环境搭建主要包括以下步骤
- 安装Node.js,配置环境变量。
- 安装cnpm,配置环境变量。
- 安装vue,vue.cli 脚手架。
- 创建vue的第一个工程。
- 配置IDEA,导入工程,配置运行。
1.node.js 下载:

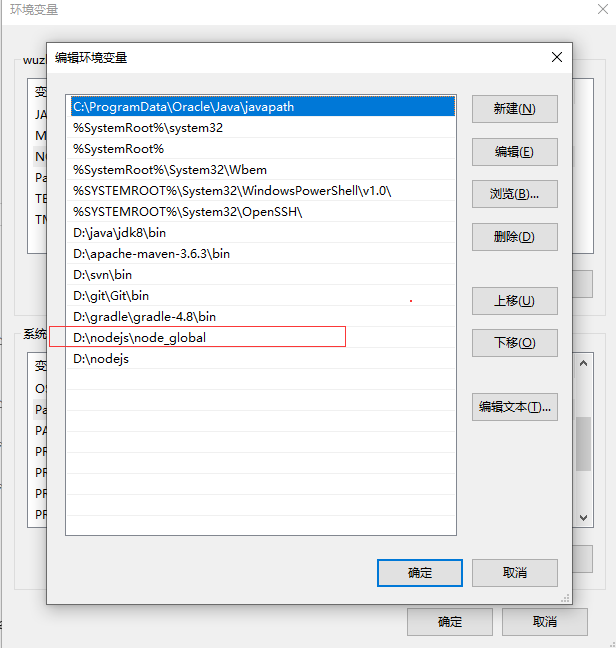
选择.msi,会自动安装npm。安装完以后配置环境变量:


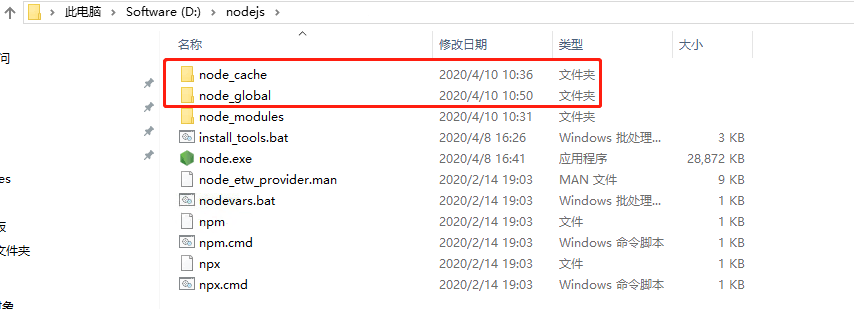
在nodejs安装路径下,新建node_global和node_cache两个文件夹:

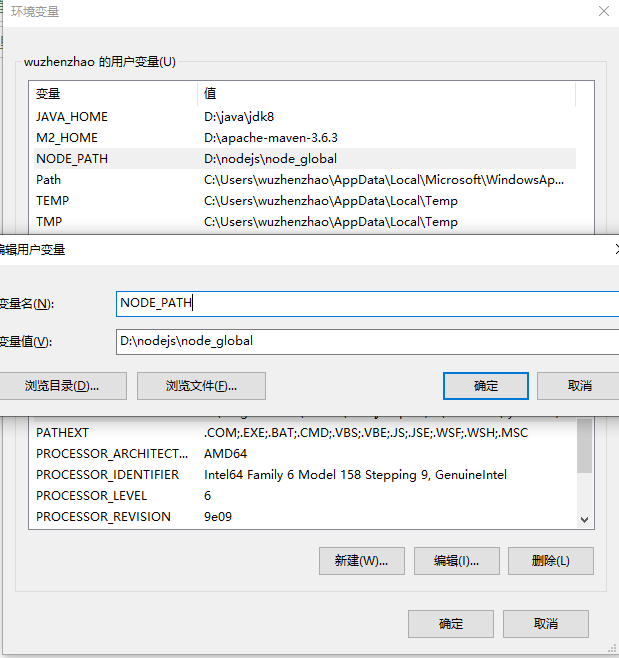
设置缓存文件夹:npm config set cache "D: odejs ode_cache"
设置全局模块存放路径:npm config set prefix "D: odejs ode_global"
在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中):npm install express -g
2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
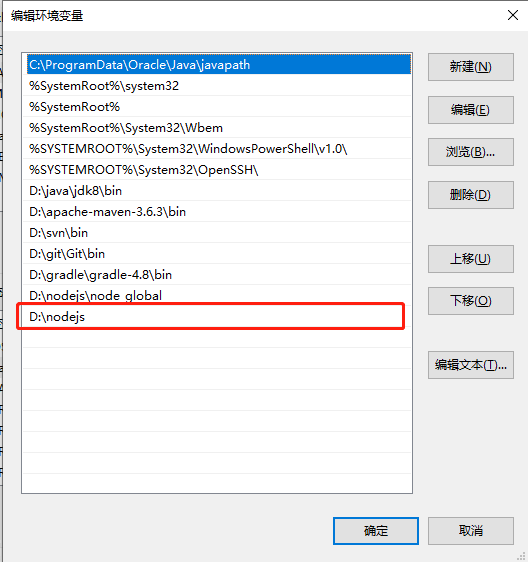
配置环境变量:

