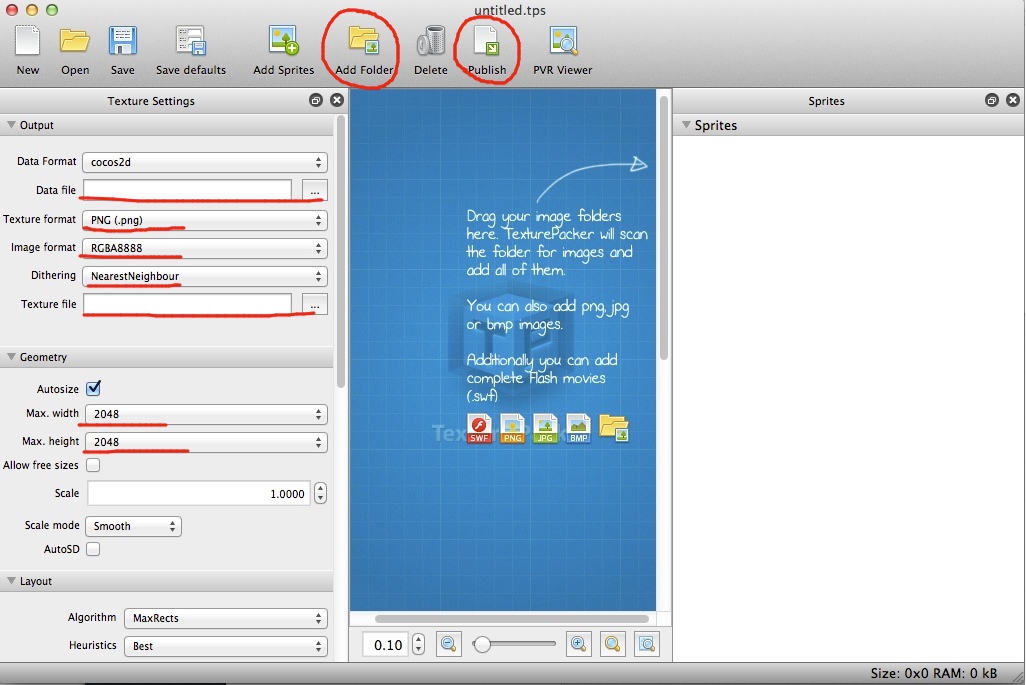
去下载一个破解版本的TP(以下简称TP),打开应用,界面如图所示。

* 通过Add Folder来添加图片进来,增加文件夹的方式来增加精灵后,Texture Packer并不是对每一个精灵增加一个索引
(reference),而是对整个文件夹增加了一个索引。这意味着,当你以后向这个文件夹中增加精灵之后,下一次你运行Texture Packer的时候,它会重新根据文件夹下面的所有的精灵来创建spritesheet
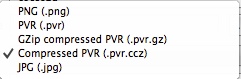
* 通过Texture format来选择图片格式
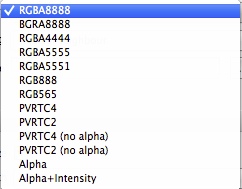
* 通过Image format来设置图片像素格式
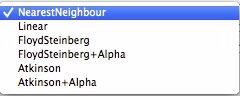
* Dithering 设置抖动模式
* Texture file 设置图片存放的地点,相应的在cocos2d下的Data file会生成.plist文件
这时通过点击Publish 在相应的目录下生成 
此时图片也就好了,加载进入应用的代码如下。
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_RGBA4444];
CCSpriteBatchNode *spritesBgNode;
spritesBgNode = [CCSpriteBatchNode batchNodeWithFile:@"sss.pvr.ccz"];
[self addChild:spritesBgNode];
[[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"sss.plist"];
NSArray *images = [NSArray arrayWithObjects:,@"bird.png", @"cat.png", @"dog.png", @"turtle.png", nil];
for(int i = 0; i < images.count; ++i) {
NSString *image = [images objectAtIndex:i];
float offsetFraction = ((float)(i+1))/(images.count+1);
CGPoint spriteOffset = ccp(winSize.width*offsetFraction, winSize.height/2);
CCSprite *sprite = [CCSprite spriteWithSpriteFrameName:image];
sprite.position = spriteOffset; [spritesBgNode addChild:sprite];
}
[CCTexture2D setDefaultAlphaPixelFormat:kCCTexture2DPixelFormat_Default];
这个循环遍历spritesheet中的所有的图片,并把他们合理地旋转在屏幕上面。
这里把像素格式设置为RBGA4444(你为主精灵所使用的每个像素点16位的像素格式),然后为这个spritesheet创建一个batch node。你也需要加载plist文件,把每一个精灵对应的帧(frame)加载到精灵帧缓冲区(sprite frame cache)中。