gzip压缩使用一种压缩算法,对网页内容进行压缩,从而减小了网页体积。使用gizp压缩后减小了服务器的带宽、提高了网页的打开速度。下边看看我找到的一个asp.net中启用gzip压缩方案。
首先,我们需要下载DC.Web.HttpCompress.dll,将它引用到我们的asp.net项目中。接下来在web.config中简单的配置一下,就可以实现gzip压缩了,需要配置的地方如下:
<sectionGroup name="DCWeb"> <section name="HttpCompress" type="DC.Web.HttpCompress.Configuration,DC.Web.HttpCompress"/> </sectionGroup> </configSections>
<!--配置gzip的压缩-->
<DCWeb>
<HttpCompress compressionType="GZip">
<!--设定jspath及csspath,如果删除掉这行配置的话就会使用默认值-->
<PathSettings jsPath="javascript" cssPath="css"/>
<IncludedMimeTypes>
<add mime="text/html"/>
<add mime="image/gif"/>
<add mime="image/jpeg"/>
<add mime="text/css"/>
<add mime="application/x-javascript"/>
</IncludedMimeTypes>
<!--配置不压缩何种类型资源请使用:
<ExcludedMimeTypes>
<add mime="text/html" />
</ExcludedMimeTypes>
注意:ExcludedMimeTypes及IncludedMimeTypes只需要配置一个就可以,如果像上面那样配置ExcludeMimeTypes的话,则表明除html类型的资源外,其它资源都会被压缩-->
<!--<ExcludedPaths>
设定不启用压缩的页面路径,下面设定了nocompress目录下的default.aspx页面将不会启用压缩功能,但其它页面则正常启用压缩
<add path="~/NoCompress/Default.aspx"/>
</ExcludedPaths>-->
</HttpCompress>
</DCWeb>
<!--gzip 压缩结束-->
<httpModules>
<add name="HttpCompressModule" type="DC.Web.HttpCompress.HttpModule,DC.Web.HttpCompress"/>
</httpModules>
</system.web>
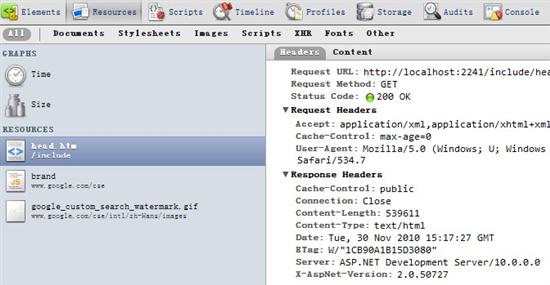
到这我们就实现了Asp.net gzip压缩,下边看看我在本地的测试结果,你可以使用Google Chrome浏览器查看是否启用gzip压缩,使用Ctrl+Shift+J即可打开,点击Resources查看文件,如下:
启用gzip压缩前

启用gzip压缩后
