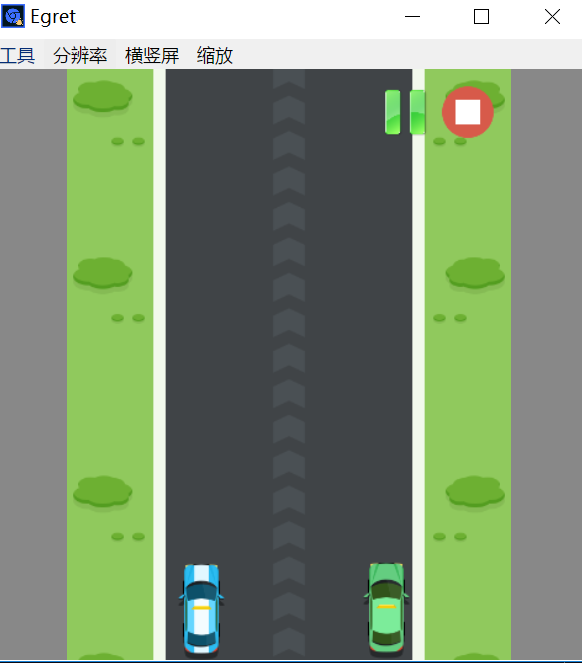
创建完后,直接按F5运行,就可以看到效果了。其他的不用管,看src目录下Main.ts文件,这个就是源代码了。至于其他目录和其他配置文件这个就看官网介绍就可以了,这多说也没有什么意义的。
3.了解基本代码
具体的代码就下面这些了。用的是TypeScript语法 。
1 class Main extends egret.DisplayObjectContainer { 2 //一些全局变量 3 private loadingView: LoadingUI; 4 private car1: egret.Bitmap; 5 private car2: egret.Bitmap; 6 private start: egret.Bitmap; 7 private pause: egret.Bitmap; 8 private pause_start: egret.Bitmap; 9 private stop: egret.Bitmap; 10 private topMask: egret.Shape; 11 private line: egret.Shape; 12 private icon: egret.Bitmap; 13 private colorLabel: egret.TextField; 14 private textfield: egret.TextField; 15 private left_mm: number; 16 private right_mm: number; 17 private run_left_1: egret.Bitmap; 18 private run_left_2: egret.Bitmap; 19 private run_right_1: egret.Bitmap; 20 private run_right_2: egret.Bitmap; 21 private speed: number; 22 private isPause: boolean; 23 24 public constructor() { 25 super(); 26 this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this); 27 } 28 29 private onAddToStage(event: egret.Event) { 30 //设置加载进度界面 31 //Config to load process interface 32 this.loadingView = new LoadingUI(); 33 this.stage.addChild(this.loadingView); 34 35 //初始化Resource资源加载库 36 //initiate Resource loading library 37 RES.addEventListener(RES.ResourceEvent.CONFIG_COMPLETE, this.onConfigComplete, this); 38 RES.loadConfig("resource/default.res.json", "resource/"); 39 } 40 41 /** 42 * 配置文件加载完成,开始预加载preload资源组。 43 * configuration file loading is completed, start to pre-load the preload resource group 44 */ 45 private onConfigComplete(event: RES.ResourceEvent): void { 46 RES.removeEventListener(RES.ResourceEvent.CONFIG_COMPLETE, this.onConfigComplete, this); 47 RES.addEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this); 48 RES.addEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this); 49 RES.addEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this); 50 RES.addEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this); 51 RES.loadGroup("preload"); 52 } 53 54 /** 55 * preload资源组加载完成 56 * Preload resource group is loaded 57 */ 58 private onResourceLoadComplete(event: RES.ResourceEvent) { 59 if (event.groupName == "preload") { 60 this.stage.removeChild(this.loadingView); 61 RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this); 62 RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this); 63 RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this); 64 RES.removeEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this); 65 this.createGameScene(); 66 } 67 } 68 69 /** 70 * 资源组加载出错 71 * The resource group loading failed 72 */ 73 private onItemLoadError(event: RES.ResourceEvent) { 74 console.warn("Url:" + event.resItem.url + " has failed to load"); 75 } 76 77 /** 78 * 资源组加载出错 79 * The resource group loading failed 80 */ 81 private onResourceLoadError(event: RES.ResourceEvent) { 82 //TODO 83 console.warn("Group:" + event.groupName + " has failed to load"); 84 //忽略加载失败的项目 85 //Ignore the loading failed projects 86 this.onResourceLoadComplete(event); 87 } 88 89 /** 90 * preload资源组加载进度 91 * Loading process of preload