1、定位鼠标悬浮才出现得元素。ctrl+shift+c小技巧。
2、下拉列表包括:非 select 元素 和 select 元素两种
非 select 元素:通过文本值定位元素,建议直接进行点击操作
下拉列表未显示属性值为:display:none
下拉列表显示属性值为:display: block
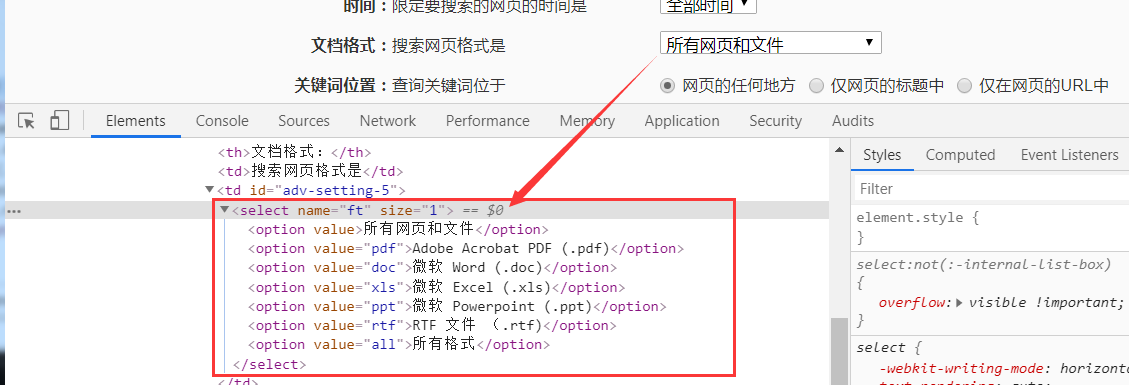
3、select类,下拉框操作 :selenium 提供了select类来处理select /option
引入类:
from selenium.webdriver.support.ui import Select
选择下拉列表值得方法:
1、通过下标选择:select_by_index(index) 从0开始;
2、通过value属性:select_by_value(value值)
3、通过文本内容:select_by_visible_text(文本内容)
from selenium.webdriver.support.ui import Select from selenium.webdriver.common.action_chains import ActionChains from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium import webdriver from selenium.webdriver.common.by import By import time #启动谷歌浏览器,开启与浏览器之间的绘话,会话周期:打开浏览器到关闭浏览器。 driver = webdriver.Chrome(service_log_path='E:柠檬班二chromedriver_service.log') #全局等待,隐性等待,如果不加等待,页面弹窗上可能找不到用户名密码这个元素 driver.implicitly_wait(30) #访问一个网页 driver.get("https://www.baidu.com") driver.maximize_window() #1、先找到鼠标要操作的元素 ele = driver.find_element_by_xpath('//div[@id="u1"]//a[@name="tj_settingicon"]') #2、实例化ActionChains类 #ac = ActionChains(driver) #3、将鼠标操作添加到actions列表中 #ac.move_to_element(ele) #4、调用perform来执行鼠标操作 #ac.perform() #让下拉框显示出来 ActionChains(driver).move_to_element(ele).perform() #选择下拉列表当中选择高级搜索 WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.XPATH,'//a[text()="高级搜索"]'))) driver.find_element_by_xpath('//a[text()="高级搜索"]').click() #1、select类列表 WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.XPATH,'//select[@name="ft"]'))) select_ele = driver.find_element_by_xpath('//select[@name="ft"]') #2、实例化select类 s = Select(select_ele) #3、方式一:下标重0开始 s.select_by_index(4) #4、方式二:value值 s.select_by_value("ppt") #5、方式三: s.select_by_visible_text("微软 Powerpoint (.ppt)")