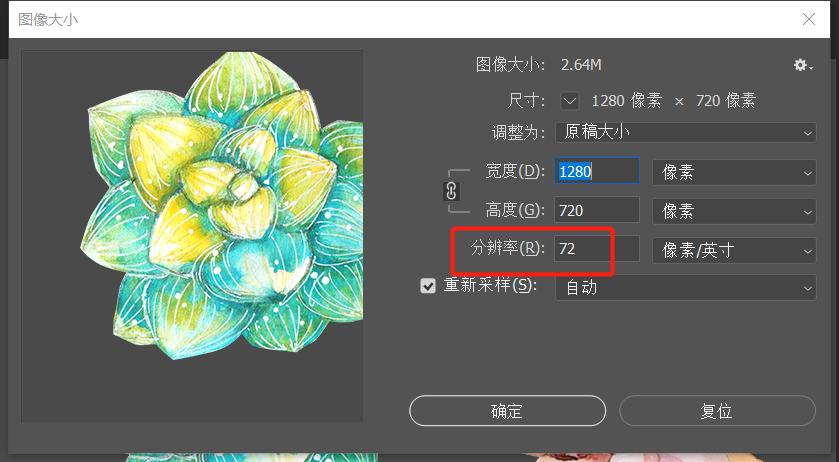
图像大小调整
当只是用于屏幕显示,分辨率72就可以,需要打印或印刷时候修改为300

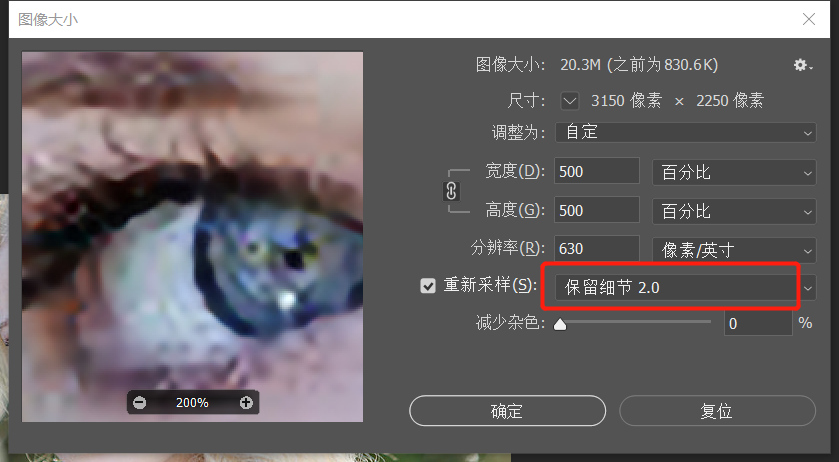
当对图像放大时,使用保留细节2.0,图像更清晰

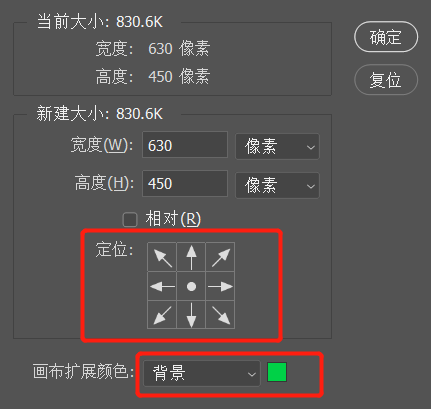
利用画布大小调整图像
画布大小修改图像,如果新建大小大于原图像,多出来的部分会以背景色填充,如果新建大小小于原图像,则会裁剪图像

