在一个图文并茂的网页上,文字环绕图片可以使布局美观紧凑,如何实现呢?有两种办法:
1.利用图片属性
实现代码如下:
<p style="400px;"> <img src="images/bkjj.jpg" align="right" width="120" hspace="5" vspace="5"> HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局 </p>
效果图如下:

设置标签的属性align="right"即可,如果想让图片居左,文字在右环绕,可以将align属性设置为left,其中 vspace 表示图片与文字的上下距离,hspace表示左右距离。
如果是两段及以上文字环绕图片,实现方法:
<div style="500px;"> <img src="images/bkjj.png" align="right" width="120" hspace="5" vspace="5" /> <p>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</p> <p>第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局</p> </div>
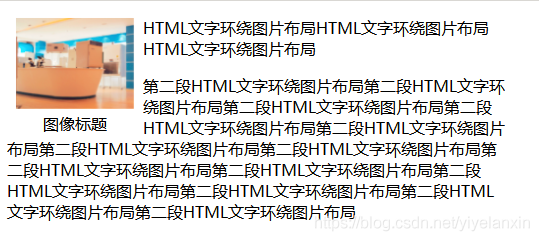
效果图:

2.利用CSS属性实现
代码如下:
<div style="400px;"> <div style="float:left; clear: both;" align="center"> <img src="images/bkjj.jpg" width="120" alt="" hspace="8"><br /> 图像标题 </div> CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局CSS文字环绕图片布局 </div>
效果图如下:

修改float=“right” 即可实现图片在右,文字在左环绕;修改float=“none” 即可实现图片与其标题独占一行,如下图:

如果是两段及以上文字环绕图片,实现方法:
<div style=" 500px;"> <div style="float: left; clear: both;" align="center"> <img src="images/bkjj.png" width="120" alt="" hspace="8"><br /> 图像标题 </div> <p>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</p> <p>第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局第二段HTML文字环绕图片布局</p> </div>

ps: float表示使文字环绕在一个元素的四周,clear表示定义某一边是否有环绕文字。
原文链接:https://blog.csdn.net/yiyelanxin/article/details/75006925
标签嵌套
《CSS权威指南》中文字显示:任何不是块级元素的可见元素都是内联元素。其表现的特性是“行布局”形式,这里的“行布局”的意思就是说其表现形式始终以行进行显示。比如,我们设定一个内联元素border-bottom:1px solid #000;时其表现是以每行进行重复,每一行下方都会有一条黑色的细线。如果是块级元素那么所显示的的黑线只会在块的下方出现。p、h1、或div等元素常常称为块级元素,这些元素显示为一块内容;Strong。span等元素称为行内元素,它们的内容显示在行中,即“行内框”。(可以使用display=block将行内元素转换成块元素,display=none表示生成的元素根本没有框,也既不显示元素,不占用文档中的空间)行内就是在一行内的元素,只能放在行内;块级元素,就是一个四方块,可以放在页面上任何地方。说白了,行内元素就好像一个单词;块级元素就好像一个段落,如果不另加定义的话,它将独立一行出现。一般的 块级元素诸如段落<p>、标 题<h1><h2>...、列表。<ul><ol><li> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。而内联元素则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。<span>在CSS定义中属于一个行内元素,而<div>是块级元素。
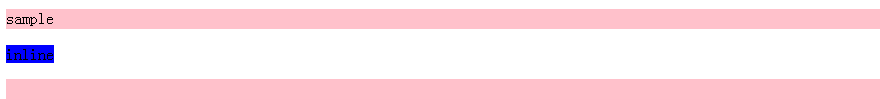
今天练习了段代码,发现效果和自己想象的不一样:


想了一下估计是<p>和<div>嵌套的问题,但是两个不都是块级元素,难道不能嵌套么,而且最后的结果居然是多出来一段<p>的效果,感觉HTML包容心好强,代码码错了也能显示出来。所以就在网上找了点资料,涉及到块级元素和内联元素的嵌套问题。
1.块级元素(block)与内联元素(inline)的区别:
简单地说,块级元素用来搭建网站架构、布局、承载内容,负责整体的大的方面。块级元素总是会另起一行开始,其高度、行高和边距都是可控的。内联元素负责局部和细节,在同一行显示,其高度、行高和边距不可控。
通过display:block;或者display:inline两者可以相互转化。
至于可变元素是可以根据上下文语境决定是块级元素还是内联元素,好吧,它最灵活了=。=
2.分类明细:(照搬来的)
块元素(block element) HTML标签分类明细
- address - 地址
- blockquote - 块引用
- center - 举中对齐块
- dir - 目录列表
- div - 常用块级容易,也是css layout的主要标签
- dl - 定义列表
- fieldset - form控制组
- form - 交互表单 (只能用来容纳其它块元素)
- h1 - 大标题
- h2 - 副标题
- h3 - 3级标题
- h4 - 4级标题
- h5 - 5级标题
- h6 - 6级标题
- hr - 水平分隔线
- isindex - input prompt
- menu - 菜单列表
- noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
- noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
- ol - 排序表单
- p - 段落
- pre - 格式化文本
- table - 表格
- ul - 非排序列表
内联元素(inline element) 一般都是基于语义级(semantic)的基本元素,只能容纳文本或者其它内联元素。
- a - 锚点
- abbr - 缩写
- acronym - 首字
- b - 粗体(不推荐)
- bdo - bidi override
- big - 大字体
- br - 换行
- cite - 引用
- code - 计算机代码(在引用源码的时候需要)
- dfn - 定义字段
- em - 强调
- font - 字体设定(不推荐)
- i - 斜体
- img - 图片
- input - 输入框
- kbd - 定义键盘文本
- label - 表格标签
- q - 短引用
- s - 中划线(不推荐)
- samp - 定义范例计算机代码
- select - 项目选择
- small - 小字体文本
- span - 常用内联容器,定义文本内区块
- strike - 中划线
- strong - 粗体强调
- sub - 下标
- sup - 上标
- textarea - 多行文本输入框
- tt - 电传文本
- u - 下划线
- var - 定义变量
可变元素是基于以上两者随环境而变化的,它的基本概念就是根据上下文关系确定该元素是块元素还是内联元素。一旦确定了它的类别,它就遵循块元素或者内联元素的规则限制。
- applet - java applet
- button - 按钮
- del - 删除文本
- iframe - inline frame
- ins - 插入的文本
- map - 图片区块(map)
- object - object对象
- script - 客户端脚本
3.块级元素和内联元素的嵌套规则:
最基本:内联不能嵌套块级,块级可以嵌套内联元素
<div><h1></h1><p></p></div> 正确(块级并列) <a href="#"><span></span></a> 正确(内联嵌套内联) <span><div></div></span> 错误(内联嵌套块级)
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p、dt。所以说p里面不能嵌套div,就是我犯的错误。
<p><ol><li></li></ol></p> —— 错 <p><div></div></p> —— 错
特殊的<li>里面可以嵌套div(<li>可以但<p>不行)
块级元素与块级元素并列、内联元素与内联元素并列
<div><h2></h2><p></p></div> 正确 <div><a href="#"></a><span></span></div> 正确 <div><h2></h2><span></span></div> 错误(块级和内联并列了)
再跳出来看,p标签内嵌div的结果是p标签被div切成两个标签了~估计脑补的过程是这样的:
<p>sample</p><div>inline</div><p></P>
原文链接:https://blog.csdn.net/budaoweng0609/article/details/79136884
案例(div里面的li围绕div):
1.li在左
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> li{ float: left; list-style-type: none; } img{ width: 100px; height: 100px; border: 2px solid red; } </style> </head> <body> <!-- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素, 这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p、dt。 所以说p里面不能嵌套div --> <div style="400px;"> <!-- <p width="120" style="display: inline;">a</p> --> <img align="right" width="120" hspace="5" vspace="5"> <div> <h3>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</h3> <ul> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> </ul> </div> </div> </body> </html>
2.li在中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> li{ float: left; list-style-type: none; } img{ width: 100px; height: 100px; border: 2px solid red; } </style> </head> <body> <!-- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素, 这几个特殊的标签是:h1、h2、h3、h4、h5、h6、p、dt。 所以说p里面不能嵌套div --> <div style="400px;"> <!-- <p width="120" style="display: inline;">a</p> --> <img align="right" width="120" hspace="5" vspace="5"> <img align="left" width="120" hspace="5" vspace="5"> <div> <h3>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</h3> <ul> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> </ul> </div> </div> </body> </html>
3.li在右
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> li{ float: left; list-style-type: none; } img{ width: 100px; height: 100px; border: 2px solid red; } </style> </head> <body> <div style="20px;float: right;"> a </div> <div> <h3>HTML文字环绕图片布局HTML文字环绕图片布局HTML文字环绕图片布局</h3> <ul> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> <li>HTML文字环绕图片布局</li> </ul> </div> </body> </html>
附上最近做的一个电影院选座HTML页面:http://zssw.gitee.io/cinema-seat-selection/