resource group 92 */ 93 private onResourceProgress(event: RES.ResourceEvent) { 94 if (event.groupName == "preload") { 95 this.loadingView.setProgress(event.itemsLoaded, event.itemsTotal); 96 } 97 } 98 99 /** 100 * 创建游戏场景 101 * Create a game scene 102 */ 103 private createGameScene() { 104 let sky = this.createBitmapByName("bg_png"); 105 this.addChild(sky); 106 let stageW = this.stage.stageWidth; 107 let stageH = this.stage.stageHeight; 108 sky.width = stageW; 109 sky.height = stageH; 110 111 this.showMessage(); 112 113 //增加两辆车 114 let car1 = this.createBitmapByName("car0_png"); 115 this.addChild(car1); 116 car1.width = 40; 117 car1.height = 80; 118 car1.x = 90; 119 car1.y = 400; 120 this.car1 = car1; 121 let car2 = this.createBitmapByName("car2_png"); 122 this.addChild(car2); 123 car2.width = 40; 124 car2.height = 80; 125 car2.x = 240; 126 car2.y = 400; 127 this.car2 = car2; 128 129 //增加开始按钮 130 let start = this.createBitmapByName("startGameBtn_png"); 131 start.width = 160; 132 start.height = 50; 133 start.x = 100; 134 start.y = 350; 135 start.touchEnabled = true; //设置可以进行触摸 136 this.start = start; 137 this.addChild(start); 138 139 140 let run_left_1 = this.createBitmapByName("runleft_png"); 141 let run_left_2 = this.createBitmapByName("runleft_png"); 142 let run_right_1 = this.createBitmapByName("runright_png"); 143 let run_right_2 = this.createBitmapByName("runright_png"); 144 this.run_left_1 = run_left_1; 145 this.run_left_2 = run_left_2; 146 this.run_right_1 = run_right_1; 147 this.run_right_2 = run_right_2; 148 run_left_1.width = 80; 149 run_left_1.height = 480; 150 run_left_2.width = 80; 151 run_left_2.height = 480; 152 run_left_1.x = 0; 153 run_left_1.y = 0; 154 run_left_2.x = 0; 155 run_left_2.y = 480; 156 run_right_1.width = 80; 157 run_right_1.height = 480; 158 run_right_2.width = 80; 159 run_right_2.height = 480; 160 run_right_1.x = 280; 161 run_right_1.y = 0; 162 run_right_2.x = 280; 163 run_right_2.y = 480; 164 this.addChild(this.run_left_1); 165 this.addChild(this.run_left_2); 166 this.addChild(this.run_right_1); 167 this.addChild(this.run_right_2); 168 this.run_left_1.visible = false; 169 this.run_left_2.visible = false; 170 this.run_right_1.visible = false; 171 this.run_right_2.visible = false; 172 173 //增加停止 暂停按钮 174 //放在跑道上面 175 let pause = this.createBitmapByName("pause_png"); 176 pause.width = 50; 177 pause.height = 50; 178 pause.x = 250; 179 pause.y = 10; 180 pause.touchEnabled = true; //设置可以进行触摸 181 pause.visible = false; 182 this.pause = pause; 183 this.addChild(pause); 184 let pause_start = this.createBitmapByName("start_png"); 185 pause_start.width = 50; 186 pause_start.height = 50; 187 pause_start.x = 250; 188 pause_start.y = 10; 189 pause_start.touchEnabled = true; //设置可以进行触摸 190 pause_start.visible = false; 191 this.pause_start = pause_start; 192 this.addChild(pause_start); 193 let stop = this.createBitmapByName("stop_png"); 194 stop.width = 50; 195 stop.height = 50; 196 stop.x = 300; 197 stop.y = 10; 198 stop.touchEnabled = true; //设置可以进行触摸 199 stop.visible = false; 200 this.stop = stop; 201 this.addChild(stop); 202 203 this.isPause = true; 204 205 //初始化两个小车移动路程为0 206 this.left_mm = 0; 207 this.right_mm = 0; 208 209 this.