裁剪工具
快捷键:C
使用裁剪工具裁剪时,被裁掉的部分会以灰色显示,当在确定裁剪之前,想看裁剪的效果,可以按住H键切换隐藏和显示被裁剪部分

裁剪工具用法2:扩大画布大小
利用裁剪工具可以扩大画布大小,多出来的部分以背景色填充

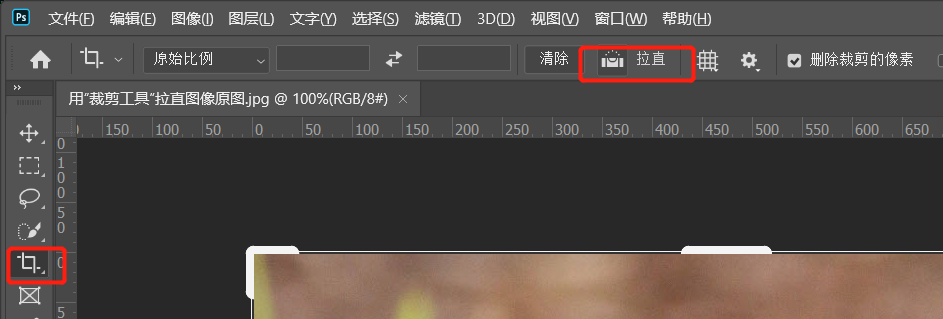
裁剪工具用法3:拉直图像
选择裁剪工具,按住CTRL,此时就是拉直工具

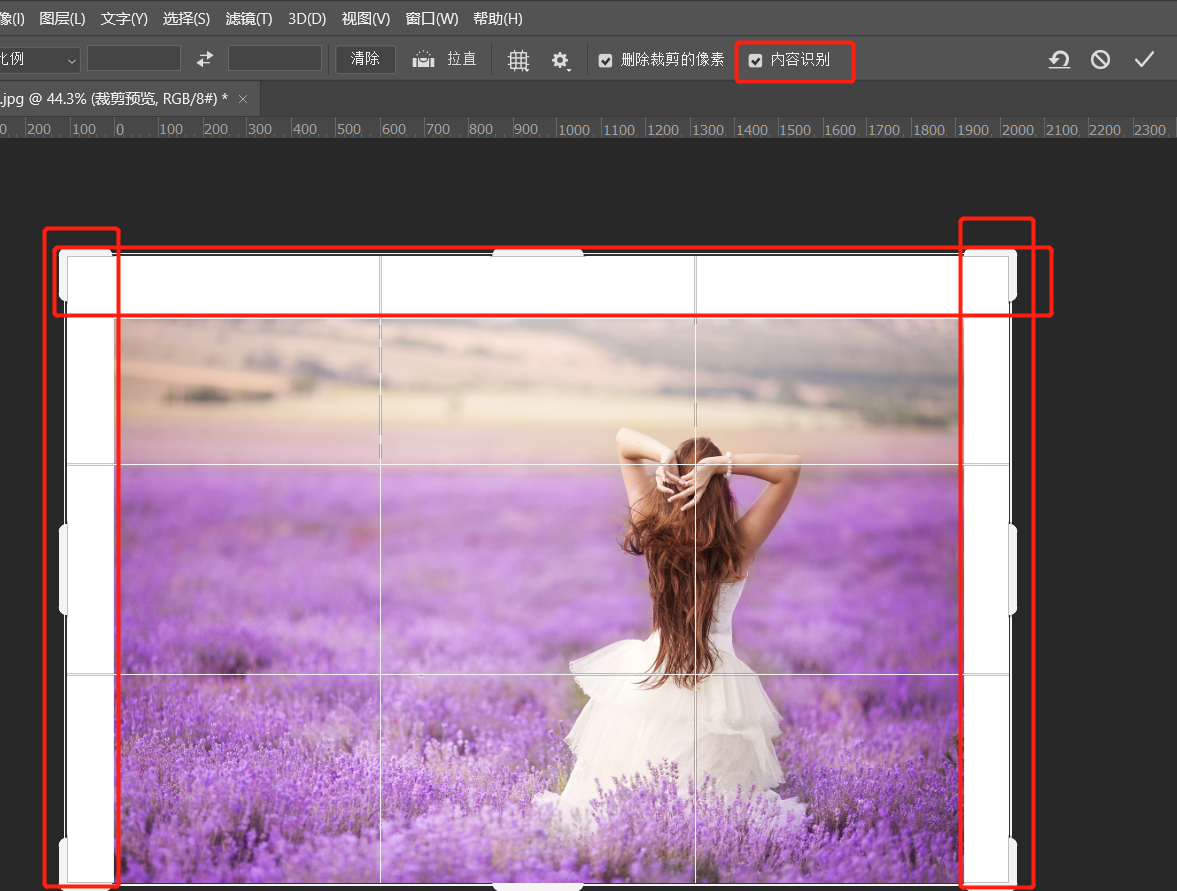
更智能的裁剪工具(内容识别)
使用内容识别,多出来的部分会自动识别填充旁边的事物