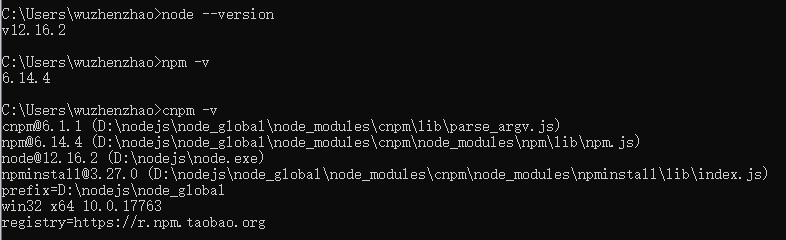
查看配置:

如果不成功再看看路径是否出了问题。
3.安装vue,vue-cli
安装vue:cnpm install vue -g
安装vue命令行工具,即vue-cli 脚手架:cnpm install vue-cli -g
安装基本不会出现问题,安装完就可以了
在全局下安装:npm install webpack -g
安装指定版本:npm install webpack@<version> -g 例如:npm install webpack@3.4.1 -g
webpack -v
4.创建第一个vue工程
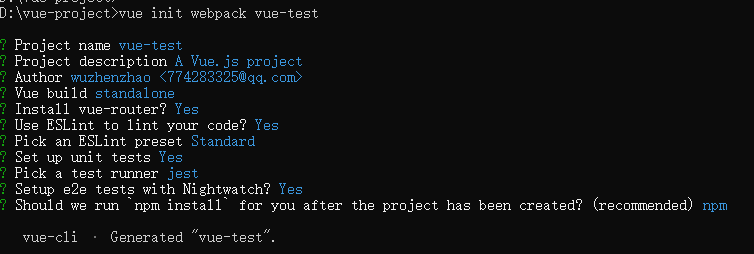
在工程目录下输入“vue init webpack 项目名称(使用英文)”。vue init webpack vue-test

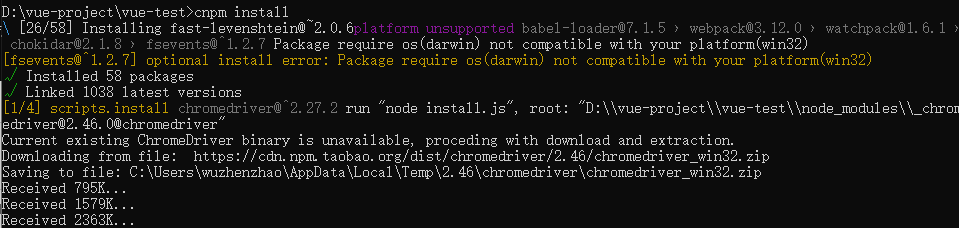
这里可能会卡住,可以修改仓库地址,或者直接退出来 用cnpm install。
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
定位到vue-test的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest ode_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cnpm install :等待完成就行。