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onClickStart, this); 210 RES.getResAsync("description_json", this.startAnimation, this); 211 } 212 213 /** 214 * 根据name关键字创建一个Bitmap对象。name属性请参考resources/resource.json配置文件的内容。 215 * Create a Bitmap object according to name keyword.As for the property of name please refer to the configuration file of resources/resource.json. 216 */ 217 private createBitmapByName(name: string) { 218 let result = new egret.Bitmap(); 219 let texture: egret.Texture = RES.getRes(name); 220 result.texture = texture; 221 return result; 222 } 223 224 /** 225 * 描述文件加载成功,开始播放动画 226 * Description file loading is successful, start to play the animation 227 */ 228 private startAnimation(result: string[]) { 229 let parser = new egret.HtmlTextParser(); 230 231 let textflowArr = result.map(text => parser.parse(text)); 232 let textfield = this.textfield; 233 let count = -1; 234 let change = () => { 235 count++; 236 if (count >= textflowArr.length) { 237 count = 0; 238 } 239 let textFlow = textflowArr[count]; 240 241 // 切换描述内容 242 // Switch to described content 243 textfield.textFlow = textFlow; 244 let tw = egret.Tween.get(textfield); 245 tw.to({ "alpha": 1 }, 200); 246 tw.wait(2000); 247 tw.to({ "alpha": 0 }, 200); 248 tw.call(change, this); 249 }; 250 251 change(); 252 } 253 254 /** 255 * 定义公司产品信息 256 */ 257 private showMessage(){ 258 let topMask = new egret.Shape(); 259 topMask.graphics.beginFill(0xFF0000, 0.5); 260 topMask.graphics.drawRect(0, 0, this.stage.stageWidth, 172); 261 topMask.graphics.endFill(); 262 topMask.y = 33; 263 this.addChild(topMask); 264 this.topMask = topMask; 265 266 let icon = this.createBitmapByName("egret_icon_png"); 267 this.addChild(icon); 268 icon.x = 26; 269 icon.y = 33; 270 this.icon = icon; 271 272 let line = new egret.Shape(); 273 line.graphics.lineStyle(2, 0xffffff); 274 line.graphics.moveTo(0, 0); 275 line.graphics.lineTo(0, 117); 276 line.graphics.endFill(); 277 line.x = 172; 278 line.y = 61; 279 this.addChild(line); 280 this.line = line; 281 282 let colorLabel = new egret.TextField(); 283 colorLabel.textColor = 0xffffff; 284 colorLabel.width = this.stage.stageWidth - 172; 285 colorLabel.textAlign = "center"; 286 colorLabel.text = "JL 蓝牙运动XXX"; 287 colorLabel.size = 24; 288 colorLabel.x = 172; 289 colorLabel.y = 80; 290 this.addChild(colorLabel); 291 this.colorLabel = colorLabel; 292 293 let textfield = new egret.TextField(); 294 this.addChild(textfield); 295 textfield.alpha = 0; 296 textfield.width = this.stage.stageWidth - 172; 297 textfield.textAlign = egret.HorizontalAlign.CENTER; 298 textfield.size = 24; 299 textfield.textColor = 0xffffff; 300 textfield.x = 172; 301 textfield.y = 135; 302 this.textfield = textfield; 303 } 304 /** 305 * 自定义一些事件 // 所有的触摸事件都会在这里进行捕获 306 */ 307 private onClickStart(event: egret.Event) { 308 //debugger; 309 //console.log("click start" + event); 310 if(event.target == this.start){ 311 //删除提示信息 312 this.removeChild(this.topMask); 313 this.removeChild(this.icon); 314 