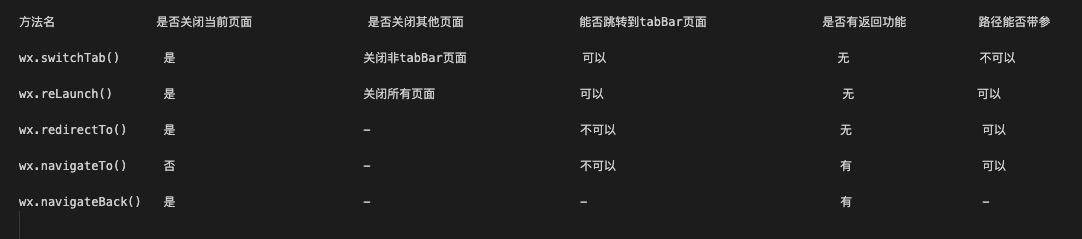
wx.switchTab() 跳转到tabBar页面,并关闭其他所有非tabBar页面
wx.reLaunch() 关闭所有页面,打开到应用内某个页面
wx.redirectTo() 关闭当前页面,跳转到应用内的某个页面。但是不能跳转到tabBar页面
以上几种方法相当于replace(),没有返回的功能
wx.navigateTo() 保留当前页面,跳转到应用内的某个页面。但是不能跳转到tabBar页面。使用wx.navigateBack()可以返回到原页面。小程序页面栈最多十层
跳转后的页面左上角有返回小箭头,需要返回的时候用wx.navigateTo()
传参:
1、一般用这种方式跳转,直接在后面用 ? 拼接传参,在跳转后的页面 onLoad 生命周期中 options 就是接受到的参数
2、在标签中通过 data- 这种方式将参数传过去:
<view bindtap="toReservation" data-servicetype="1" data-shopid="{{shopId}}" data-title="洗澡套餐">
在事件函数中用事件对象e去获取:
toReservation(e){
const servicetype = e.currentTarget.dataset.servicetype || 1;
const title = e.currentTarget.dataset.title || '';
const shopId = e.currentTarget.dataset.shopid || '';
}
wx.navigateBack() 关闭当前页面,返回上一级页面或多级页面。可以通过getCurrentPages获取当前的页面栈,决定需要返回几层