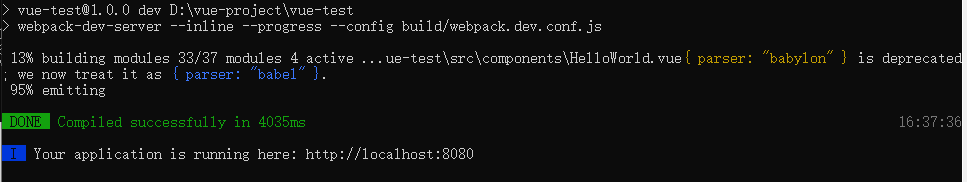
运行该项目:cnpm run dev

5. IDEA 导入 Vue工程
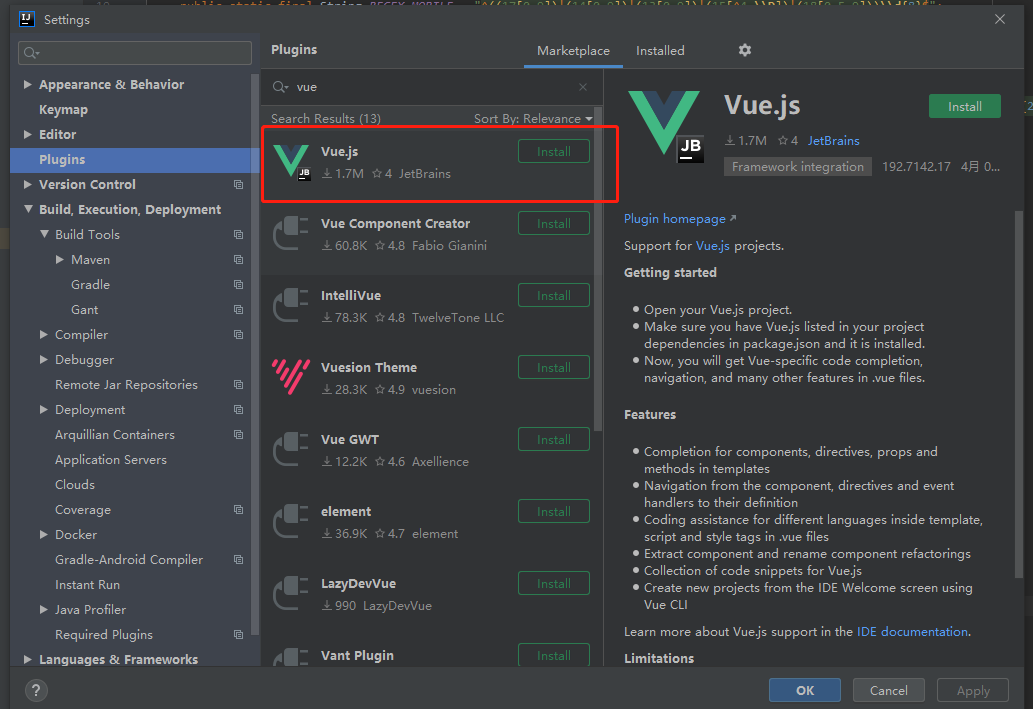