精确自由变换图像

自由变换命令(移动、斜切、旋转)
CC2019版本对自由变换命令做了调整
缩放调整:2018以下版本需要按住SHIFT才能等比例缩放,2019以上版本不需要,直接就是等比例缩放
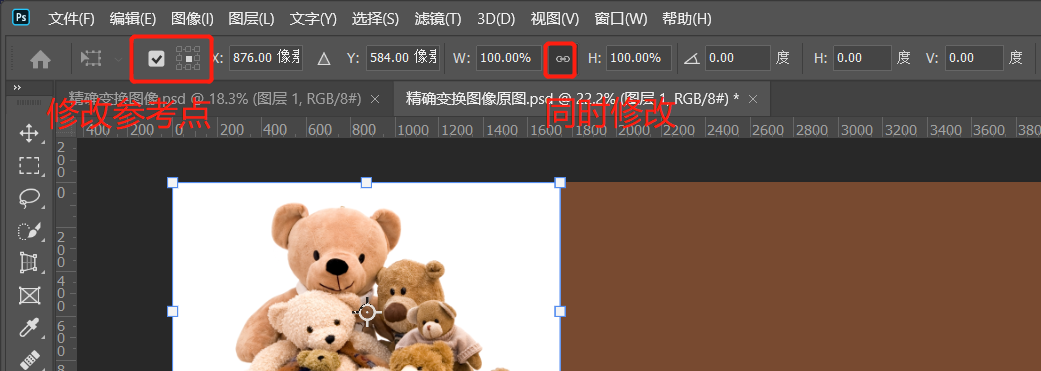
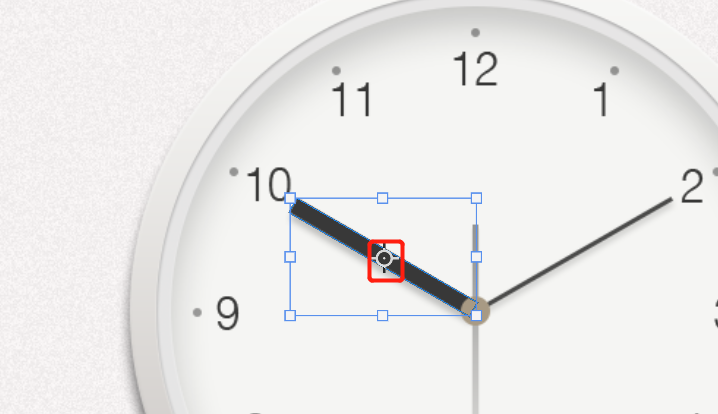
编辑自由变换参考点
自由变换时,参考点默认正中心位置,可以自由调节

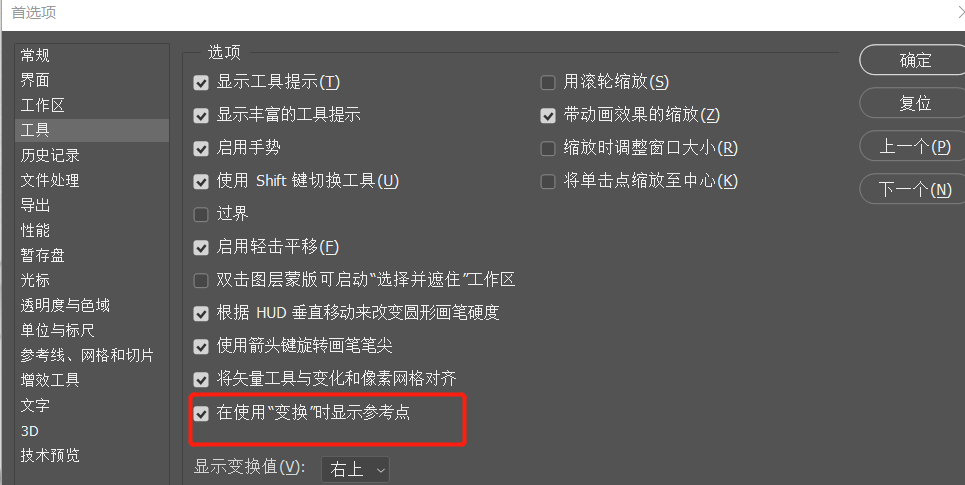
如果参考点被隐藏了,可以在编辑--首选项--工具--在使用“变换”时显示参考点 打钩

