写在前面
在此之前本博的图片放大功能是采用的zoom.js,查看效果并不友好,图片放大后模糊不清。具体操作步骤不再赘述,详细移步:https://www.cnblogs.com/yadongliang/p/9327659.html
功能升级
本次进行功能升级,采用lightbox。
特色
- 图片点击后根据实际尺寸自动显示
- 图片加载与关闭淡入淡出
- 通篇文章图片放入集合中,可以按次序浏览
- balabala。。详戳:https://www.lokeshdhakar.com/projects/lightbox2/
点击查看效果图

详细操作步骤
1.下载代码包,解压缩(https://www.lokeshdhakar.com/projects/lightbox2/)

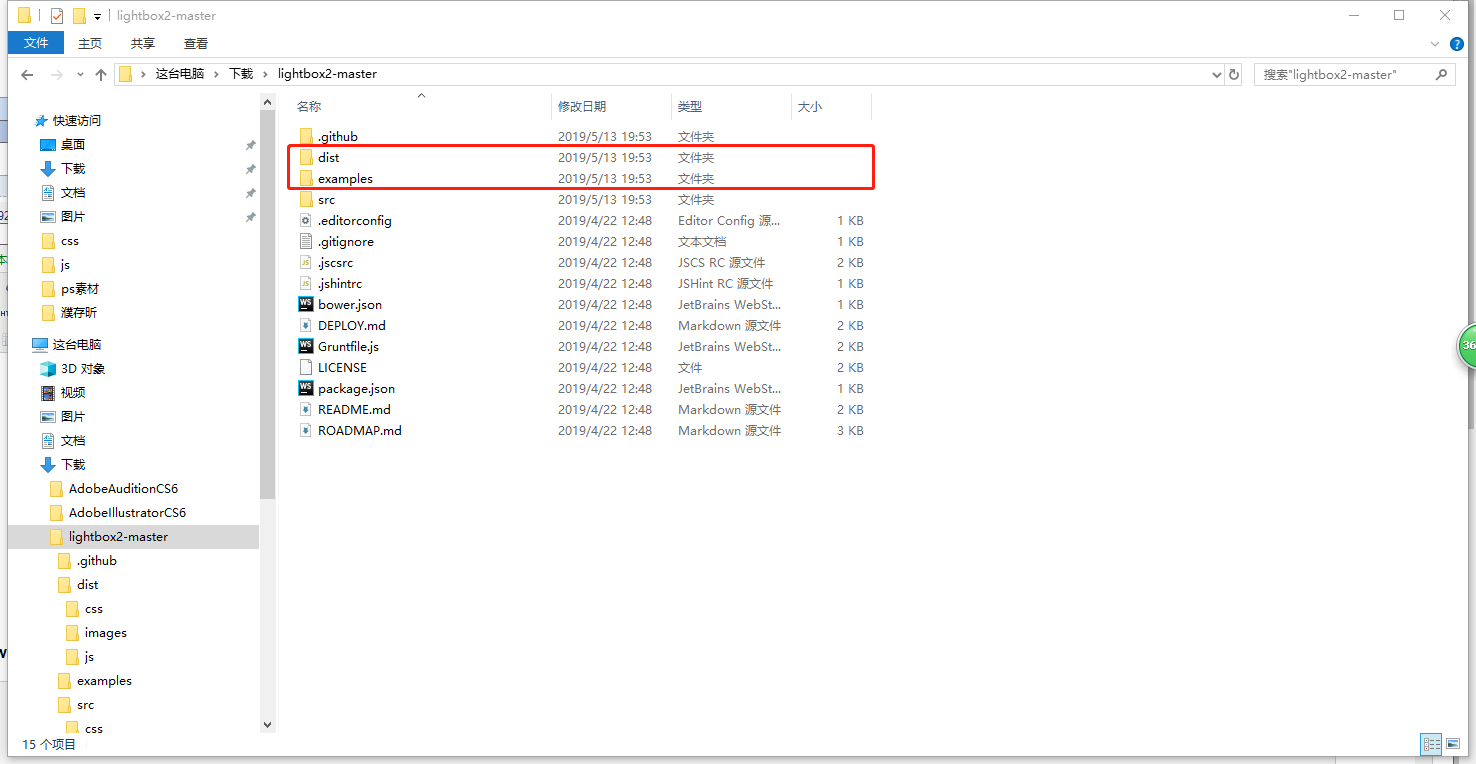
2.打开C:UsersAdministratorDownloadslightbox2-masterexamplesindex.html查看代码
<!DOCTYPE html> <html lang="en-us"> <head> <meta charset="utf-8"> <title>Lightbox Example</title> <link rel="stylesheet" href="../dist/css/lightbox.min.css"> </head> <body> <section> <h3>Two Individual Images</h3> <div> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-1.jpg" data-lightbox="example-1"> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-1.jpg" alt="image-1" /> </a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-2.jpg" data-lightbox="example-2" data-title="Optional caption."> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-2.jpg" alt="image-1"/> </a> </div> <hr /> <h3>A Four Image Set</h3> <div> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-3.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward."> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-3.jpg" alt=""/> </a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-4.jpg" data-lightbox="example-set" data-title="Or press the right arrow on your keyboard."> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-4.jpg" alt="" /> </a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-5.jpg" data-lightbox="example-set" data-title="The