安装vue插件

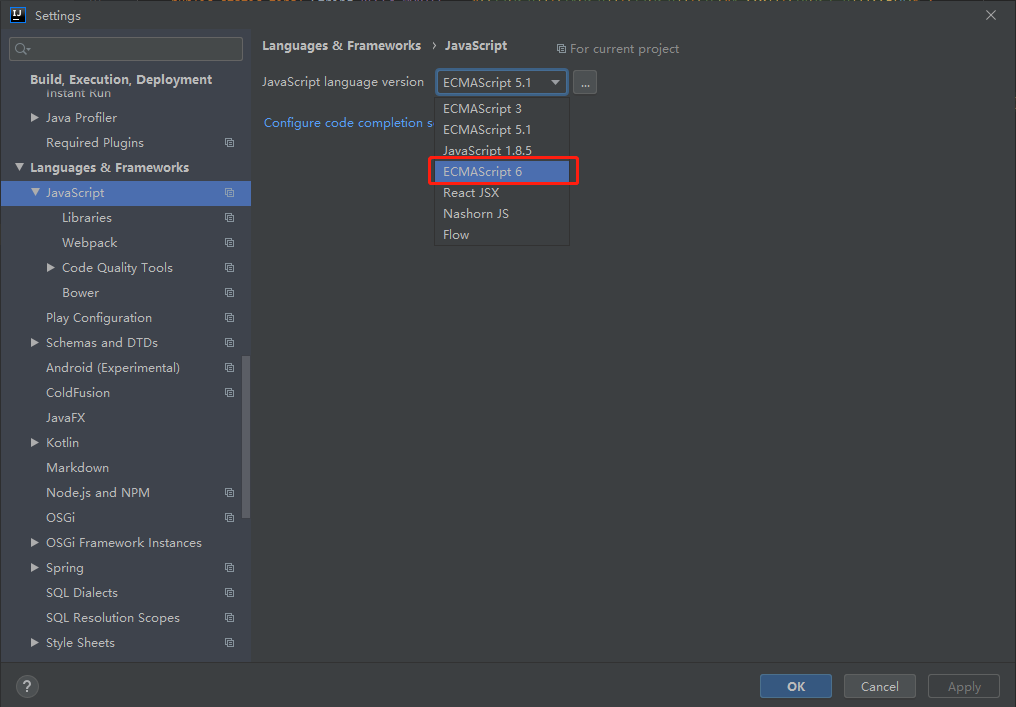
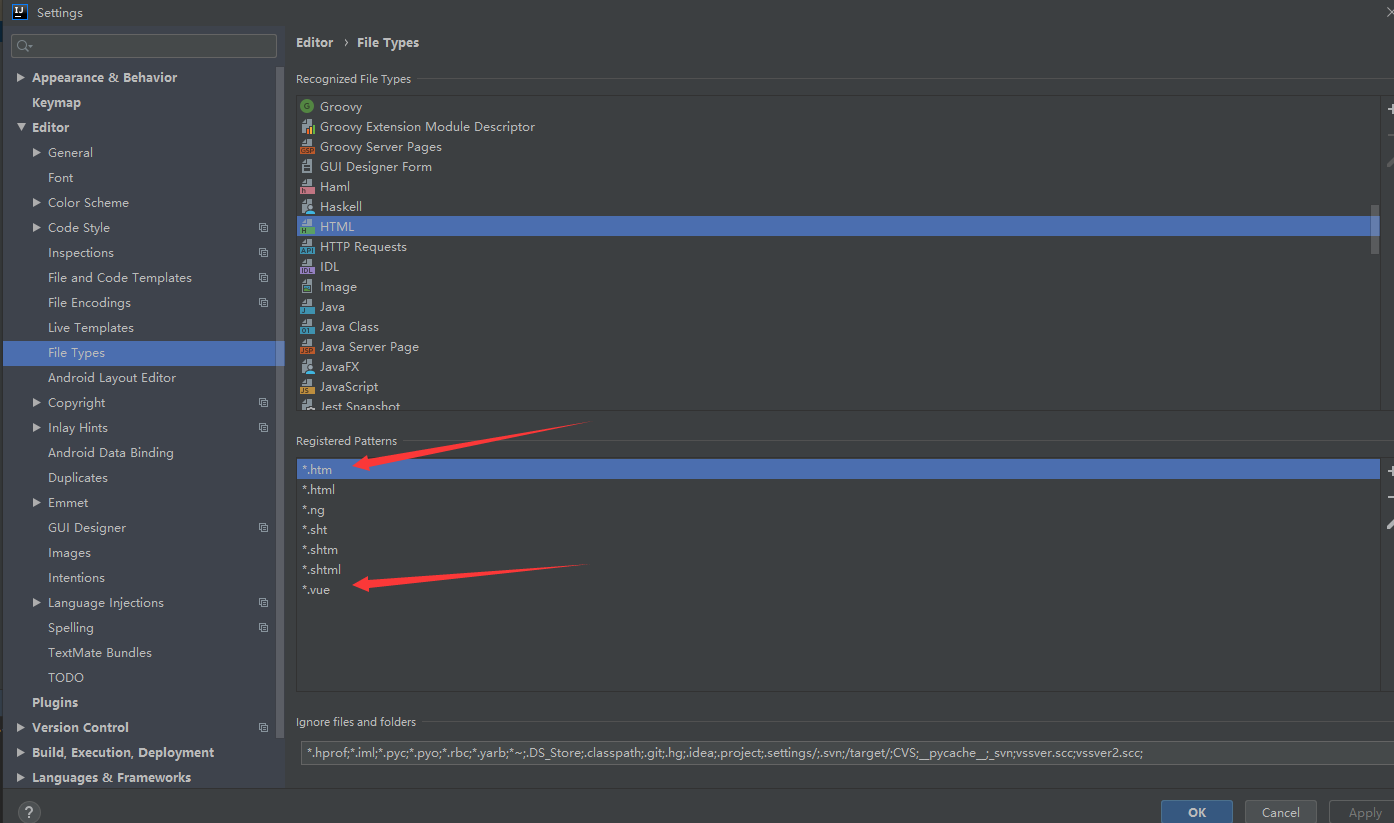
配置 ES6,添加htm、vue