CC2020版本增强自由变换功能
2020版本以上是可以对自由变换操作多次撤销 CTRL+Z,对自由变换撤销后多次恢复CTRL+SHIFT+Z,2020以下版本只能撤销和恢复一次
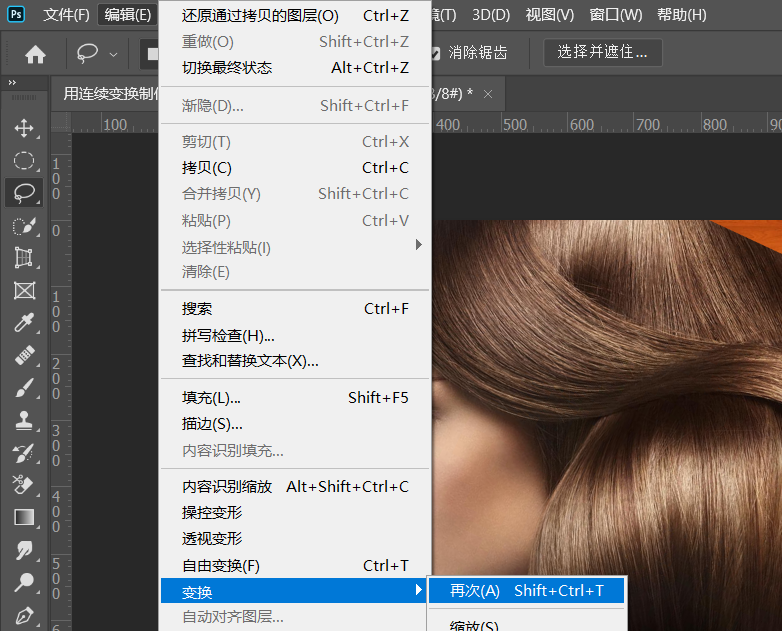
连续变换图像
重复上一次变换操作,类似EXCEL的 F4功能,快捷键CTRL+SHIFT+T

