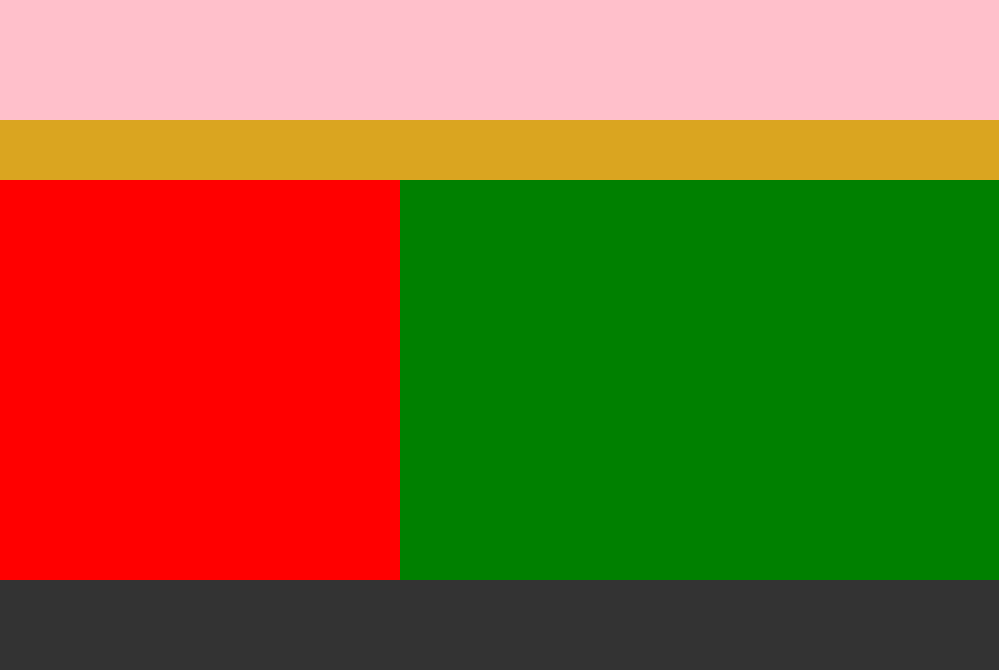
传统布局
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .header { width: 1000px; height: 120px; background-color: pink; margin: 0 auto; } .nav { width: 1000px; height: 60px; background-color: #daa520; margin: 0 auto; } .section { width: 1000px; height: 400px; background-color: #ccc; margin: 0 auto; } .section .aside { float: left; height: 400px; background-color: red; width: 400px; } .section .article { float: right; height: 400px; background-color: green; width: 600px; } .footer { width: 1000px; height: 90px; background-color: #333; margin: 0 auto; } </style> </head> <body> <!--网页经典布局--> <!--头部--> <div class="header"></div> <!--导航--> <div class="nav"></div> <!--主体--> <div class="section"> <div class="aside"></div> <div class="article"></div> </div> <!-- 底部--> <div class="footer"></div> </body> </html>
html5布局
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> header { width: 1000px; height: 120px; background-color: pink; margin: 0 auto; } nav { width: 1000px; height: 60px; background-color: #daa520; margin: 0 auto; } section { width: 1000px; height: 400px; background-color: #ccc; margin: 0 auto; } section aside { float: left; height: 400px; background-color: red; width: 400px; } section article { float: right; height: 400px; background-color: green; width: 600px; } footer { width: 1000px; height: 90px; background-color: #333; margin: 0 auto; } </style> <!-- 注意:ie8以下的浏览器不支持h5标签--> <!--解决办法: 引入html5shiv.js文件--> <!--条件注释只有ie能够识别--> <!--[if lte ie 8]> <script src="html5shiv.min.js"></script> <![endif]--> <!-- l:less 更小 t:than 比 e:equal等于 g:great 更大 --> </head> <body> <!-- 新增的h5有语义的标签 --> <header>header</header> <nav>nav</nav> <section> <aside>侧边栏</aside> <article>文章</article> </section> <footer>底部</footer> </body> </html>

兼容问题
<!-- 注意:ie8以下的浏览器不支持h5标签--> <!--解决办法: 引入html5shiv.js文件--> <!-- 条件注释 只有ie能够识别--> <!--[if lte ie 8]> <script src="html5shiv.min.js"></script> <![endif]--> <!-- l:less 更小 t:than 比 e:equal等于 g:great 更大 -->
常用新语义标签
<nav> //表示导航 <header> //表示页眉 <footer> //表示页脚 <section> //表示区块 <article> //表示文章 如文章、评论、帖子、博客 <aside> //表示侧边栏 如文章的侧栏 <figure> //表示媒介内容分组 与 ul > li 做个比较 <mark> //表示标记 (带用“UI”,不怎么用) <progress> // 表示进度 (带用“UI”,不怎么用) <time> //表示日期