next image in the set is preloaded as you're viewing."> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-5.jpg" alt="" /> </a> <a class="example-image-link" href="http://lokeshdhakar.com/projects/lightbox2/images/image-6.jpg" data-lightbox="example-set" data-title="Click anywhere outside the image or the X to the right to close."> <img class="example-image" src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-6.jpg" alt="" /> </a> </div> </section> <section> <p> For more information, visit <a href="http://lokeshdhakar.com/projects/lightbox2/">http://lokeshdhakar.com/projects/lightbox2/</a> </p> </section> <script src="../dist/js/lightbox-plus-jquery.min.js"></script> </body> </html>
可以看到它除引用css和js文件外,还把img标签包裹在a标签当中,并给a标签添加了属性:
data-lightbox="example-set"
属性值可以任意,其差别在https://www.lokeshdhakar.com/projects/lightbox2/中说的很详细。
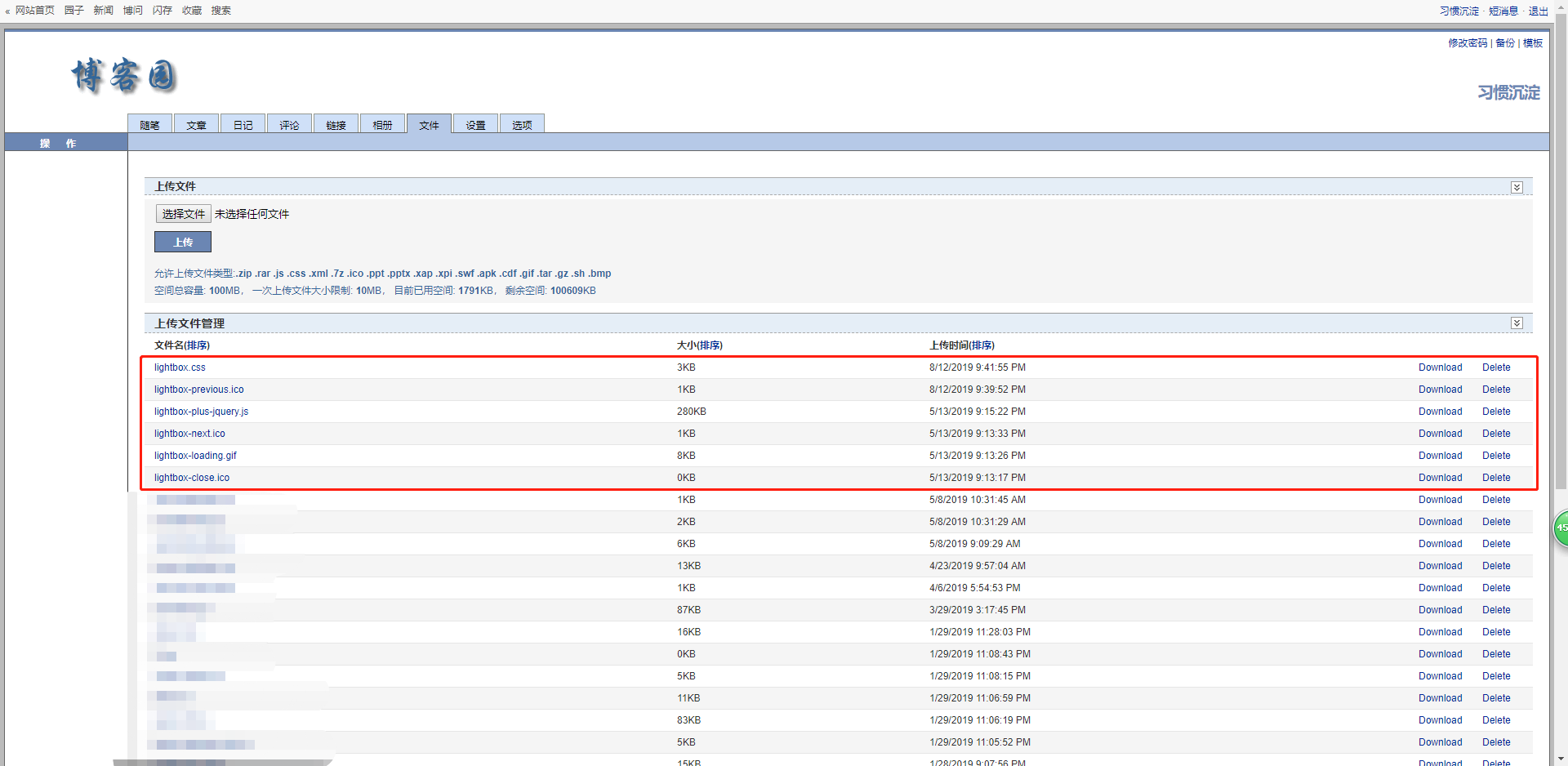
3.更改引用图片名称,并上传至博客园(4张图片)
为了便于查看修改,并不打算用压缩后的mini文件,而是打开C:UsersAdministratorDownloadslightbox2-masterdistcsslightbox.css(因为这两个文件内容完全一样,mini只是压缩版本)
搜索“..”或者搜索“background: url”,共四处引用了图片,也就是C:UsersAdministratorDownloadslightbox2-masterdistimages路径下的四张图片(关闭,上一张,下一张,加载),将这四张图片重命名并通过后台上传到博客园文件,因为png后缀文件不支持上传,我这里将png后缀的图片改为了ico后缀,熟悉ps的都知道这两种后缀都是透明背景(假装很懂)。
4.修改css文件中相应图片的路径,并上传至博客园(1个文件)
修改lightbox.css文件中的“background: url”,和刚上传的四张图片路径一一对应,保存lightbox.css并上传。
5.上传lightbox-plus-jquery.js(1个文件)
将C:UsersAdministratorDownloadslightbox2-masterdistjslightbox-plus-jquery.js文件上传至博客园。
至此,共上传了6份文件,js、css与4张图片。