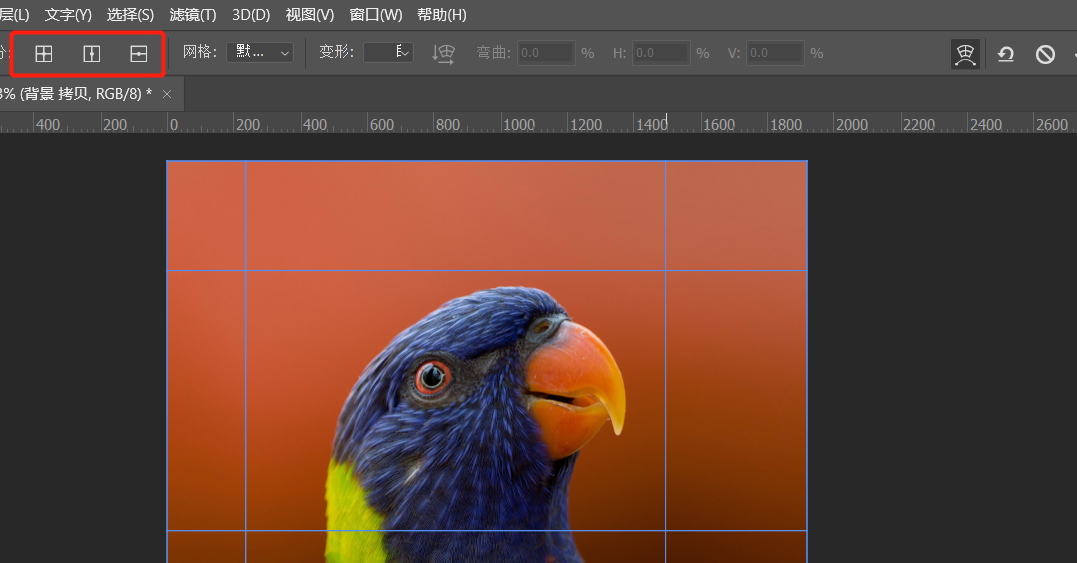
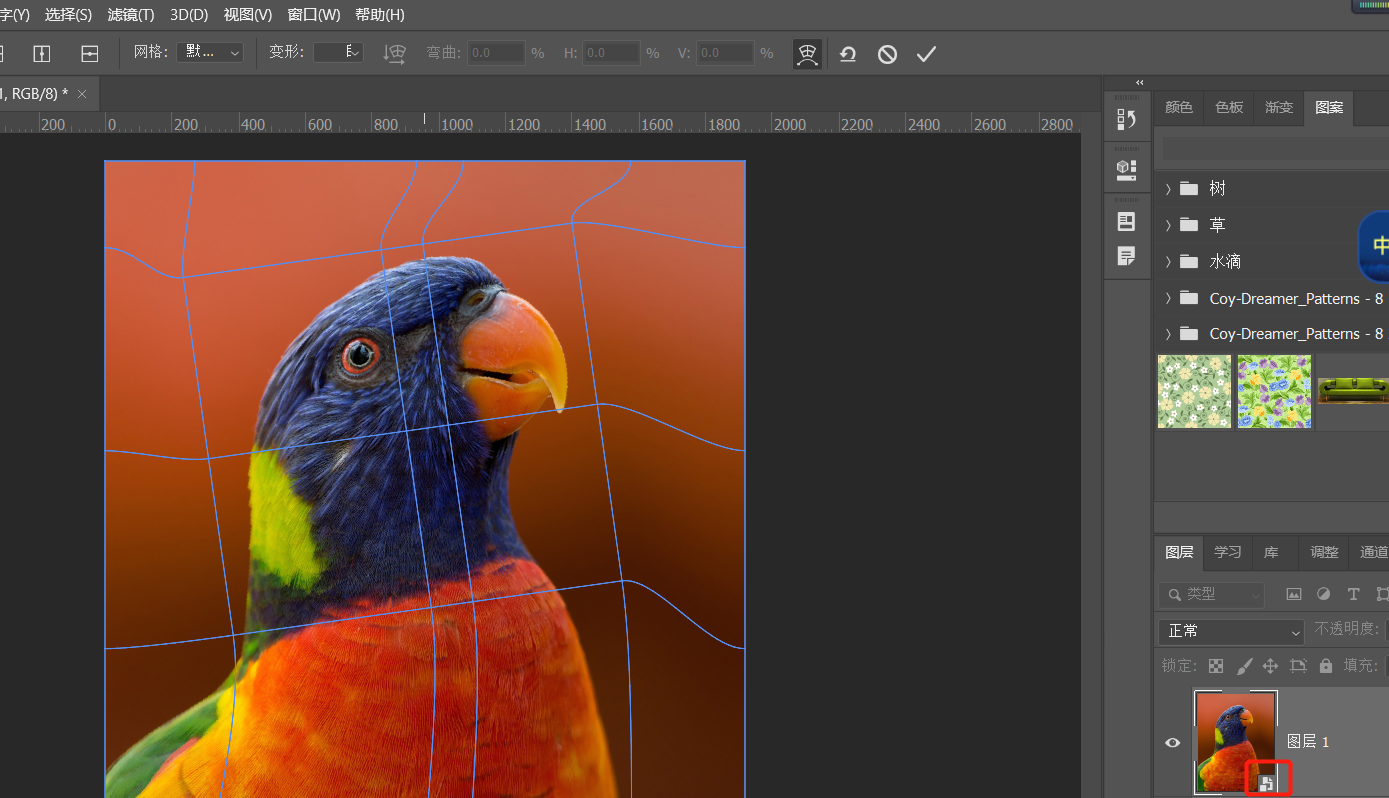
2020版本全新变形功能
添加拆分线之后,想在添加拆分线可以按住ALT键继续添加,移动到垂直拆分线时,只添加水平拆分线,移动到水平拆分线时,只添加垂直拆分线

