web自动化测试中的定位方法,常用相对路径来定位,推荐使用 xpath 定位。
八大定位方式=6种基本定位+xpath+css
1. id定位
# id定位,属性 + 操作 = webELement
ele1 = driver.find_element_by_id("kw")
print(ele1)
2. 标签名定位tag_name,不能唯一的找到特定的元素
ele2 = driver.find_element_by_tag_name("input") # 在dom页面当中,匹配到的第一个元素
print(ele2)
eles = driver.find_elements_by_tag_name("input") # 列表,元素为webELement对象 全部匹配的元素
print(eles)
3.class_name 定位 不能唯一的找到特定的元素
driver.find_element_by_class_name("s_ipt")
driver.find_elements_by_class_name("s_ipt")
4.name 定位 不唯一
driver.find_element_by_name("wd")driver.find_elements_by_name("wd")
以上四种元素定位针对所有元素
5.link_text 定位,完整匹配文本值
driver.find_element_by_link_text("更多产品")
6.partial_link_text 定位,部分匹配上
driver.find_element_by_partial_link_text("产品")
7、xpath定位
方式七:xpath定位 (1)绝对路径:以/开头, 非常依赖于页面的顺序和位置 /html/body/div[1]/div[1]/div[4]/div[1]/div/form/span[1]] (2)相对路径:以//开头,不依赖于页面的顺序和位置,只看整个页面当中有没有符合表达式的元素, (3). 选取当前节点; .. 选取当前节点的父节点。 (4) @ 选取属性 //标签名称[@属性名称=值] 比如://*[@id="kw" (5) 逻辑运算 and 条件于;or 条件或 //标签名称[@属性名称=值 and 属性名称=值 ] //div[@class="xxx" and contains(@style,"display:visibility")] (6)*:通配符。匹配所有 //* ; @*:通配符。匹配所有属性 //*[@*="hello"] 1、标签名+节点属性定位 语法://标签名[@属性名=值] //input[@id="kw" and @name="wd"] 2、函数:text()定位(函数和逻辑:文本内容定位,无name,class等,需要用到文本内容定位) 文本全部匹配:text()="文本内容" //a[text()="更多产品"] 文本部分匹配:contains(text(),部分文本内容) //*[@id="u1"]//a[text()="地图"] 3、部分包含contains contains(@属性名称/text(),文本内容) //a[//a[contains(@class,"namv")]] 后面可以加and或者or各种组合 //a[contains(text(),"登录")] 4、层级定位 //div[@id="u1"]/a[@name="tj_login"] //div[@id="u1"]//a[@name="tj_login"] 5、轴定位 1、ancestor 祖先节点,包括父节点 2、parent :父节点 3、preceding:当前元素节点标签之前所有节点(html的先后顺序) 4、preceding-sibling:当前元素系欸但标签之间的所有兄弟节点 5、following:当前元素节点标签之后的所有节点(html的先后顺序) 6、following-sibling:当前元素节点标签之后的所有兄弟节点 使用语法: /轴名称::节点名称[@属性=值] ,使用场景:页面显示为一个表格样式的数据列,,需要通过组合来定位元素。 //div//table//td//preceding::td //div[@id="kw"]/ancestor::a[text()="测试"]/following-sibling::div//a
8. css 定位------自行搞定
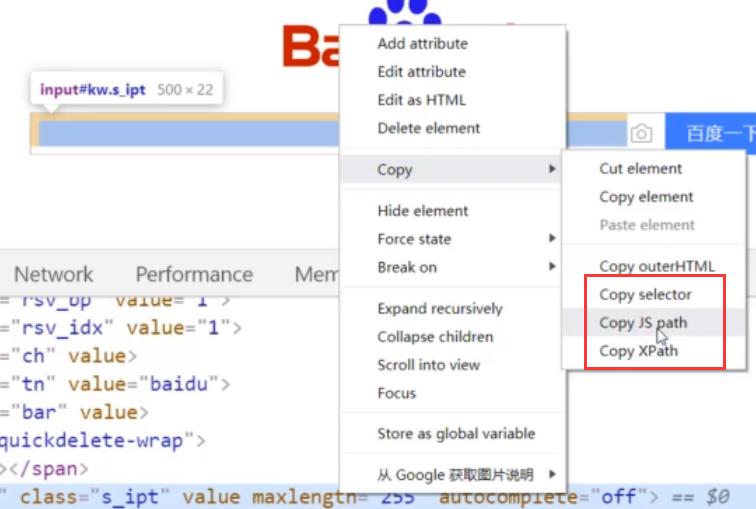
浏览器自带的css、xpath、js定位方式,如下图