对jquery mobile来说,使用data-icon属性配置,可以设置元素的图标。图标没有变成右箭头,而是如下图所示:
//已经设置了图标 ,data-icon="home" data-iconpos="top"
<div class="ui-block-a"><a href="#" data-icon="home" data-iconpos="top" data-theme="a" data-role="button">首页</a></div>

而且是无论我怎么添加data-icon到任何元素上面,都是没有图标显示,最后发现,由于jquery mobile是使用CSS 3来渲染UI的,需要有一个图片集,
解决步骤:
1、下载。从下载的官方jquery mobile包里面,找到图片如下:
2、拷贝images文件夹到项目文件夹下。
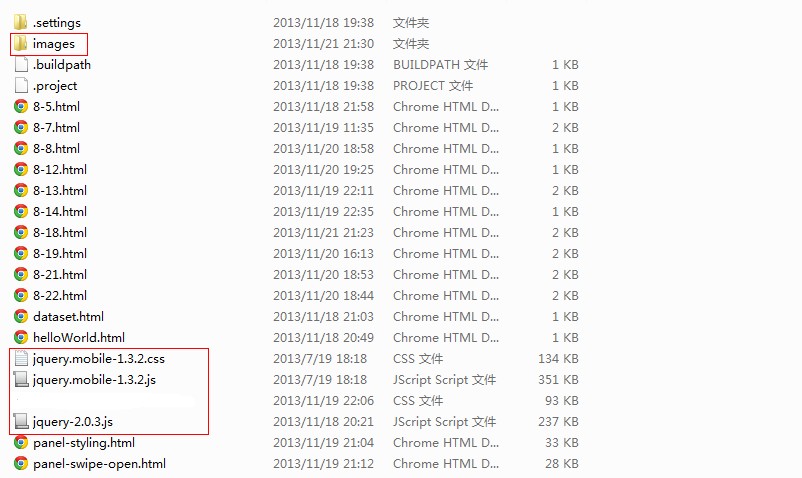
目录结构如下:
icon图片需要与jquery mobile 的css文件在同一目录底下的images文件夹中,原因从jquery.mobile-1.3.1.min.css中可以看出:
在我的工程中,目录添加如下:

这样,jquery mobile就会自行去找到data-icon定义的图标,成功看到了图标:

原文:jquery mobile中图标不显示问题 - yangjun19890825的专栏 - 博客频道 - CSDN.NET http://blog.csdn.net/wlsyn/article/details/9969487


