1、遮罩层宽高100%,position,不占位
2、注册a标签的删除事件,用on()方法,以方法可以动态添加,之前js需要利用冒泡属性(父标签注册事件,子标签冒泡,target===li触发事件)
3、$(".add input:eq(1)").prop("checked")?$(".add input:eq(1)").val() : $(".add input:eq(2)").val()---需要括号括起来
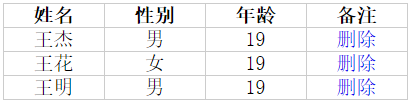
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; } .mask { width: 100%; height: 100%; background: rgba(0, 0, 0, 0.4); position: absolute; display: none; } .add { width: 300px; height: 250px; padding-left: 100px; padding-top: 50px; background-color: #fff; margin: 200px auto; font: 400 20px "simsun"; position: relative; } .add input { margin: 10px; } .add span { position: absolute; right: 0; top: 0; width: 30px; height: 30px; text-align: center; font: 500 30px/30px "simsun"; background-color: #cccccc; } .add button { width: 70px; height: 25px; margin: 20px 0 0 150px; } table { border: 1px solid #ccc; border-collapse: collapse; text-align: center; font: 500 20px "simsun"; margin: 100px auto; } th, td { width: 100px; border: 1px solid #ccc; } a { text-decoration: none; } </style> <script src="jquery-1.11.1.js"></script> <script> $(function () { var arr = [ {"name": "王杰", "gender": "男", "age": 19}, {"name": "王花", "gender": "女", "age": 19}, {"name": "王明", "gender": "男", "age": 19} ]; for (var i = 0; i < arr.length; i++) { $("tbody").append($("<tr><td>" + arr[i].name + "</td><td>" + arr[i].gender + "</td><td>" + arr[i].age + "</td><td><a href='javascript:;'>删除</a></td></tr>")); } $("tbody").on("click", "a", function () { $(this).parent().parent().remove(); }); $("button").click(function () { $(".mask").show(); }); $(".add span").click(function () { $(".add input").val(""); $(".add input:checked").attr("checked", false); $(".mask").hide(); }); $(".add button").click(function () { //$(".add input:eq(1)").prop("checked")?$(".add input:eq(1)").val() : $(".add input:eq(2)").val()---需要括号括起来 console.log($(".add input:eq(1)").prop("checked")); $("tbody").append($("<tr><td>" + $(".add input:eq(0)").val() + "</td><td>" + ($(".add input:eq(1)").prop("checked") ? $(".add input:eq(1)").val() : $(".add input:eq(2)").val()) + "</td><td>" + $(".add input:eq(3)").val() + "</td><td><a href='javascript:;'>删除</a></td></tr>")); $(".add input").val(""); $(".add input:checked").attr("checked", false); $(".mask").hide(); }); }); </script> </head> <body> <div class="mask"> <div class="add"> <span>×</span> 姓名<input type="text"><br> 性别<input type="radio" name="gender" value="男">男<input type="radio" name="gender" value="女">女<br> 年龄<input type="text"><br> <button>提交</button> </div> </div> <button>添加数据</button> <table> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>备注</th> </tr> </thead> <tbody> <!--<tr>--> <!--<td>王杰</td>--> <!--<td>男</td>--> <!--<td>19</td>--> <!--<td><a href="javascript:;">删除</a></td>--> <!--</tr>--> <!--<tr>--> <!--<td>王杰</td>--> <!--<td>男</td>--> <!--<td>19</td>--> <!--<td><a href="javascript:;">删除</a></td>--> <!--</tr>--> </tbody> </table> </body> </html>