注:正则表达式中的RegExp 一定要大写
提交表单到服务器进一步处理前,JavaScript程序会检查表单中的内容,以确认用户输入了信息,并且这些信息符合一定的格式要求,比如账号密码,邮箱地址等等 这里的一定的格式显示判断是否符合格式说的就是正则表达式
正则表达式:用来检验客户端输入的数据,直接用正则表达式验证要比
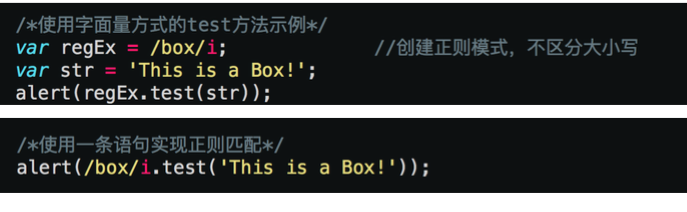
一,创建正则表达式


二,正则表达式的捡搜方法
1,test():检测字符串中是否包含定义的字符模式,返回的是布尔值
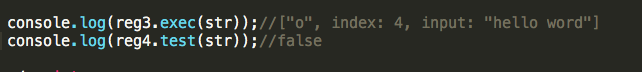
2,exec():具体执行检索匹配.返回数组.执行失败
数组中存放:捡搜到的字符串
index子字符串在元素中的下标
input元素字符串,
这个方法只对制定字符串进行一次匹配



3,使用string的match方法

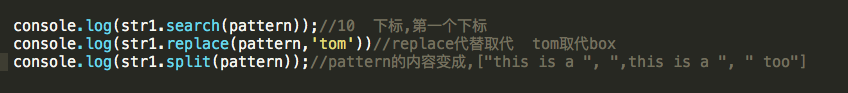
4,使用string对象的search()方法,返回匹配结果的下标 ,查找到既返回,也就是说无需g全局
5,使用string对象的replace()方法,取代pattern
6,使用string对象的split()方法,根据指定字符串查找匹配分割原字符串返回结果数组

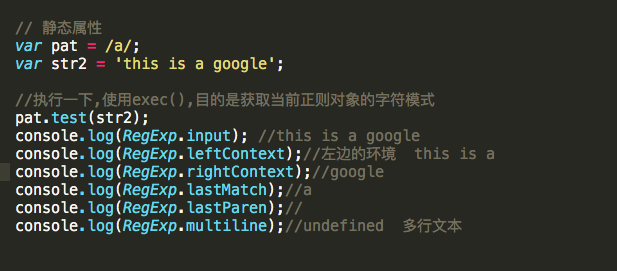
三,正则表达式的静态属性

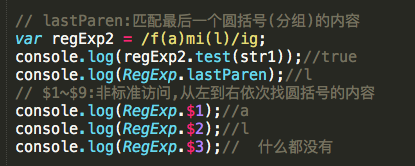
匹配圆括号的内容

长名 短名 描述
inptu $_ 最后用于匹配的字符串(传递个exec()或者test()的字符串)
lastMatch $& 最后匹配的字符
lastParen $+ 最后匹配的分组
leftContent $(是个下滑点,打不出来用代替) 上次匹配的前面的字串
multiline $* 用于指定是否所有的表达式使用多行模式的布尔值
rightContent $' 在上次匹配之后的字串

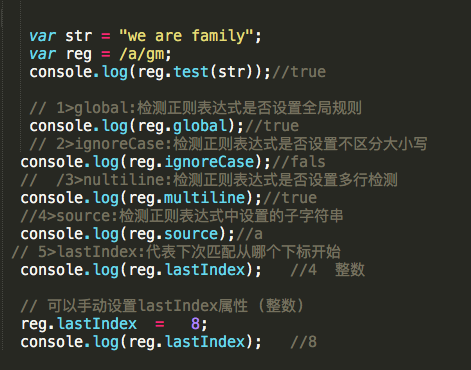
注:匹配一次之后,lastIndex记录的是下一次查找的起始位置
浏览器上IE和其他浏览器主要差别在全局匹配上,
手动操作可以直接赋值
元字符
字符模式不能简单使用固定的字符串,而是采用一种固定的字符串格式,就需要使用正则元字符
元字符是包含特殊含义的字符,他们有特殊功能,可以控制匹配模式的方式,反斜杠后的元字符将失去其特殊的含义