按住shift 键可以框选拆分线区域

变形与智能对象
当图层为智能对象时,优点是:使用变形功能后,再次变形,原来的拆分线还会存在,而非智能对象不存在,缺点是:不能通过向左向右箭头移动拆分点,而非智能对象可以

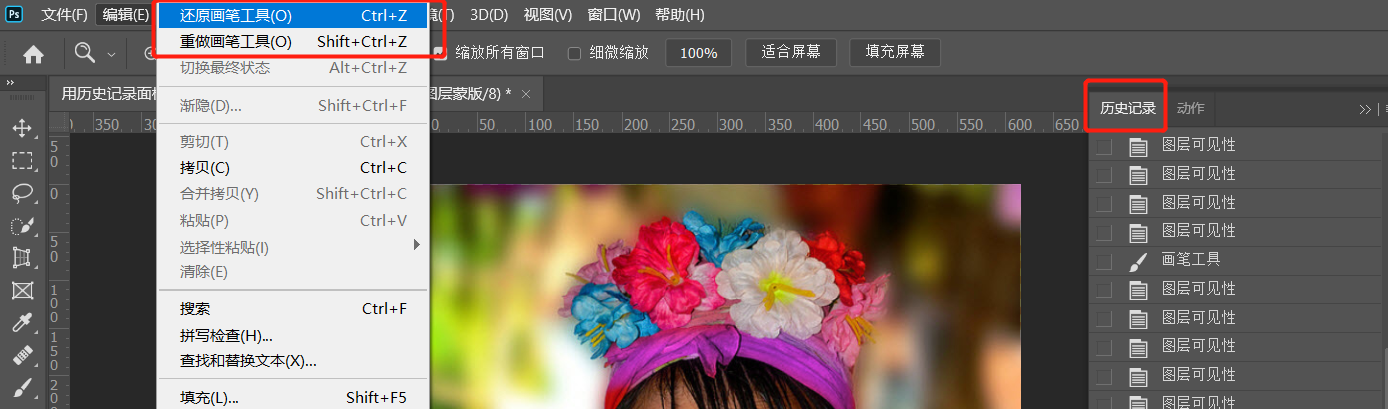
历史记录面板的使用
窗口--历史记录
历史记录面板默认打开时候创建第一幅快照,之后每操作一步创建一个快照

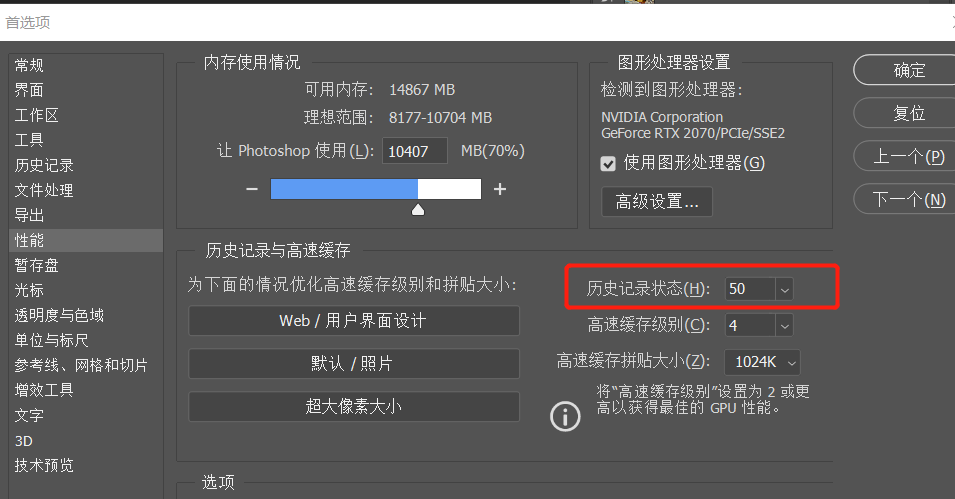
历史记录快照最多可存储多少张可以在编辑--首选项--性能里设置

还原与重做相当于 撤销,快捷键 CTRL+Z与撤销后还原,快捷键SHIFT+CTRL+Z