其实CodeSmith挺好的,帮我们主动生成不少代码,并且代码质量不错,下面就来介绍一下利用CodeSmith生成抽象工厂步骤
- 打开codesmith模板的buildall

- 注意path的设置,因为后面要用到反射

- 生成各个层的代码文件后,生成数据库存储过程,


- 新建一个web项目,同时创建相应的类库,将相应的源代码复制到相应的类库中,

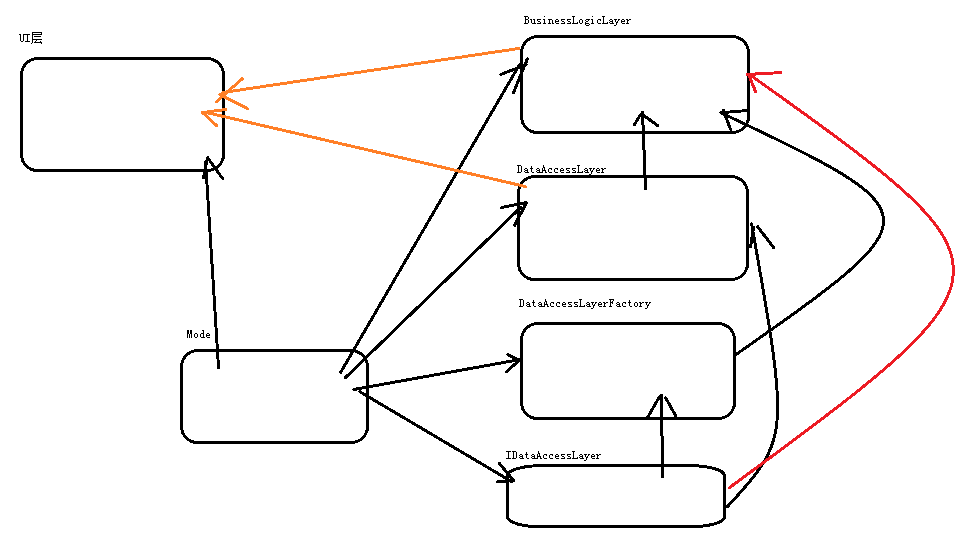
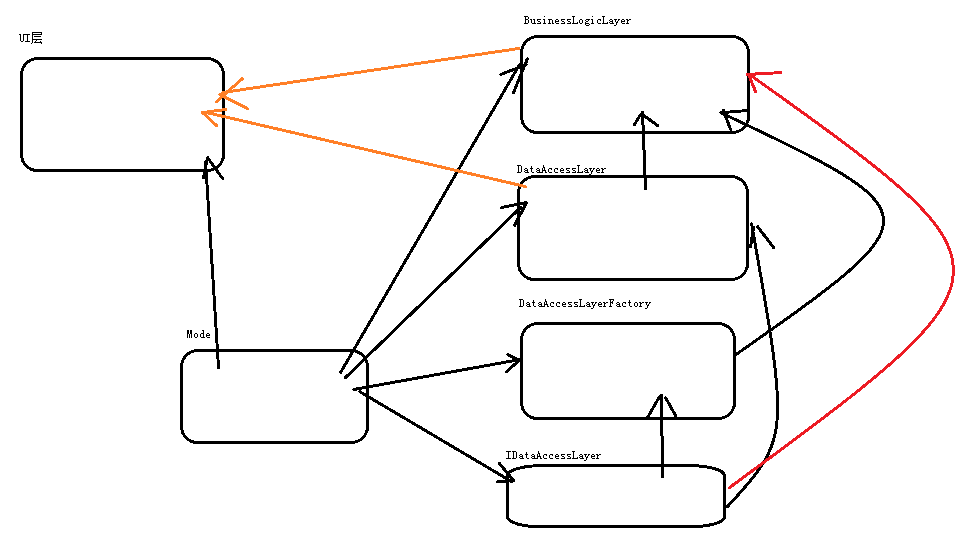
- 各个层之间的引用关系如图:

- 因为DataAccessLayer、DataAccessLayerFactory要操作数据库,要引入:System.Configuration

的DataCache要用到缓存,要引入
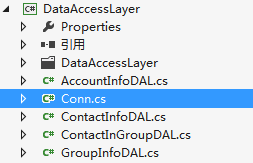
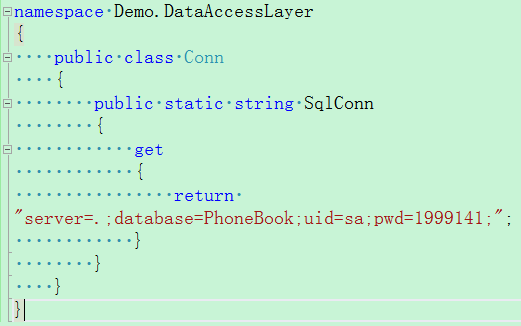
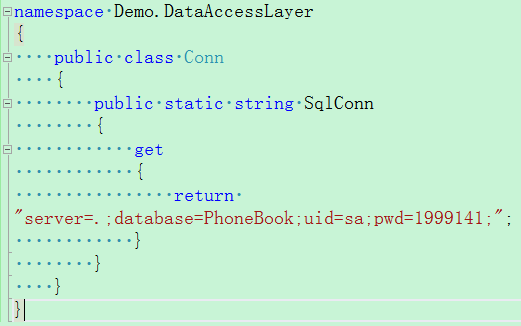
system.Web- 同时在DataAccessLayer创建一个Conn的类

,相关代码如下:
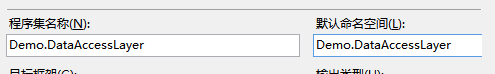
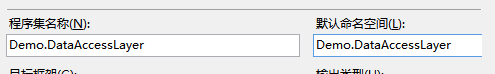
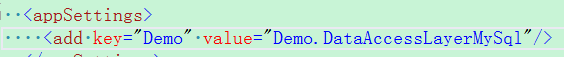
注意namespace要加上Demo,其实这个SqlConn可以在Web.Config里面进行配置,我在这里偷懒一下; - 在Web.Config设置

为什么要设置Demo.DataAccessLayer,其实是因为使用了反射,通过反射来创建DAL层,具体代码在DataAccessFactory里面有,代码量不多,可以看懂 - 设置

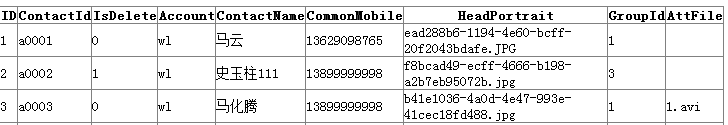
- 至此,大致完成了抽象工厂的创建,我们新建一个用来测试连接数据库的aspx页面,用GridView显示数据吧,这时显示没有任何问题

- 其实抽象工厂最重要的作用就是将DAL层完成抽象出来,如果以后因为系统需求,要更换数据库,由原来的SQLSERVER变成MYSQL那么只需要在web.config改一句代码,
 ,然后按照之前的各个层之间的引用关系引用好,同时修改连接数据库的字符串SqlConn就OK了,这样就极大地提高程序员的效率,同时也提高了代码的重用,减少产品的研发周期。
,然后按照之前的各个层之间的引用关系引用好,同时修改连接数据库的字符串SqlConn就OK了,这样就极大地提高程序员的效率,同时也提高了代码的重用,减少产品的研发周期。












 ,然后按照之前的各个层之间的引用关系引用好,同时修改连接数据库的字符串SqlConn就OK了,这样就极大地提高程序员的效率,同时也提高了代码的重用,减少产品的研发周期。
,然后按照之前的各个层之间的引用关系引用好,同时修改连接数据库的字符串SqlConn就OK了,这样就极大地提高程序员的效率,同时也提高了代码的重用,减少产品的研发周期。