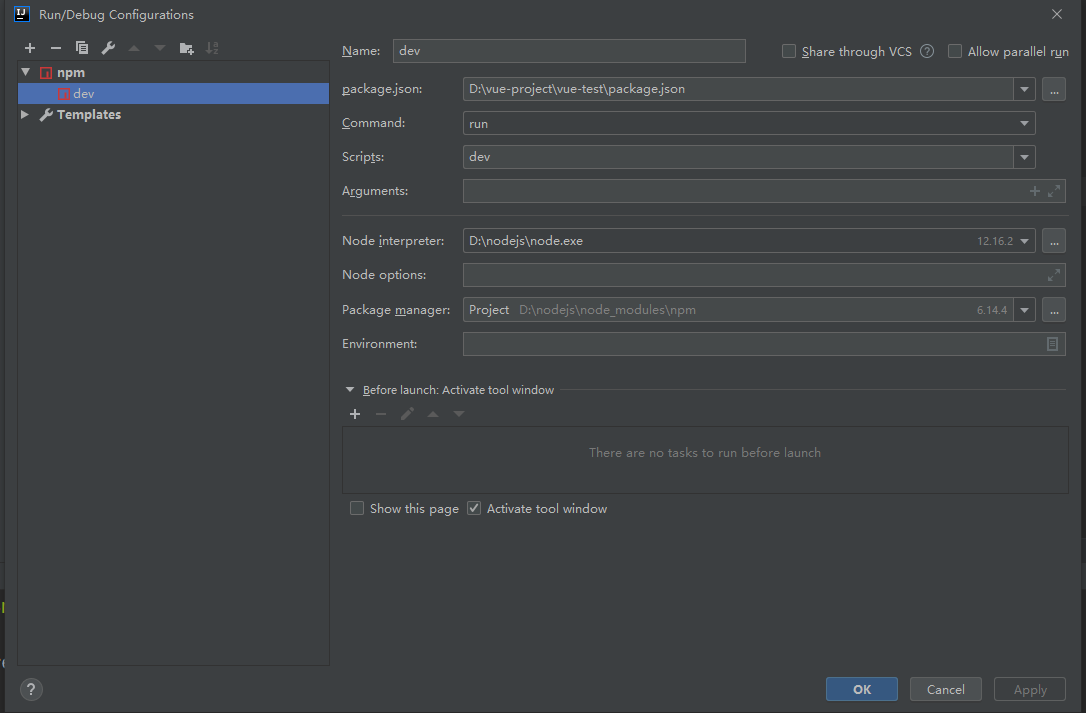
配置npm运行

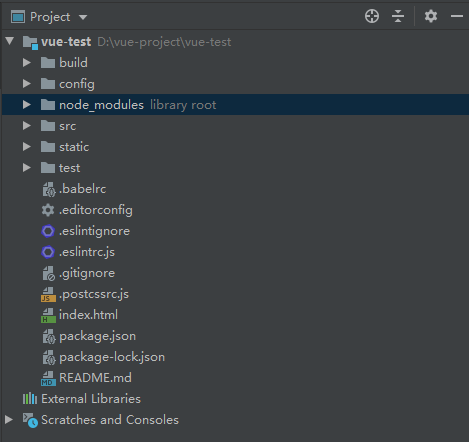
然后运行就可以显示主页了,其中项目结构如下: