Puppeteer系列
2、Puppeteer笔记(二):Puppeteer安装及实例Demo
3、Puppeteer笔记(三):Puppeteer获取元素及元素属性
4、Puppeteer笔记(四):Puppeteer模拟键盘
5、Puppeteer笔记(五):Puppeteer文件上传
6、Puppeteer笔记(六):Puppeteer切换frame操作
7、Puppeteer笔记(七):Puppeteer切换浏览器TAB页
8、Puppeteer笔记(八):Puppeteer执行自定义Javascript方法
一、获取元素及元素属性
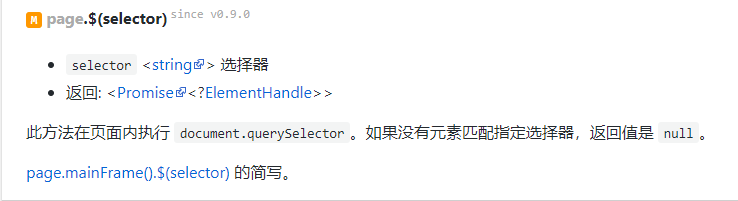
1、page.$(selector) 获取元素

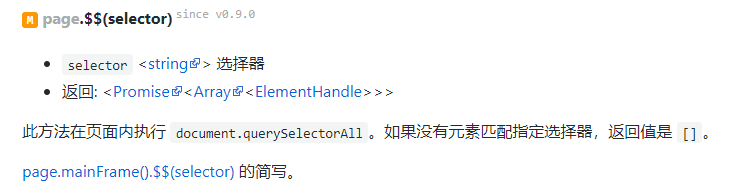
2、page.$$(selector) 获取元素组

3、page.$eval(selector,pageFunction[,...args]) 获取单个元素属性

有时候我们需要获取某个 Input 的 value ,某个链接的 href ,某个节点的文本 textContent ,或者 outerHTML ,那么你可以使用这个方法:
1 const searchValue = await page.$eval('#search', el => el.value); 2 const preloadHref = await page.$eval('link[rel=preload]', el => el.href); 3 const text = await page.$eval('.text', el => el.textContent); 4 const html = await page.$eval('.main-container',e => e.outerHTML);
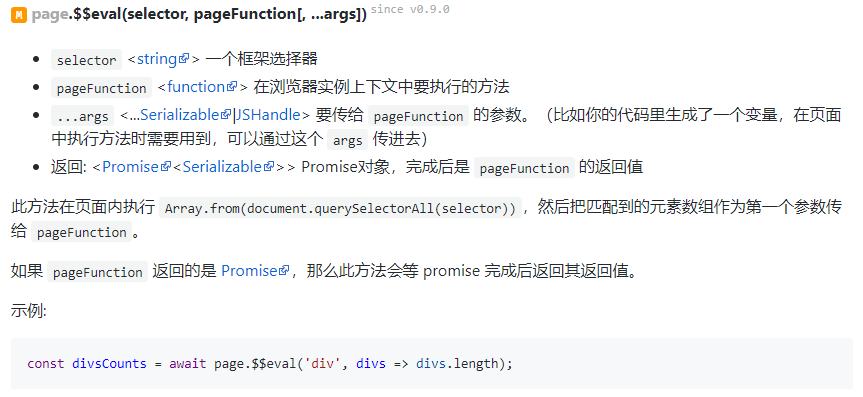
4、page.$$eval(selector,pageFunction[,...args]) 获取多个元素属性

二、上手实例Demo
Puppeteer获取元素及元素属性的实例Demo,功能测试:打开京东首页,搜索查询"手机",获取单个手机的文案或多个手机的文案。
1 const puppeteer = require('puppeteer'); 2 //puppeteer,获取元素、获取单个元素属性、获取多个元素属性 3 async function jd() { 4 //创建一个Browser浏览器实例,并设置相关参数 5 const browser = await puppeteer.launch({ 6 headless: false, 7 defaultViewport: null, 8 args: ['--start-maximized'], 9 ignoreDefaultArgs: ['--enable-automation'] 10 }); 11 //创建一个Page实例 12 const page = await browser.newPage(); 13 //跳转JD首页 14 await page.goto("https://www.jd.com"); 15 //获取输入框元素并在输入框内输入‘手机’ 16 const input = await page.$('#key'); 17 await input.type('手机'); 18 //模拟键盘“回车”键 19 await page.keyboard.press('Enter'); 20 //等待元素加载成功 21 await page.waitForSelector('#J_goodsList > ul > li:nth-child(1)'); 22 //获取元素innerText属性 23 const firstText = await page.$eval('#J_goodsList > ul > li:nth-child(1)', el => el.innerText); 24 console.log('firstText', firstText); 25 //获取一组元素的innerText属性 26 //await page.waitForSelector('ul.gl-warp>li'); 27 //const list = await page.$$eval('ul.gl-warp>li', eles => eles.map(ele => ele.innerText)); 28 //console.log('list', list); 29 } 30 jd();