6.引用上传的css和js文件
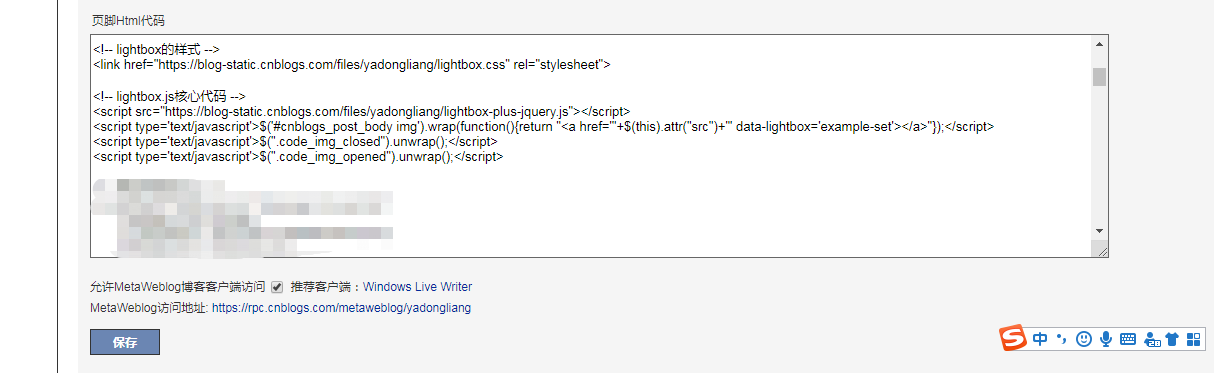
在“页脚html代码”一栏引入刚上传的css和js文件,除此之外还要给img标签外包裹一层a标签,并添加data-lightbox='example-set'属性(需要移除代码折叠按钮的父元素):

<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/yadongliang/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/yadongliang/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
7.保存并查看效果

伸手党福利
啰嗦了这么多,假如你想偷懒图省事的话直接在“页脚html代码”这栏粘贴第6步的代码即可。