网站上经常会使用一些三角形,除了图片的方式,实际上利用border我们可以做出纯CSS的三角形。我们知道border是个边都可以单独设置,当四个边相交的时候他们是什么时候改变的?

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 .t0{ 8 margin:30px; 9 height:200px; 10 width:200px; 11 border-top:solid 100px red; 12 border-left:solid 100px green; 13 border-right:solid 100px orange; 14 border-bottom:solid 100px blue; 15 } 16 17 .t1{ 18 margin:30px; 19 height: 0; 20 width: 0; 21 border-top:solid 100px red; 22 border-left:solid 100px green; 23 border-right:solid 100px orange; 24 border-bottom:solid 100px blue; 25 } 26 27 .t2{ 28 margin:30px; 29 height: 0; 30 width: 0; 31 border-top:solid 100px red; 32 /*border-left:solid 100px green;*/ 33 border-right:solid 100px orange; 34 border-bottom:solid 100px blue; 35 } 36 37 .t3{ 38 margin:30px; 39 height: 0; 40 width: 0; 41 border-top:solid 100px red; 42 border-left:solid 100px green; 43 /*border-right:solid 100px orange;*/ 44 border-bottom:solid 100px blue; 45 } 46 47 .t4{ 48 margin:30px; 49 height: 0; 50 width: 0; 51 border-top:solid 100px red; 52 border-left:solid 100px transparent; 53 border-right:solid 100px transparent; 54 /*border-bottom:solid 100px blue;*/ 55 } 56 57 </style> 58 </head> 59 <body> 60 <!-- width、height为200px,四边都有边框 --> 61 <div class="t0"></div> 62 63 <!-- width、height为0,四边有边框 --> 64 <div class="t1"></div> 65 66 <!-- width、height为0,上下右有边框 --> 67 <div class="t2"></div> 68 69 <!-- width、height为0,上下左有边框 --> 70 <div class="t3"></div> 71 72 <!-- width、height为0,下拉 --> 73 <div class="t4"></div> 74 </body> 75 </html>
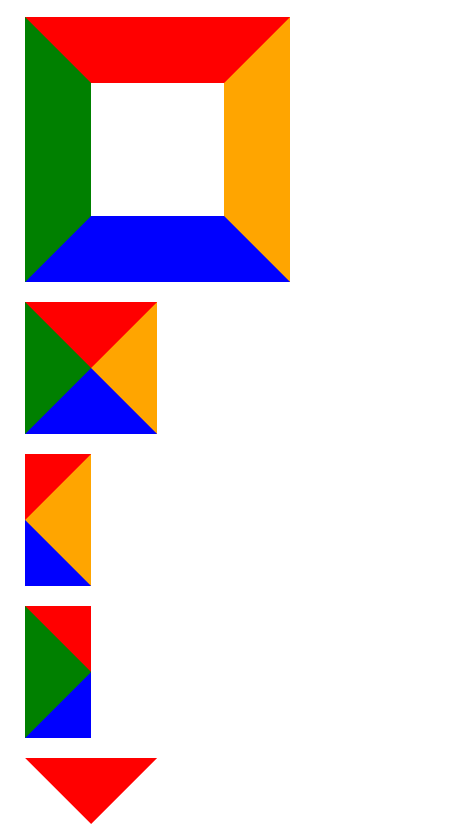
修改border边框的四条边,都会有不一样的显示,上面代码对应的一下的截图

对的,我使用的就是最后一种,下拉框的那个标志。从此切图时不用切一个小图出来,用纯css实现。方便不少哈~
只需要设置border的三个方向就可以确定三角形。看截图的第二个。这里设置了border的四个方向,border-top、border-right、border-bottom、border-left。
当需要下拉的三角形就直接写top,left,right,并且左右两边不需要显示就用transparent就o了。
height: 0;
0;
border-top:solid 100px red;
border-left:solid 100px transparent;
border-right:solid 100px transparent;
这样写,就可以看到下拉的三角形,如下图