this.removeChild(this.line); 315 this.removeChild(this.colorLabel); 316 this.removeChild(this.textfield); 317 this.removeChild(this.start); 318 319 this.run_left_1.visible = true; 320 this.run_left_2.visible = true; 321 this.run_right_1.visible = true; 322 this.run_right_2.visible = true; 323 this.pause.visible = true; 324 this.stop.visible = true; 325 this.speed = 5; 326 this.isPause = false; 327 328 this.removeEventListener(egret.Event.ENTER_FRAME, this.enterFrameHandler, this); 329 this.addEventListener(egret.Event.ENTER_FRAME, this.enterFrameHandler, this); 330 }else if(event.target == this.stop){ 331 console.log("stop"); 332 this.onClickStop(); 333 }else if(event.target == this.pause ||event.target == this.pause_start){ 334 console.log("pause"); 335 this.onClickPause(); 336 } 337 //this.backGroud.start(); 338 //正中间显示时间 339 //左右两边显示距离 340 341 //left 接受事件,并处理小车运动 342 //right 接受事件,并处理小车运动 343 344 //通过websocket发送接收数据,然后画动画 345 //http://www.cnblogs.com/yangxiao/p/4686729.html 346 } 347 348 /** 349 * 逐帧运动 350 */ 351 public enterFrameHandler(event: egret.Event) : void{ 352 var y = this.run_left_1.y; 353 if(y >= 480){ 354 y = -460; 355 }else{ 356 y = y + this.speed; 357 } 358 this.run_left_1.y = y; 359 this.run_right_1.y = y; 360 y = this.run_left_2.y; 361 if(y >= 480){ 362 y = -460; 363 }else{ 364 y = y + this.speed; 365 } 366 this.run_left_2.y = y; 367 this.run_right_2.y = y; 368 369 } 370 /** 371 * 停止 372 */ 373 public onClickStop(): void{ 374 this.removeEventListener(egret.Event.ENTER_FRAME, this.enterFrameHandler, this); 375 this.isPause = true; 376 //this.speed = 0; 377 } 378 /** 379 * 暂停 380 */ 381 public onClickPause(): void{ 382 if(this.isPause == true){ 383 this.isPause = false; 384 this.pause.visible = true; 385 this.pause_start.visible = false; 386 this.addEventListener(egret.Event.ENTER_FRAME, this.enterFrameHandler, this); 387 }else{ 388 this.isPause = true; 389 this.pause.visible = false; 390 this.pause_start.visible = true; 391 this.removeEventListener(egret.Event.ENTER_FRAME, this.enterFrameHandler, this); 392 } 393 } 394 }
4. 代码解释
第3-22行 是一些简单的全局变量定义
loadingView 是默认的加载动画
car1 car2 是两辆小车
start pause pause_start stop 是一些按钮
topMask line icon colorLabel textfield 是开始前的一些提示信息
run_left_1 run_left_2 run_right_1 run_right_2 是背景中左右两边绿色道路的移动
speed 是速度
isPause 表示是否暂停
第24-27行 就是一个构造函数,并注册一个事件监听器,表示舞台开始的时候就调用onAddToStage函数
第29-98行 这些是默认提供的
第103-211行 是创建场景 依次 背景图片、两辆小车、开始按钮等图片信息
里面还有一些设置坐标信息, 舞台大小 480X360 然后各个坐标都是绝对坐标,具体项目可以设置为按比例设置坐标。
最后的 this.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onClickStart, this); 这句就是加上触摸事件监听器,
该工程中所有的事件都在这里进行处理。
第307-346行 就是一些事件的处理
当按下开始按钮时,就启动egret.Event.ENTER_FRAME帧运动监听器事件,按下暂停就取消该事件。
小车的移动就是左右两边的绿色树木的相对后移而已。具体可以看第351行的enterFrameHandler函数。
5.运行界面

这是一个会动的界面。可以通过点击右上角切换是否运动。
6.多说两句
其实啊,用这个开发效率还是很高的,运行效率的话就一般的,用Web的效率也就那样了,不过随着手机性能的提高,用这个开发一些中小型游戏还是没有问题的。egret的官方资料还是比较全面的,入门也简单,对于我有js基础,看了一下Demo和API基本一两天就可以进行实际开发了。
参考资料:
http://www.cnblogs.com/yangxiao/p/4686729.html
http://developer.egret.com/cn/github/egret-docs/Engine2D/getStarted/helloWorld/index.html
工程下载: http://files.cnblogs.com/files/wunaozai/EgretHelloWorld.zip