继续上一篇如何使用TexturePacker。
一 右键点击“Resources”,选择“AddNew File...“,然后选择 Mac OS XOtherShell Script,然后选择next。并命名为PackTextures.sh,单击完成。

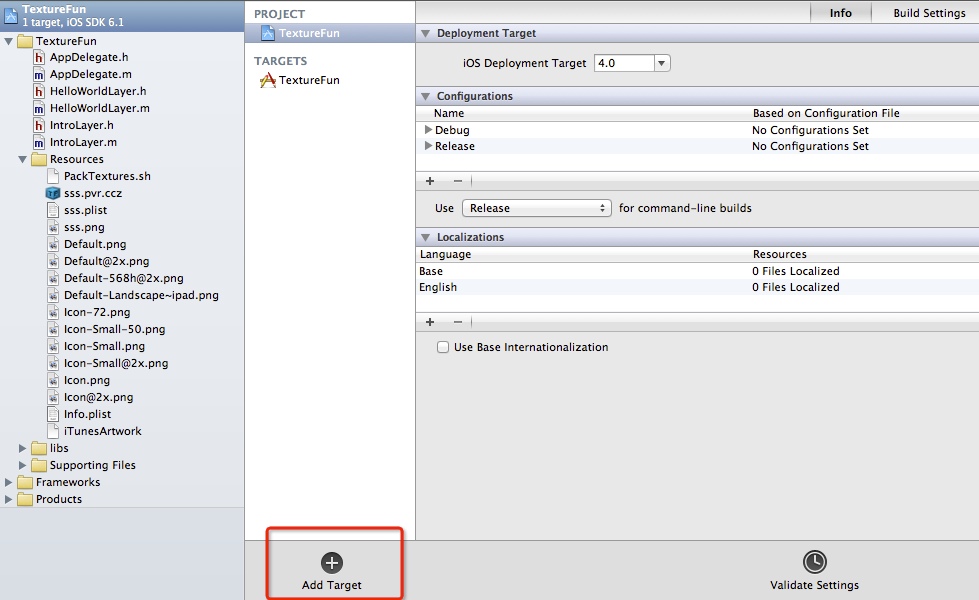
TextureFun里文件夹的存放目录一览表

二 PackTextures.sh内容如下
#! /bin/sh
TP="/usr/local/bin/TexturePacker" 应用TexturePacker应用的路径
#TP=~/Programming/TexturePacker/development/main-gui-build/source/app/TexturePacker.app/Contents/MacOS/TexturePacker
if [ "${ACTION}" = "clean" ]
then
echo "cleaning..."
rm ${SRCROOT}/resources/sss.png sss.png的路径 (这里用sss.pvr.ccz都是可以的,我选择其中一种来说)
rm ${SRCROOT}/resources/sss.plist sss.plist的路径
else
echo "building..."
# create hd assets
${TP} --smart-update resources/Art/sprites/*.png sss.png大图里的所有图片的位置
--format cocos2d
--data resources/sss.plist
--sheet resources/sss.png
--dither-fs-alpha 抖动模式
--opt RGBA4444 图片像素格式
fi
exit0
三 以上做好后 接下来开始以下
接下来,你需要让你的工程在编译的时间能够运行这个脚本。
点击Add Target添加target


 Build Tool 修改为/bin/sh
Build Tool 修改为/bin/sh
四 设置成以下信息(Arguments写的是你PackTexures.sh的路径)

五 把这个target设置成你的程序的一个依赖。

我们可以看到,默认情况下,我们不能通过模拟器运行,上面只有一个“My Mac 64-bit",我们怎么添加上iphone simulator?

进入TexturePacker里的Build Setting 下的SDKROOT把macosx改为iphoneos,如下所示

做完上一步即可得到如下所示

编译并运行你的程序,你将会从你的构建结果信息中看到Texture Packer的一些输出信息,由此来判断是否一切运转良好。

如果你看到这些输出信息的话,那么意味着如果你想要增加一些新的文件到spritesheet中,你只需要把这些新的文件拖到指定的文件下面(这里是Art目录),然后重新编译一下,那么就会自动生成新的spritesheet。相反,如果你要移除一些精灵图片,再重新编译一下,也ok
ps:使用xcode4的朋友,主要需要注意的就是新增加的Target的参数的一些设置。因为xcode4生成的项目文件夹下并不是直接包含了所有的项目文件,而是一个工程文件和另外一个和项目名字一模一样的文件夹,然后所有的项目有关的源文件和资源文件都放在那个目录下,所以,我们增加的Target里的设置信息应该改成: "$(PROJECT_DIR)/TextureFun/Resources/PackTexture.sh" $(SRCROOT)/TextureFun 其实可能需要注意的就是自动生成普清spritesheet,选中AutoSD选项就行了。 但是PackTexture.sh脚本里要相应增加
${TP} --smart-update --format cocos2d --data resources/sprites-hd.plist --sheet resources/sprites-hd.pvr.ccz
--dither-fs-alpha --opt RGBA4444 --auto-sd #只要增加这一行就可以自动生成普清的图片了 Art/sprites/*.png